前端移動端適配總結
meta標籤到底做了什麼事情
做過移動端適配的小夥伴一定有遇到過這行程式碼:
<meta name="viewport" content="width=device-width, initial-scale=1.0">但是,很多小夥伴只是感性的認識:噢,我加了這行程式碼,然後頁面的寬度就會跟我的裝置寬度一致。然而,這種理解是很片面的。那麼,這句話的本質到底是什麼呢?
不急,我們先往下面看,這裡先留個懸念。
幾個專有名詞和單位
這裡,我們先來辨析一下在適配的時候經常會遇到的一些名詞、數值單位。
首先,先來看一下物理畫素。
以iphone6為例,可知道:
解析度:1334pt x 750pt 指的是螢幕上垂直有1334個物理畫素,水平有750個物理畫素。
螢幕尺寸:4.7in 注意英寸是長度單位,不是面積單位。4.7英寸指的是螢幕對角線的長度,1英寸等於2.54cm。
螢幕畫素密度:326ppi 指的是每英寸螢幕所擁有的畫素數,在顯示器中,dpi=ppi。dpi強調的是每英寸多少點。同時,螢幕畫素密度=解析度/螢幕尺寸
接著,我們來看一下其他的單位。
裝置獨立畫素:裝置獨立畫素,不同於裝置畫素(物理畫素),它是虛擬化的。比如說css畫素,我們常說的10px其實指的就是它。需要注意的是,物理畫素開發者是無法獲取的,它是自然存在的一種東西,該是多少就是多少。
裝置畫素比:縮寫簡稱dpr,也就是我們經常在谷歌控制檯移動端除錯頂端會看到的一個值。裝置畫素比 = 裝置畫素window.devicePixelRatio
PC和移動端不同的視口
注:以下涉及的畫素均為CSS畫素。並且預設不考慮縮放。
佈局視口
寫過css的小夥伴應該知道,我們在 html、 body設定 width:100%;height:100%;的時候,它並不是無效的。我們都知道 100%這種百分數應該是繼承父元素而來的。那在這裡是繼承哪裡的呢?
佈局視口
寫過css的小夥伴應該知道,我們在 html、 body設定 width:100%;height:100%;的時候,它並不是無效的。我們都知道 100%這種百分數應該是繼承父元素而來的。那在這裡是繼承哪裡的呢?
但是在移動端
以下的例子是在不加 meta標籤的前提下進行演示的。
假如我們現在做一個二八分的左右佈局,那麼如果在PC端上面的話,顯示的效果非常完美,這沒什麼好說的。
那如果是在手機端呢,這裡以iphone6為例子來講解:
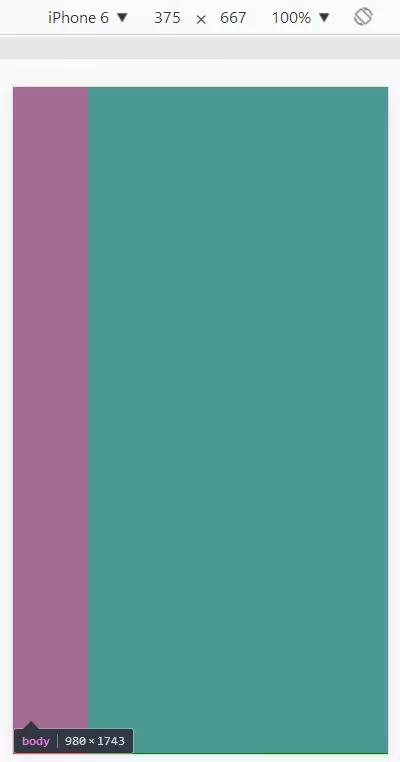
圖例如下
程式碼如下:
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
}
.left {
float: left;
width: 20%;
height: 100%;
background: red;
}
.right {
float: right;
width: 80%;
height: 100%;
background: green;
}
----
<body>
<div class="left"></div>
<div class="right"></div>
</body>這裡我們會看到,為什麼 body的寬度是 980px,而瀏覽器的寬度只有 375px,那麼這個 980px到底是從哪裡來的呢?
其實,這裡的 980px就是移動端所謂的佈局視口了。
在移動端,預設的情況下,佈局視口的寬度是要遠遠大於瀏覽器的寬度的。這兩個視口不同於PC端,是相互獨立存在的。為什麼呢?試想一下,如果一個網頁不對移動端進行適配,使用者進行閱讀的時候,如果預設情況下佈局視口的寬度等於瀏覽器寬度,那是不是展示起來更加的不友好。也就是說,如果一個 div的寬度為20%,那麼它在佈局視口寬度為 980px的時候,展示給使用者的畫素還有196px,而如果寬度只有 375px的情況下,寬度只有 75px,展示的大小相差特別大。
所以,瀏覽器廠商為了讓使用者在小螢幕下網頁也能夠顯示地很好,所以把佈局視口寬度設定地很大,一般在 768px~1024px之間,最常見的寬度是 980px。這個寬度可以通過 document.documentElement.clientWidth得到。
視覺視口
對於視覺視口來說,這個東西是呈現給使用者的,它是使用者看到網頁區域內CSS畫素的數量。由於使用者可以自行進行縮放控制,所以這個視口並不是開發者需要重點關注的。
值得注意的是,在移動端縮放不會改變佈局視口的寬度,當縮小的時候,螢幕覆蓋的css畫素變多,視覺視口變大,反之亦然。
而在PC端,縮放對應佈局寬度和視覺視窗寬度都是聯動的。而瀏覽器寬度本身是固定的,無論怎麼縮放都不受影響。
如果對上面的寬度還是很亂,那麼這裡有一個表格可以幫助你理清思路。
以下表格橫向都以瀏覽器視窗的寬度作為基準:
對於PC端來說

對於移動端來說
理想視口
以上,佈局視口很明顯對使用者十分的不友好,完全忽略了手機本來的尺寸。
所以蘋果引入了理想視口的概念,它是對裝置來說最理想的佈局視口尺寸。理想視口中的網頁使用者最理想的寬度,使用者進入頁面的時候不需要縮放。
那麼很明顯,所謂的理想寬度就是瀏覽器(螢幕)的寬度了。
所以就有了下面的這段程式碼:
<meta name="viewport" content="width=device-width"><meta name="viewport" content="width=device-width,initial-scale=1">width=device-width 這句程式碼可以把佈局視口設定成為瀏覽器(螢幕)的寬度。initial-scale=1 的意思是初始縮放的比例是1,使用它的時候,同時也會將佈局視口的尺寸設定為縮放後的尺寸。而縮放的尺寸就是基於螢幕的寬度來的,也就起到了和 width=device-width同樣的效果。
另外,值得一提的是,我們在進行媒體查詢的時候,查詢的寬度值其實也是佈局視口的寬度值。
Retina螢幕&普通螢幕,模糊的由來
dpr的具體表現
有時候我們會發現,當我們在適某一機型的時候,顯示上沒什麼問題。但是一旦我換到另外一部手機,發現出現了模糊的情況,尤其以圖片更為顯著。
其實這個問題,就是涉及到了上面講到的一個屬性:裝置畫素比,即我們經常說的dpr。下面先來看dpr的表現:
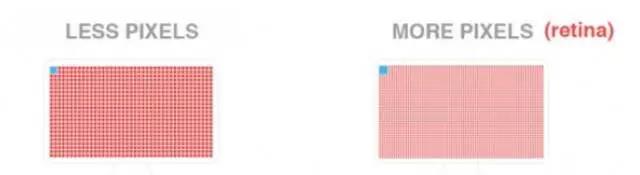
假設現在有一臺iphone6,那麼它的裝置獨立畫素是375x667,dpr為2,尺寸是4.7in,那麼物理畫素就是750x1334。 同樣的我們也有一臺不知名的裝置,它的裝置獨立畫素剛好也是375x667,尺寸也是4.7in,但是dpr為1,此時的物理畫素就是375x667。
於是,它們的螢幕表現如下:

在不同的螢幕上,無論是普通螢幕還是retina螢幕,css畫素所呈現的大小是一致的。(如果不理解這句話,可以寫一個2px的正方形使用谷歌控制檯移動裝置除錯,在不同的裝置之間來回切換,你會發現大小其實是一樣的。一開始我總以為這個css畫素的實際寬高因為受到dpr的影響而在不同裝置上的長寬是不一致的。)
不同的是,1個css畫素對應(覆蓋)的物理畫素個數。
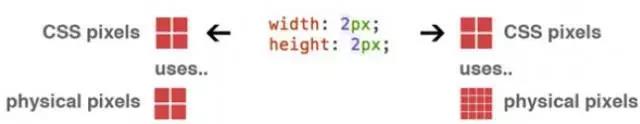
所以,如果我們想要在這兩個螢幕顯示這麼一個css樣式:
width: 2px;
heigth: 2px;在普通螢幕下,也就是dpr為1的螢幕中,1個css畫素對應(覆蓋)的是一個物理畫素。在retina螢幕下,1個css畫素對應(覆蓋)的是4個物理畫素。換句話說,就是dpr為2的裝置。看下面這張圖:
淺顯的理解就是可以看作是2cmx2cm的正方形被切割成四塊,然後遇到dpr為2的時候,被切割的四塊又被分別切割成四塊,但是總面積不變。
模糊的產生
知道了1個css畫素覆蓋的物理畫素可能不同,就好理解為什麼會出現模糊的情況了。
這裡又講到一個名詞:點陣圖畫素。
點陣圖畫素是柵格影象(如:png,jpg,gif等)最小的資料單元。每一個位影象素都包含著一些自身的顯示資訊。(如:顯示位置,顏色值,透明度等)
理論上來說,1個位影象素對應1個物理畫素,圖片才能達到完美清晰的展示。
但是上面說過,在retina螢幕上,會出現1個位影象素對應多個物理畫素。
還是以iphone6為例,1個位影象素對應4個物理畫素。由於單個位影象素已經是最小的資料單位了,它不能再被進行切割。於是為了能夠顯示出來,就只能就近取色,從而導致所謂的圖片模糊問題。如下:
如何解決
很明顯,由於點陣圖畫素不夠分而產生模糊的情況,解決的辦法十分簡單,就是使用跟dpr同個倍數大小的圖片。比如iphone6,一個200x300的 img標籤,原圖就要提供400x600的大小。
那麼當載入到 img標籤中,瀏覽器會自動對每1px的css畫素減半,可以理解為此時還是維持著1:1的css畫素:物理畫素,不產生模糊。
這個做法其實就是手淘團隊在做retina適配的一個重要的原理之一,後面會講到,這裡先放著不說。
其他
反向思考一下,如果普通螢幕,也就是dpr為1的螢幕,也使用了兩倍的圖片,會發生什麼樣的情況呢?
很明顯,在普通螢幕下,200×300的 img標籤,所對應的物理畫素個數就是200×300個,而兩倍圖片的點陣圖畫素個數則是200x300x4,於是就出現一個物理畫素點對應4個位影象素點,所以它的取色也只能通過一定的演算法進行縮減,顯示結果就是一張只有原影象素總數四分之一,肉眼看上去雖然圖片不會模糊,但是會覺得有點色差。(其實就是模糊的逆向過程)

這裡摘取了網上一篇博文的demo來闡述上面所說的問題。
演示 等於 不同 無效 這也 sta 一個 name 物理 meta標簽到底做了什麽事情
做過移動端適配的小夥伴一定有遇到過這行代碼:
<meta name="viewport" content="width=device-width, initial-scale=1
meta標籤到底做了什麼事情做過移動端適配的小夥伴一定有遇到過這行程式碼:<meta name="viewport" content="width=device-width, initial-scale=1.0">但是,很多小夥伴只是感性的認識:噢,我加了這行程式 一. 1px邊框問題
想必各位無論在面試中,還是工作中,應該遇到過1px邊框的問題。不知道也沒關係,現在我們就來複習一下(知道的朋友可以跳過去看第二部分了)。 1px邊框,顧名思義就是前端畫出1px的線,這裡的1px,指的是螢幕1px大小。那麼螢幕的1px和css中的1px有什麼區別呢?每個物理畫素(也就是 情況下 顯示 attach res 分享圖片 單獨 -type 單位 部分 說起移動端頁面也是老生常談了,最近正好在做金融商城移動端的開發,正好梳理下這一塊的知識點,提煉和總結。
一 什麽是移動端頁面
首先
不扯那些長篇大論,常見的移動端頁面主要就三種,即
本文來自@dduke;地址:https://juejin.im/post/5add7a44f265da0b886d05f8
做為前端開發的程式猿,在開發移動端web應用的時候,對面一堆各色尺寸不一樣的螢幕,就有點淡淡的憂傷。
正文從這裡開始 ~
已上是2018年二月份最新的友盟資料,很明顯 mona space ack 窗口 reset 問題 3.3 calc 防止 /** * sass的基本的使用reset.scss * base.scss * DOMContentLoaded:當Dom加載完成
案例單擊我
上一篇文章我寫了,關於移動端適配問題,傳送門開,這一次也關於移動端適配問題,這個方式比較常用。我經常在公司得專案中使用
直接貼上適配程式碼:
/*
* @Author: a
* @D
最近因為一些需要,做了h5相關的工作。發現在pc端瀏覽器和移動端瀏覽器上的效果大大不一樣,總結如下適配經驗,後面總結的繼續在這裡累加:
1.點選事件的適配
首先,需要在head中新增
<meta name="viewport" content="
案例單擊我
js程式碼
;(function(win, lib) {
var doc = win.document;
var docEl = doc.documentElement;
var metaEl = doc.quer
說一下自己對移動端適配的一個體會吧,理論就不多說了,咱們重點說方法: 移動端適配大致有三種適配方案加上常用的佈局方案
三種適配方案:
一、 百分比適配(%) 百分比主要在於主視角的定位和縮放,百分比的取值以原設計稿的尺寸為標準。 舉個例子,一個元素在原設計稿裡,量出來距離頂部是 20
關於現在比較流行的一些框架比如bootstrap,用得多的人會發現bootstrap確實在做扁平化風格的網站方面,提供了很大的便利,適配不同解析度的pc端,包括能適配到移動端。但是就我個人而言,從pc端適配到移動端這種一整套的方式還是有所不妥的,畢竟pc端顯示的內容相對於移動 png 獲取 you 布局 dev -- 元素 普通 scala 移動端布局讓人費解的就是他的自動適配各個不同屏幕尺寸,裏面有很多的概念,簡單坐下總結,以便以後忘記。
屏幕尺寸:就是屏幕對角線的長度。
css像素:就是我們設計圖上的尺寸,單位px。又被叫做與設備無關 sets 設置寬和高 view 書寫 dev 是否 文件 並且 ini 在書寫移動端項目的時候,我們必不可少的就是meta標簽的viewport視圖:
<meta name="viewport" content="width=device-width,initial- 不同的 不協調 根據 -s query 關於 沒有 大小 根目錄 通常移動端的布局方式
1、rem布局,通過動態設置根目錄下的font-size達到元素大小“自適應”,通常和百分比布局一起使用
2、固定像素設固定視口寬度。
3、最費事的media query,根據設備視口寬 開發 .cn 大小 需要 擁有 bsp one 公式 計算 為了做到一次開發的網頁能夠在不同尺寸的移動端設備上適配,我們需要使設計稿上標註的固定尺寸在不同設備上按照設備大小的比例顯示不同的尺寸。
比如設計稿是按照 IPhone6 的 750px 像素設計的,設計稿上的頭部導 idt size min width 移動端 htm div -s med
@media screen and (min-width: 320px) {html{font-size:85.5px;}}
@media screen and (min-wi mcal ont padding 字體大小 頁面 所有 1.2 resize 筆記
/*移動端適配 width|height|font-size = 視覺稿量出來的值 / 100rem;@lbl*/
@media screen and (max-width:359px) data 標簽 自己的 html 手機 cep box on() 根據 在寫移動端H5頁面的時候,最讓人頭疼的就是適配問題:
接下來是我給我的最佳的解決方案和一個小例子
第一步:適配js(rem.js)
/** *這裏我們提取了一個公式(rem表示基準值) *rem基準值 場景 adding 區間 tin 每一個 left ios7 分辨率 user 背景
開發移動端H5頁面
面對不同分辨率的手機
面對不同屏幕尺寸的手機
視覺稿
在前端開發之前,視覺MM會給我們一個psd文件,稱之為視覺稿。
對於移動端開發而言,為了做到頁面高 並不是 ava 一個點 概念 ble java web 處理 imu 移動端相應式測試網站:http://kuapingce.com/
http://www.cnblogs.com/Charliexie/p/6900640.html
https://segmentfau 相關推薦
前端開發知識之前端移動端適配總結
前端移動端適配總結
Web移動端適配總結
移動端適配的總結
前端讀者 | 移動端適配問題解決方案
業務線移動端適配方案總結
【前端庫】HTML 移動端適配(推薦)
h5在移動端適配經驗總結
【前端庫】html 移動端適配(meta方法)
前端系列教程之HTML(移動端適配)
關於Html5移動端適配不同解析度的佈局總結
移動端適配簡單總結
移動端適配的問題
關於移動端適配
html移動端適配方案rem
移動端適配·
移動端適配之rem 筆記
對移動端適配自己的理解
移動端適配方案以及rem和px之間的轉換
移動端適配理解收集