easyui 實現表格欄位排序
阿新 • • 發佈:2018-12-24
首先注意:排序的欄位不能是字串的型別,就是所說的中文吧,如果中文排序也沒什麼意義
html程式碼
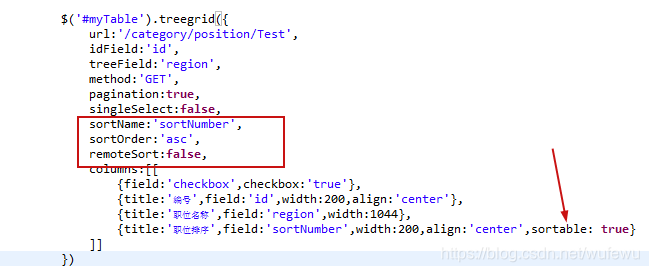
$('#myTable').treegrid({ url:'/category/position/Test', idField:'id', treeField:'region', method:'GET', pagination:true, singleSelect:false, sortName:'sortNumber', // 排序的欄位 sortOrder:'asc', // 升序或者降序 remoteSort:false, // 定義從伺服器對資料進行排序。 columns:[[ {field:'checkbox',checkbox:'true'}, {title:'編號',field:'id',width:200,align:'center'}, {title:'職位名稱',field:'region',width:1044}, // sortable:true 可以自定義升序降序 {title:'職位排序',field:'sortNumber',width:200,align:'center',sortable: true} ]] })