jquery方法學習
jQuery 是為事件處理特別設計的,頁面對不同訪問者的響應叫做事件。
事件處理程式指的是當 HTML 中發生某些事件時所呼叫的方法。
寫法:$("p").click(function(){
$(this).hide();
});
當滑鼠指標穿過元素時,會發生 mouseenter 事件;當滑鼠指標離開元素時,會發生 mouseleave 事件
hover()方法用於模擬游標懸停事件。
當滑鼠指標移動到元素上方,並按下滑鼠按鍵時,會發生 mousedown 事件;當在元素上鬆開滑鼠按鈕時,會發生 mouseup 事件。
當元素獲得焦點時,發生 focus 事件。當通過滑鼠點選選中元素或通過 tab 鍵定位到元素時,該元素就會獲得焦點。
blur()當元素失去焦點時,發生 blur 事件。
jQuery 效果
隱藏和顯示:hide() 和 show()---可以使用 toggle() 方法來切換 hide() 和 show() 方法;
$(selector
可選的 callback 引數是隱藏或顯示完成後所執行的函式名稱。
淡入淡出:(就是顯示、隱藏更好的效果)
- fadeIn()
- fadeOut()
- fadeToggle()
- fadeTo()方法允許漸變為給定的不透明度(值介於 0 與 1 之間)
$(selector).fadeTo(speed,opacity,callback
必需的 speed 引數規定效果的時長。它可以取以下值:"slow"、"fast" 或毫秒。
必需的 opacity 引數將淡入淡出效果設定為給定的不透明度(值介於 0 與 1 之間)。
可選的 callback 引數是該函式完成後所執行的函式名稱。
滑入滑出:
- slideDown()
- slideUp()
- slideToggle()
動畫
animate() 方法用於建立自定義動畫:$(selector).animate({params},speed,callback);
必需的 params 引數定義形成動畫的 CSS 屬性。當使用 animate() 時,必須使用 駝峰式 標記法書寫所有的屬性名,如必須 使用 paddingLeft 而不是 padding-left
可選的 speed 引數規定效果的時長。它可以取以下值:"slow"、"fast" 或毫秒。
可選的 callback 引數是動畫完成後所執行的函式名稱。
stop() 方法用於動畫或效果完成前對它們進行停止,stop() 方法適用於所有 jQuery 效果函式,包括滑動、淡入淡出和自定義動畫
可選的 stopAll 引數規定是否應該清除動畫佇列。預設是 false,即僅停止活動的動畫,允許任何排入佇列的動畫向後執行。
可選的 goToEnd 引數規定是否立即完成當前動畫。預設是 false。
Callback 函式(回撥函式寫在這些動畫效果方法中)在當前動畫 100% 完成之後執行。
通過 jQuery,可以把動作/方法連結在一起。允許我們在一條語句中執行多個 jQuery 方法(在相同的元素上)
獲取、設定內容和屬性
三個簡單實用的用於 DOM 操作的 jQuery 方法:
- text() - 設定或返回所選元素的文字內容
- html() - 設定或返回所選元素的內容(包括 HTML 標記)
- val() - 設定或返回表單欄位的值(獲得輸入欄位的值)
text()、html() 以及 val(),同樣擁有回撥函式。回撥函式有兩個引數:被選元素列表中當前元素的下標,以及原始(舊的)值。然後以函式新值返回您希望使用的字串
- attr() 方法用於獲取屬性值
回撥函式有兩個引數:被選元素列表中當前元素的下標,以及原始(舊的)值。然後以函式新值返回您希望使用的字串。
attr 和 prop 的區別介紹:
對於 HTML 元素本身就帶有的固有屬性,在處理時,使用 prop 方法。
對於 HTML 元素我們自己自定義的 DOM 屬性,在處理時,使用 attr 方法。
例項 1:
<a href="https://www.runoob.com" target="_self" class="btn">菜鳥教程</a>
這個例子裡 <a> 元素的 DOM 屬性有: href、target 和 class,這些屬性就是 <a> 元素本身就帶有的屬性,也是 W3C 標準裡就包含有這幾個屬性,或者說在 IDE 裡能夠智慧提示出的屬性,這些就叫做固有屬性。處理這些屬性時,建議使用 prop 方法。
<a href="#" id="link1" action="delete" rel="nofollow">刪除</a>
這個例子裡 <a> 元素的 DOM 屬性有: href、id 和 action,很明顯,前兩個是固有屬性,而後面一個 action 屬性是我們自己自定義上去的,<a> 元素本身是沒有這個屬性的。這種就是自定義的 DOM 屬性。處理這些屬性時,建議使用 attr 方法。
新增元素
新增新內容的四個 jQuery 方法:
- append() - 在被選元素的結尾插入內容
- prepend() - 在被選元素的開頭插入內容
- after() - 在被選元素之後插入內容
- before() - 在被選元素之前插入內容
append() 和 prepend() 方法,after() 和 before() 方法能夠通過引數接收無限數量的新元素。可以通過 jQuery 來生成文字/HTML(就像上面的例子那樣),或者通過 JavaScript 程式碼和 DOM 元素。
那有木有考慮過append/prepend和after/before有什麼區別呢?
append
-
<p>
-
<span class="s1">s1
</span>
-
</p>
-
<script>
-
$(
"p").append(
'<span class="s2">s2</span>');
-
</script>
結果是這樣的:
-
<p>
-
<span class="s1">s1
</span>
-
<span class="s2">s2
</span>
-
</p>
after
-
<p>
-
<span class="s1">s1
</span>
-
</p>
-
<script>
-
$(
"p").after(
'<span class="s2">s2</span>');
-
</script>
結果是這樣的:
-
<p>
-
<span class="s1">s1
</span>
-
</p>
-
<span class="s2">s2
</span>
總結:
append/prepend 是在選擇元素內部嵌入。
after/before 是在元素外面追加。
刪除元素/內容
- remove() - 刪除被選元素(及其子元素) 方法也可接受一個引數,允許過濾被刪元素
- empty() - 從被選元素中刪除子元素
獲取並設定 CSS 類
- addClass() - 向被選元素新增一個或多個類
- removeClass() - 從被選元素刪除一個或多個類
- toggleClass() - 對被選元素進行新增/刪除類的切換操作
- css() - 設定或返回選元素的一個或多個樣式屬性css({"propertyname":"value","propertyname":"value",...});
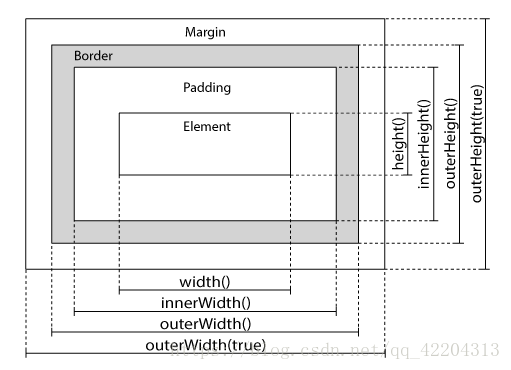
尺寸方法
- width()設定或返回元素的寬度(不包括內邊距、邊框或外邊距)
- height()設定或返回元素的高度(不包括內邊距、邊框或外邊距)
- innerWidth()返回元素的寬度(包括內邊距)
- innerHeight()返回元素的高度(包括內邊距)
- outerWidth()返回元素的寬度(包括內邊距和邊框)
- outerHeight()返回元素的高度(包括內邊距和邊框)
遍歷
用於根據其相對於其他元素的關係來"查詢"(或選取)HTML 元素。以某項選擇開始,並沿著這個選擇移動,直到抵達您期望的元素為止。遍歷方法中最大的種類是樹遍歷(tree-traversal)。
向上遍歷 DOM 樹
- parent()法返回被選元素的直接父元素
- parents()返回被選元素的所有祖先元素,它一路向上直到文件的根元素 (<html>)
- parentsUntil()方法返回介於兩個給定元素之間的所有祖先元素$("span").parentsUntil("div");
向下遍歷 DOM 樹
- children()返回被選元素的所有直接子元素
- find()被選元素的後代元素,一路向下直到最後一個後代
在 DOM 樹中水平遍歷
- siblings()返回被選元素的所有同胞元素,可以使用可選引數來過濾對同胞元素的搜尋$("h2").siblings("p");
- next()返回被選元素的下一個同胞元素,該方法只返回一個元素
- nextAll()方法返回被選元素的所有跟隨的同胞元素
- nextUntil() 方法返回介於兩個給定引數之間的所有跟隨的同胞元素
- prev()返回的是前面的同胞元素(在 DOM 樹中沿著同胞之前元素遍歷,而不是之後元素遍歷)
- prevAll()
- prevUntil()
過濾
- first()返回被選元素的首個元素
- last() 返回被選元素的最後一個元素
- eq()返回被選元素中帶有指定索引號的元素
允許您基於其在一組元素中的位置來選擇一個特定的元素
- filter() 不匹配這個標準的元素會被從集合中刪除,匹配的元素會被返回$("p").filter(".url");(返回帶有類名 "url" 的所有 <p> 元素)
- not() 返回不匹配標準的所有元素
允許您選取匹配或不匹配某項指定標準的元素
對於first()的補充說明:
如果首個元素存在巢狀的情況,有兩中情況,會有不同的結果如下:
1.情況一:
-
<div>
-
<p>我是外面的 div 內容
</p>
<!-- first()指定物件 -->
-
<div>
-
<p>我是裡面的 div 內容
</p>
-
</div>
-
</div>
-
-
<div>
-
<p>...
</p>
-
</div>
$("div p").first(); 指的是 <p> 我是外面的 div 內容 <p>
2.情況二:
-
<div>
-
<div>
-
<p>我是裡面的 div 內容
</p>
<!-- first()指定物件 -->
-
</div>
-
<p>我是外面的 div 內容
</p>
-
</div>
-
-
<div>
-
<p>...
</p>
-
</div>
$("div p").first(); 指的是 <p> 我是裡面的 div 內容 <p>
總結:也就是說,遇到巢狀的情況時優先順序是從裡到外 ,從前到後。last() 也是同理,順序是 從裡到外,從後到前。
jQuery - AJAX
AJAX = 非同步 JavaScript 和 XML(Asynchronous JavaScript and XML),在不過載整個網頁的情況下,AJAX 通過後臺載入資料,並在網頁上進行顯示
load() 方法
load() 方法從伺服器載入資料,並把返回的資料放入被選元素中
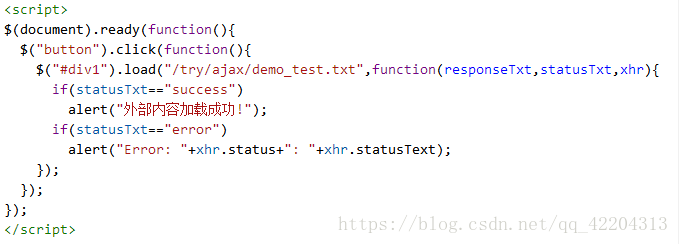
$(selector).load(URL,data,callback)
必需的 URL 引數規定您希望載入的 URL。也可以把 選擇器新增到 URL 引數,意味著將元素的內容載入到指定的 元素中
可選的 data 引數規定與請求一同傳送的查詢字串鍵/值對集合。
可選的 callback 引數是 load() 方法完成後所執行的函式名稱。回撥函式可以設定不同的引數:
- responseTxt - 包含呼叫成功時的結果內容
- statusTXT - 包含呼叫的狀態
- xhr - 包含 XMLHttpRequest 物件
get() 和 post() 方法
get() 和 post() 方法用於通過 HTTP GET 或 POST 請求從伺服器請求資料
兩種在客戶端和伺服器端進行請求-響應的常用方法是:GET 和 POST。
- GET - 從指定的資源請求資料
- POST - 向指定的資源提交要處理的資料
GET 基本上用於從伺服器獲得(取回)資料。註釋:GET 方法可能返回快取資料。
POST 也可用於從伺服器獲取資料。不過,POST 方法不會快取資料,並且常用於連同請求一起傳送資料。
$.get() 方法通過 HTTP GET 請求從伺服器上請求資料
$.get(URL,callback);
必需的 URL 引數規定您希望請求的 URL。
可選的 callback 引數是請求成功後所執行的函式名。回撥函式的第一個引數存被請求頁面的內容,第二個引數存請求的狀態
$.post() 方法通過 HTTP POST 請求向伺服器提交資料
$.post(URL,data,callback);
必需的 URL 引數規定您希望請求的 URL。
可選的 data 引數規定連同請求傳送的資料。
可選的 callback 引數是請求成功後所執行的函式名。
其他一些 JavaScript 庫包括:MooTools、Backbone、Sammy、Cappuccino、Knockout、JavaScript MVC、Google Web Toolkit、Google Closure、Ember、Batman 以及 Ext JS,其中某些框架也使用 $ 符號作為簡寫(就像 jQuery),如果您在用的兩種不同的框架正在使用相同的簡寫符號,有可能導致指令碼停止執行。
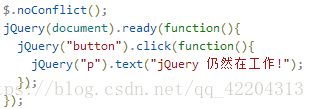
noConflict() 方法會釋放對 $ 識別符號的控制,這樣其他指令碼就可以使用它了,您可以通過全名替代簡寫的方式來使用 jQuery;也可以建立自己的簡寫。noConflict() 可返回對 jQuery 的引用,您可以把它存入變數,以供稍後使用。
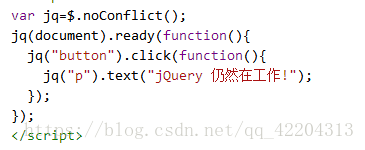
如果你的 jQuery 程式碼塊使用 $ 簡寫,並且您不願意改變這個快捷方式,那麼您可以把 $ 符號作為變數傳遞給 ready 方法。這樣就可以在函式內使用 $ 符號了 - 而在函式外,依舊不得不使用 "jQuery"
jQuery 是為事件處理特別設計的,頁面對不同訪問者的響應叫做事件。