easyui 樹形表格的初始化
阿新 • • 發佈:2018-12-24
樹形表格的初始化
效果圖
注意:我這裡是隨便模擬的資料,所以不用糾結資料不是一樣的
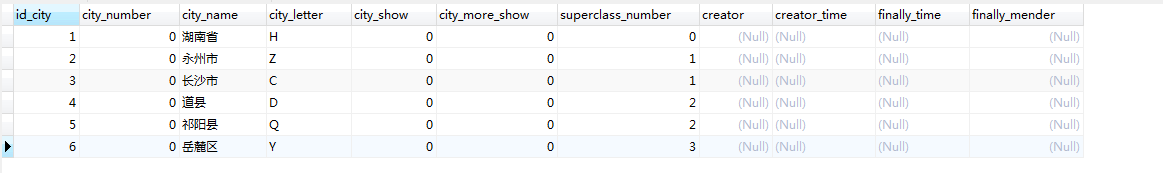
第一點:瞭解資料庫的資料結構
說明:在表中資料,主要的是id和父類id,每一個父類id為0的資料都是頂級父類,當某條資料id是其他資料的父類id時,稱這個資料是其他資料的父類。
第二點:瞭解樹形表格的所需要的資料型別
樹形表格需要的資料型別可以分為兩種,這裡先說一種:以欄位”_parentId“來區分父類與子類
{"total":9,"rows":[ {"id":1,"region":"Wyoming"}, {"id":11,"region":"Albin","_parentId":1}, {"id":12,"region":"Canon","_parentId":1}, {"id":13,"region":"Egbert","_parentId":1}, {"id":2,"region":"Washington"}, {"id":21,"region":"Bellingham","_parentId":2}, {"id":22,"region":"Chehalis","_parentId":2}, {"id":23,"region":"Ellensburg","_parentId":2}, {"id":24,"region":"Monroe","_parentId":2} ]}
這裡可以小小的測試一下,實現樹形表格:
controller控制層返回的資料可以拿上面試一下,如:
然後html程式碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="../../api/jQueryEasyUI/jquery-easyui-1.3.6/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../api/jQueryEasyUI/jquery-easyui-1.3.6/themes/icon.css"> <link rel="stylesheet" type="text/css" href="../../api/jQueryEasyUI/jquery-easyui-1.3.6/demo/demo.css"> <link rel="stylesheet" type="text/css" href="../../resource/css/economy-website/job.css"> <script type="text/javascript" src="../../resource/js/type/type.js"></script> <script type="text/javascript" src="../../api/jQueryEasyUI/jquery-easyui-1.3.6/jquery.min.js"></script> <script type="text/javascript" src="../../api/jQueryEasyUI/jquery-easyui-1.3.6/jquery.easyui.min.js"></script> <script type="text/javascript" src="../../resource/js/linkage/linkage.js"></script> <script> $(function () { $('#tree').treegrid({ url:'/category/position/Test', // 這裡是訪問控制層的路徑 idField:'id', // 定義關鍵欄位來標識樹節點。(必須的) method:'GET', treeField:'region', // 定義樹節點欄位。(必須的) columns:[[ {field:'checkbox',checkbox:'true'}, {title:'編號',field:'id',width:200,align:'center'}, {title:'職位名稱',field:'region',width:1044,editor:'text'}, {title:'職位排序',field:'sortNumber',width:200,align:'center',sortable: true} ]] }) }) </script> </head> <body> <!-- <table id="myTable" class="mini-treegrid" expandOnLoad="false"></table> --> <!-- <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',toggle:true" id="btn_test">Add</a> --> <table id="tree"></table> </table> </body> </html>
效果如下:
當然在專案中可以拿自定義Result結果集來返回資料,Result結構如下:
public class Result { private int code=0; // 資料是否載入成功 private String msg; // 資料載入後的訊息 private int total; //資料總數 private Object obj; // 存放資料 private List rows; // 存放資料 public int getCode() { return code; } public void setCode(int code) { this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public int getTotal() { return total; } public void setTotal(int total) { this.total = total; } public Object getObj() { return obj; } public void setObj(Object obj) { this.obj = obj; } public List getRows() { return rows; } public void setRows(List rows) { this.rows = rows; } }
第二點:瞭解樹形表格的所需要的資料型別
第二種樹形表格返回的型別是根據"children"來進行區分父子類的
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009"
}]
}]
},{
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"children":[{
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009"
},{
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010"
},{
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005"
}]
}]
}]
// 這個資料型別是物件陣列來著,然後物件裡面再有陣列。
我這裡直接上之前寫過的一個獲取這種資料型別的的例子吧,就不拿上面的這種了
// 編輯測試(個人測試)
@ResponseBody
@GetMapping("/Test")
private List Test(){
// categoryJobService是指向service層的引用
Result queryTop = categoryJobService.queryTop( ); // 獲取所有的一級類別
List<CategoryPositionEntity> rows1 = queryTop.getRows(); // 傳到Result結果集的rows欄位中
List<TreeData> list = new ArrayList<TreeData>();
for (CategoryPositionEntity categoryPositionEntity : rows1) { // 這裡是將一級類別迴圈放入TreeData實體類中,再存入list陣列
TreeData treeData = new TreeData();
treeData.setId(categoryPositionEntity.getIdPosition());
treeData.setRegion(categoryPositionEntity.getPositionName());
treeData.setSortNumber(categoryPositionEntity.getPositionSort());
treeData.setState("closed"); // 這個是初始化預設不展示該節點的子節點
treeData.setIconCls("icon-add"); // 這個是修改樹形表格預設的圖示
list.add(treeData);
}
for (TreeData treeData : list) { // 迴圈一級類別的陣列
List<TreeData> list1 = new ArrayList<TreeData>(); // 建立一個存二級類別的陣列
// 這個是根據一級類別的id返回該一級類別下所有的二級類別陣列
List<CategoryPositionEntity> rows2 = categoryJobService.queryTwo(treeData.getId()+"").getRows();
if(rows2.size() != 0) { // 判段出一級類別下是否存有二級類別
for (CategoryPositionEntity categoryPositionEntity : rows2) { // 迴圈二級類別陣列並將每條資料存入指定實體類,然後在存入陣列
TreeData treeData1 = new TreeData();
treeData1.setId(categoryPositionEntity.getIdPosition());
treeData1.setRegion(categoryPositionEntity.getPositionName());
treeData1.setSortNumber(categoryPositionEntity.getPositionSort());
treeData1.setState("closed"); // 這個是初始化預設不展示子節點,只展示父節點
list1.add(treeData1);
}
}else {
treeData.setState("");
}
treeData.setChildren(list1); // 將二級類別的陣列存入到對應的一級類別中實體類的children欄位中
if(treeData.getChildren().size()!=0) { // 下面不說了,和一級類別存入二級類別是一樣的,不過就是二級存入三級
List<TreeData> children = treeData.getChildren();
for (TreeData treeData2 : children) {
List<CategoryPositionEntity> rows3 = categoryJobService.queryTwo(treeData2.getId()+"").getRows();
if(rows3.size() == 0) {
treeData2.setState("");
}
List<TreeData> list2 = new ArrayList<TreeData>();
for (CategoryPositionEntity categoryPositionEntity : rows3) {
TreeData treeData3 = new TreeData();
treeData3.setId(categoryPositionEntity.getIdPosition());
treeData3.setRegion(categoryPositionEntity.getPositionName());
treeData3.setSortNumber(categoryPositionEntity.getPositionSort());
list2.add(treeData3);
}
treeData2.setChildren(list2);
}
}
}
return list;
}
// 注意上面的程式碼看看就好了,不要複製
TreeData實體類
@Data
public class TreeData {
private int id;
private String region;
private int sortNumber;
private List children;
private String state;
private String iconCls;
}
然後是html程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="../../api/jQueryEasyUI/jquery-easyui-1.3.6/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../api/jQueryEasyUI/jquery-easyui-1.3.6/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../../api/jQueryEasyUI/jquery-easyui-1.3.6/demo/demo.css">
<link rel="stylesheet" type="text/css" href="../../resource/css/economy-website/job.css">
<script type="text/javascript" src="../../resource/js/type/type.js"></script>
<script type="text/javascript" src="../../api/jQueryEasyUI/jquery-easyui-1.3.6/jquery.min.js"></script>
<script type="text/javascript" src="../../api/jQueryEasyUI/jquery-easyui-1.3.6/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../../resource/js/linkage/linkage.js"></script>
<script>
$(function () {
$('#tree').treegrid({
url:'/category/position/Test',
idField:'id',
method:'GET',
treeField:'region',
columns:[[
{field:'checkbox',checkbox:'true'},
{title:'編號',field:'id',width:200,align:'center'},
{title:'職位名稱',field:'region',width:1044,editor:'text'},
{title:'職位排序',field:'sortNumber',width:200,align:'center',sortable: true}
]]
})
$('#myTable').treegrid({
url:'/category/position/Test',
idField:'id',
treeField:'region',
method:'GET',
state:"closed",
pagination:true,
singleSelect:false,
sortName:'sortNumber',
sortOrder:'asc',
remoteSort:false,
columns:[[
{field:'checkbox',checkbox:'true'},
{title:'編號',field:'id',width:200,align:'center'},
{title:'職位名稱',field:'region',width:1044,editor:'text'},
{title:'職位排序',field:'sortNumber',width:200,align:'center',sortable: true,editor:'text'}
]]
})
})
</script>
</head>
<body>
<table id="myTable" class="mini-treegrid" expandOnLoad="false"></table>
<!-- <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add',toggle:true" id="btn_test">Add</a> -->
</table>
</body>
</html>