前端移動端開發遇到的相容性問題
在做微信公眾號的過程中,遇到的一些ios相容問題,明明一些事件在安卓上可以正常顯示,但在蘋果手機上不好使,接下來我說的問題就是在做專案開發中遇到的一些問題,在此稍作總結,主要是為了自己今後的專案開發,如果能夠幫到一些和我有同樣困惑的開發者,也不失為一件樂事。
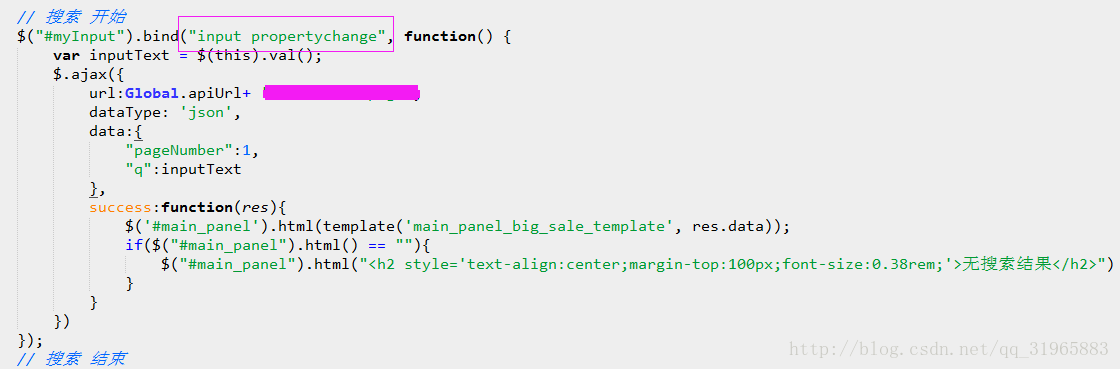
在做這一塊的搜尋時,為了使使用者體驗更好,實用用了以下事件進行實時搜尋,確實作為使用者體驗不錯,但導致了兩個問題,1.增加了伺服器的壓力(我們後臺強烈建議我千萬別實時搜尋,伺服器撐不住 )。2.這個事件在ios端不起作用,輸入搜尋條件,給後臺傳過去的是null。
)。2.這個事件在ios端不起作用,輸入搜尋條件,給後臺傳過去的是null。
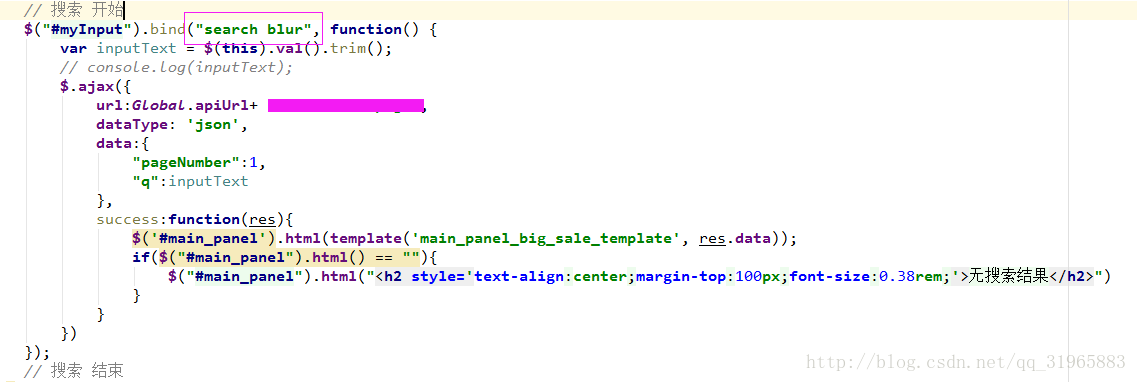
最後在壓力之下決定換事件,就有了以下的解決方案:
這樣就解決了ios的搜尋問題。
雖然是個小問題,確是我們移動端開發不得不注意的問題。
全文完。。。。 第一次寫部落格,獻醜了。
第一次寫部落格,獻醜了。
相關推薦
前端移動端開發遇到的相容性問題
在做微信公眾號的過程中,遇到的一些ios相容問題,明明一些事件在安卓上可以正常顯示,但在蘋果手機上不好使,接下來我說的問題就是在做專案開發中遇到的一些問題,在此稍作總結,主要是為了自己今後的專案開發,如果能夠幫到一些和我有同樣困惑的開發者,也不失為一件樂事。 在做這一塊
前端移動端開發之rem
然而 class 一個 onchange 前端 設備 解決 版本 image 前言 作為一名前端工程師,我們不僅要會PC端開發,還要會移動端開發,而且現在移動端占據主要流量,所以掌握移動端開發的技能更是必須的。 那麽進行移動端的開發,什麽是必須,我們想要的效果是什麽?
淺談前端移動端頁面開發(布局篇)
避免 tor 所有 還記得 問題 影響 字符串 ble 開發者 前言的一些碎碎念:最近一直在寫移動端的頁面,不過一直是用的別人造好的輪子,很多時候並沒有想那是為什麽,那是怎麽樣要那麽寫,就跟著別人的文檔去了。本以為自己對移動端的那一丟丟理解,結果很多東西都特麽有問題
前端開發知識之前端移動端適配總結
演示 等於 不同 無效 這也 sta 一個 name 物理 meta標簽到底做了什麽事情 做過移動端適配的小夥伴一定有遇到過這行代碼: <meta name="viewport" content="width=device-width, initial-scale=1
Web前端攻城獅培養計劃之jQuery深入移動端開發
Web前端攻城獅培養計劃之jQuery深入移動端開發 適合人群 如果你已經掌握HTML5、CSS3、JavaScript、jQuery等基礎知識,那麼本課程絕對是你的不二之選。 如果你沒有基礎但熱愛前端,並希望在前端應用方面不斷取得成績,可以先從《HTML5與CSS3實現動態網頁》和《HTML5
大前端全棧CSS3移動端開發
作者宣告:本部落格中所寫的文章,都是博主自學過程的筆記,參考了很多的學習資料,學習資料和筆記會註明出處,所有的內容都以交流學習為主。有不正確的地方,歡迎批評指正 本節課學習視訊來源:https://www.bilibili.com/video/av26090013/?p=1
前端html5、javascript、jquery、css基礎視訊教程+前端實戰教程+移動端開發實戰教程共500G左右
今天給大家分享的是大約500G左右的前端開發教程,包括100G左右的html5,javascript、jquery、css基礎教程和400G左右的前端實戰專案教程,學習程式設計重在實戰,因此我們整理的教程也是偏重與實戰專案,有了這套前端教程,你就能學遍前端任何知識,基礎教程中我們按照順序
移動端開發和web前端開發的區別?
如果說非要有區別的話應該就是開發的軟體和方式不同,因為他們本來就不屬於一端的東西,具體來看看下面: web前端開發 用最簡單粗暴的方式來講,就是用html + css + javascript來構建一個供人瀏覽的網頁,其中又包括兩個主要的分類:p
淺談前端移動端頁面開發(佈局篇)
前言的一些碎碎念:最近一直在寫移動端的頁面,不過一直是用的別人造好的輪子,很多時候並沒有想那是為什麼,那是怎麼樣要那麼寫,就跟著別人的文件去了。本以為自己對移動端的那一丟丟理解,結果很多東西都特麼有問題,所以,今天停下了手中的一些東西,來談下移動端的佈局方案吧 內容有些
移動端開發遇到的相容性問題
我開始做這個移動端專案,已經有一段時間了,我大致把我遇到的一些問題列舉出來。以便加深自己對於技術點的理解,也可以相互學習與交流。 1. button高亮顯示問題 問題: 點選置灰狀態的button按鈕,按鈕會閃一下藍色,這和我原本的樣式衝突。在此之前已經
前端基礎知識概述 -- 移動端開發的螢幕、影象、字型與佈局的相容適配
本文是內部的一次分享沉澱,偏向基礎但是涉及了一些有意思的細節,文筆有限,才疏學淺,文中若有不正之處,萬望告知。 前端的一大工作內容就是去相容頁面在不同核心的瀏覽器,不同的裝置,不同的解析度下的行為,使頁面的能正常工作在各種各樣的宿主環境當中。 而本文的主題 -- 移動
移動端開發用touch事件還是click事件
device 問題 桌面網站 有意義 用戶 雨後春筍 phone 平臺 系統 前端開發現在包含了跨瀏覽器,跨平臺(不同操作系統)和跨設備(不同尺寸的設備)開發。 在移動開發的過程中,到底選取touch事件還是click事件?對了,請不要鄙視click,click在移動端開發
關於移動端開發時iOS上滑屏卡頓的問題,以及電話類數字的樣式失控問題
img 頁面 通話 tips rem span cti 解法 並不是 寫在前面的話: tips:寫移動的時候,那些頭部需要固定顯示在顯示屏頂部的,通常在PC端我會用fixed來寫。但是,在移動端,這並不是一個好方法,因為彈出輸入小鍵盤的時候,會造成fixed 的元素偏移
web前端-移動端響應式與自適應
logs lac tro 可維護 禁止 網頁 藍色 媒體查詢 [0 一. 在HTML的頭部加入meta標簽 在HTML的頭部,也就是head標簽中增加meta標簽,告訴瀏覽器網頁寬度等於設備屏幕寬度,且不進行縮放,代碼如下: <meta name="view
移動端開發流程分享
規範 文檔 alt 計劃 技術分享 自動化測試 理想 流程 image 1.由於產品及UI能力限制,不能達到理想狀態,從以往項目開發中總結發現,在開發及測試周期中發現需求缺陷問題,需要花費大量的溝通成本,導致項目周期有所影響並嚴重影響開發效率和開發質量,解決方案:再產品需求
手機端、移動端開發註意事項:
apple input元素 交互設計 代碼 文字 box webkit ack 包括 1、meta 標簽使用 <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, u
探究移動端開發
這樣的 ips AMF js設置 密度 hone 背景 設置 htm 什麽使移動端開發呢?這就是在手機等移動端設備上的網頁開發。 並且現在手機上的app有一部分也是h5頁面,對於Android系統的手機,我們打開手機上的開發者選項,開啟顯示布局邊界,如果發現頁面有布局則
移動端開發註意事項
ror ng- wid 手動 ade scale conf storm 轉換 移動端開發中需要註意的事項,以及可能需要用到一些框架,尾部總結了一些主流框架,如果你覺得有用的話,請點擊推薦,謝謝! 一、關於meta 常見的公共meta屬性: 1、viewport <m
移動端開發經常遇見的問題以及解決方案
誤差 cli 輸入關鍵詞 水平居中 arch asi 服務器 color del 1.移動端左右滑動右側有留白 出現這種問題的話查看一下自己的css中有沒有用到position:relative或者position:absolute,我做頁面的時候經常遇到這個問題,百分之
vue移動端開發全家桶
高效 listener loading match ui組件 attribute lis click status 一句命令搞定全家桶: npm install vue-router vue-resource vuex --save main.js配置: impo