Android之anim跳轉動畫
Android中原生的介面跳轉看起來會很生硬,可以自定義切換動畫來更改介面跳轉的效果,
讓使用者有一種耳目一新的感覺。使用這種切換動畫可以設定Activity的移動、旋轉、縮放以及透明度的變化效果。
這裡會用到overridePendingTransition(int enterAnim, int exitAnim)這個方法,
該方法用於設定Activity介面切換時的動畫。
enterAnim表示另一個Acitivty進入時的動畫,exitAnim表示當前Activity退出時的動畫,需要建立兩個xml 檔案來設定進入和退出的動畫效果。
步驟:
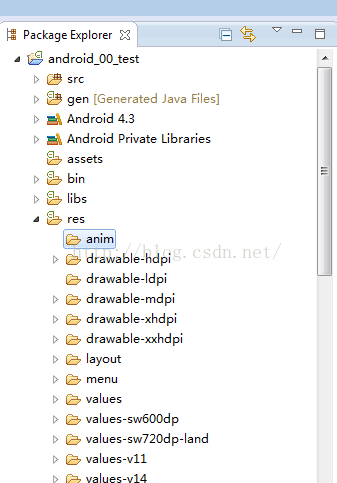
在res目錄下建立一個anim的資料夾(anim名字不要更改)
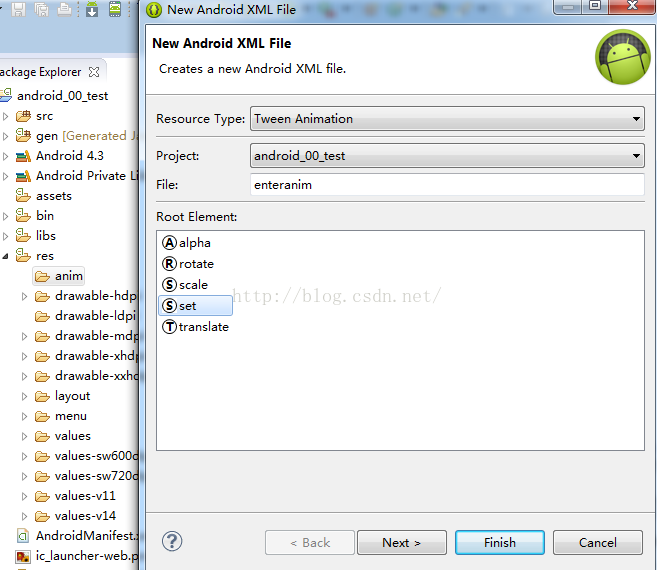
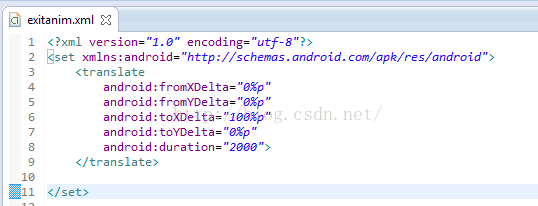
然後在該目錄下建立xml檔案




此時已經建立好了兩個anim xml檔案
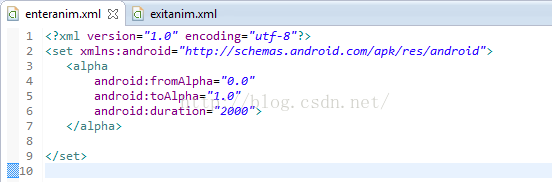
alpha(漸變動畫)動畫型別的常用動畫引數:
android:fromAlpha:起始透明度
android:toAlpha:結束透明度
1.0表示完全不透明 0.0表示完全透明
android:duration:播放時間 以毫秒為單位
translate(平移動畫)常用動畫引數:
android:fromXDelta:動畫起始位置的橫座標
android:toXDelta:動畫起結束位置的橫座標
android:fromYDelta:動畫起始位置的縱座標
android:toYDelta:動畫結束位置的縱座標
android:duration:動畫的持續時間
其他不在贅述
然後新建兩個Activity分別為 MainActivity和SecondActiviy,
兩個佈局檔案activity_main.xml和activity_second.xml執行跳轉動畫
程式碼如下:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin" activity_second.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="#0f0">
</RelativeLayout>MainActivity.class
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
Button btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn=(Button) findViewById(R.id.button1);
//設定監聽事件
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//設定意圖
Intent intent=new Intent(MainActivity.this,SecondActivity.class);
//頁面跳轉,注意記得在AndroidManifest.xml檔案中註冊SecondActivity
startActivity(intent);
//執行跳轉動畫
overridePendingTransition(R.anim.enteranim,R.anim.exitanim);
}
});
}
}SecondActivity.class
import android.app.Activity;
import android.os.Bundle;
public class SecondActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}