使用webpack-dev-server自動打包並實現debug除錯
阿新 • • 發佈:2018-12-24
webpack-dev-server
是一個開發伺服器,它的功能就是可以實現熱載入,並且自動重新整理瀏覽器
準備工作:
- 建立一個程式目錄test,將html頁面拷貝進來,在目錄下新建src、dist目錄
- 將main.js(入口js檔案)、vue.min.js以及model.js拷貝到src目錄下
安裝webpack-dev-server
使用webpack-dev-server需要安裝webpack、webpack-dev-server和html-webpack-plugin三個包
進入到test所在的目錄下面,執行以下命令
cnpm install 安裝完成之後會生成一個package.json檔案,此檔案中記錄了程式的依賴
配置webpack-dev-server
在package.json中配置script
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
}
此時的配置檔案是這樣的:
{
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008" –inline:自動重新整理
–hot:熱載入
–port:指定埠
–open:自動在預設瀏覽器開啟
–host:可以指定伺服器的 ip,不指定則為127.0.0.1,如果對外發布則填寫公網ip地址
配置webpack.config.js
在test目錄下建立 webpack.config.js, webpack.config.js是webpack的配置檔案。在此檔案中可以配置應用的入口檔案、輸出配置、外掛等,其中要實現熱載入自動重新整理功能需要配置html-webpack-plugin外掛。
html-webpack-plugin的作用是根據html模板在記憶體生成html檔案,它的工作原理是根據模板檔案在記憶體中生成一個index.html檔案。
此時的模板檔案為:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue測試頁面</title>
</head>
<body>
<div id="app">
<input v-model="num1" type="text"/>+
<input v-model="num2" type="text"/>=
<span v-text="result"></span>
<button v-on:click="change">計算</button>
</div>
</body>
</html>
配置html-webpack-plugin
var htmlwp = require('html-webpack-plugin');
module.exports={
entry:'./src/main.js', //指定打包的入口檔案
output:{
path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目錄的絕對路徑
filename:'build.js' //輸出檔案
},
plugins:[
new htmlwp({
title: '首頁', //生成的頁面標題<head><title>首頁</title></head>
filename: 'index.html', //webpack‐dev‐server在記憶體中生成的檔名稱,自動將build注入到這 個頁面底部,才能實現自動重新整理功能
template: 'vue_test.html' //根據index1.html這個模板來生成(這個檔案請程式設計師自己生成)
})
]
}
最後執行打包命令
1.進入test目錄,執行npm run dev
2.使用webstorm,右鍵執行package.json檔案,選擇“Show npm Script”,雙擊dev
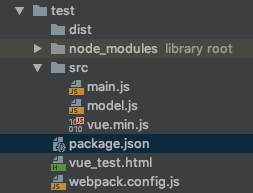
我的目錄結構

進行debugger除錯前端程式碼
- 在webpack.config.js中配置
devtool: 'eval‐source‐map',
webpack.config.js部分內容如下
var htmlwp = require('html‐webpack‐plugin');
module.exports={
entry:'./src/main.js', //指定打包的入口檔案 output:{
path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目錄的絕對路徑
filename:'build.js'
},
devtool: 'eval‐source‐map',
......
2.在需要進行除錯的地方加上debugger即可
// 定義add函式 function add(x, y) {
debugger
return x + y }
