使用vscode安裝外掛來轉換px到rem
阿新 • • 發佈:2018-12-23
自從新版移動端IM介面改用rem適配,效果實在太棒了。所以,接下來的主要工作會將一些核心頁面,也從px向rem轉移。
然,一直用慣了VSCODE,再加上設計稿等諸多原因,如果真想一下子從rem上編碼著實還是很困難。因此,一般而言,都是先訂一個基準大小,最後根據這個大小進行轉換。
可是,搜遍了整個VSCODE市場,實在找不到一個能夠滿足我風格的方案,至少得這樣:
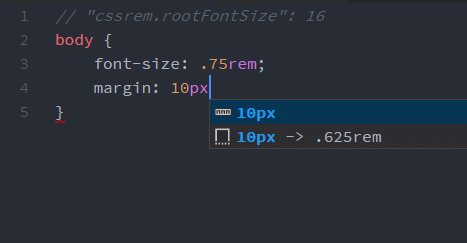
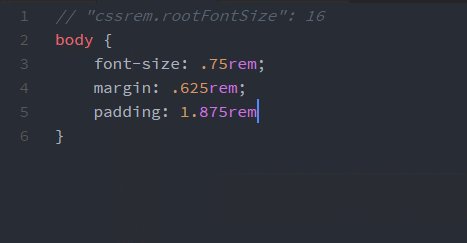
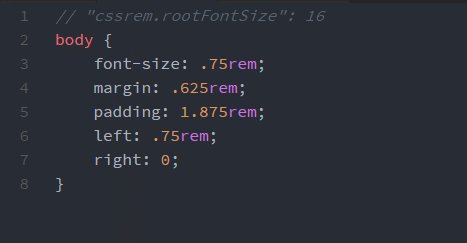
- 輸入 12px >
Tab> .1rem - 整個文件進行轉換
故,造了一個輪子,名曰:cssrem。
配置
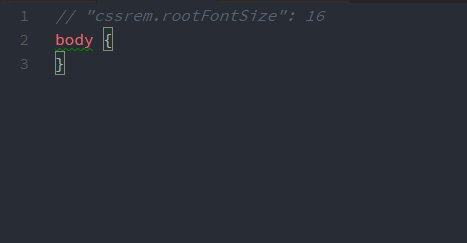
預設基準 font-size: 16px,但你可以通過以下配置進行修改:
開啟 ctrl+, 使用者配置介面(或專案配置),只有三個配置項:
cssrem.rootFontSize基準font-size(單位:px),預設:16。cssrem.fixedDigitspx轉rem小數點最大長度,預設:6。cssrem.autoRemovePrefixZero自動移除0開頭的字首,預設:true。(至少我不想看到
0 預設是去掉的)
VSCODE外掛開發
本來文章可以結束了,但是又想好像VSCODE自己開發外掛又簡單、又很爽,不得再碼幾字。
外掛開發指南 寫得非常細,雖然都是英文的,但看起來不會很累。我想最麻煩可能是對各種介面的認知了。
如果你對Typescript很熟的話,那麼開發vscode外掛也信手拈來,再簡單不過。
而cssrem最核心是如何實現動態建立Snippet,就是實現 CompletionItemProvider
export class CssRemProvider implements vscode.CompletionItemProvider {
provideCompletionItems (document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken): Thenable<vscode.CompletionItem[]> {
return new Promise((resolve, reject) => {
// 構建一個Snippet 如果想了解 [cssrem] 更多細節可以參考 github 原始碼。