jQuery匯出Excel格式
阿新 • • 發佈:2018-12-24
1、問題背景
將一個表格的資料匯出到Excel中,保證不出現中文亂碼
2、實現原始碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>匯出Excel格式</title> <script type="text/javascript" src="js/jquery-1.12.3.js" ></script> <script type="text/javascript" src="js/jquery.base64.js" ></script> <script type="text/javascript" src="js/tableExport.js" ></script> <script type="text/javascript" src="js/jspdf/libs/sprintf.js" ></script> <script type="text/javascript" src="js/jspdf/jspdf.js" ></script> <script type="text/javascript" src="js/jspdf/libs/base64.js" ></script> <style> html,body{ width: 99%; height: 99%; font-family: "微軟雅黑"; font-size: 12px; } #tables{ width: 100%; text-align: center; border: 1px #000 solid; border-collapse: collapse; } #tables th,#tables td{ border: 1px solid #000000; } #tables th{ font-size: 14px; font-weight: bolder; } </style> <script> $(document).ready(function(){ $("#exportData").click(function(){ //匯出 $("#tables").tableExport({type:"excel",escape:"false"}); }); }); </script> </head> <body> <table id="tables"> <thead> <tr> <th>姓名</th> <th>性別</th> <th>年齡</th> <th>地址</th> </thead> <tbody> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> <tr> <td>張三</td> <td>男</td> <td>34</td> <td>湖北省武漢市</td> </tr> </tbody> </table> <input type="button" id="exportData" value="匯出"/> </body> </html>
3、實現結果
(1)初始化
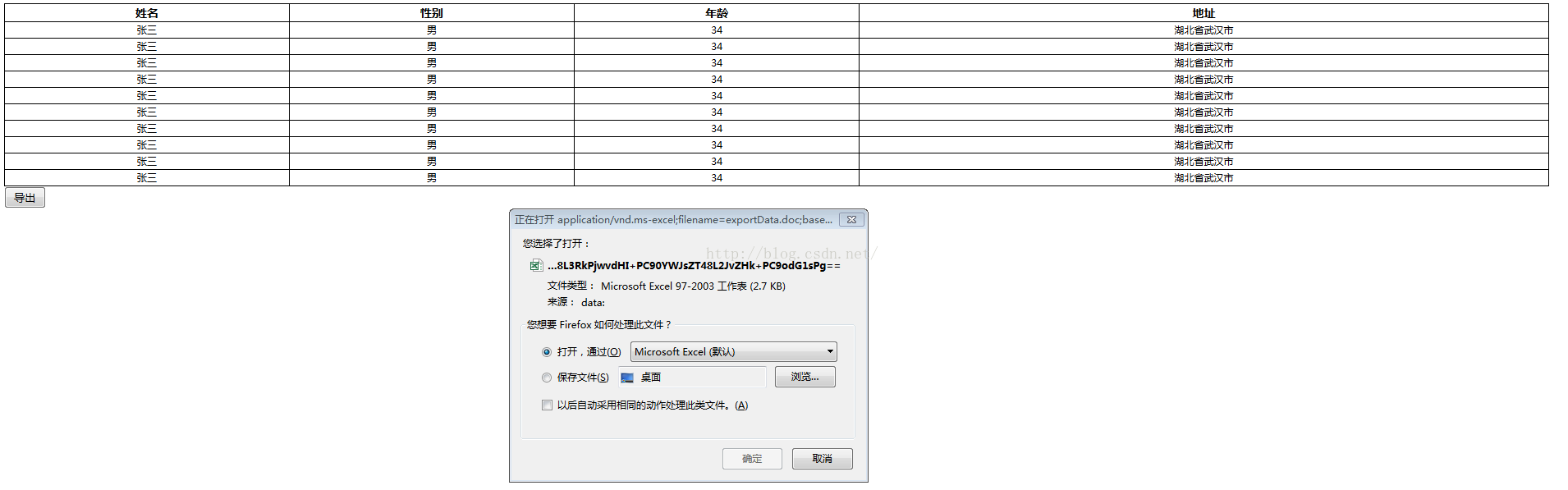
(2)點選匯出
(3)開啟Excel