【Ghost Blog】如何給Ghost Blog新增背景音樂
阿新 • • 發佈:2018-12-24
昨天閒著無聊,就給自己的電腦裝了一個Ghost的部落格,開啟部落格的第一眼就被震撼到了,我們可以發現介面十分的簡介。。。。上面的都是廢話
我們來看一看我我選擇的音樂播放器——網易雲音樂,這個播放器就是在一個歌曲上點開之後有一個生成外鏈播放器的按鈕,然後讓我們看一看模板長個什麼樣子
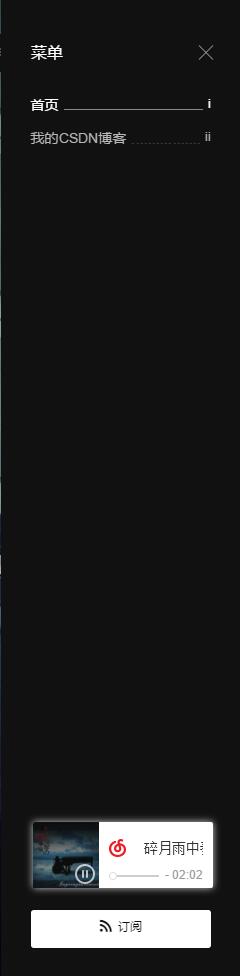
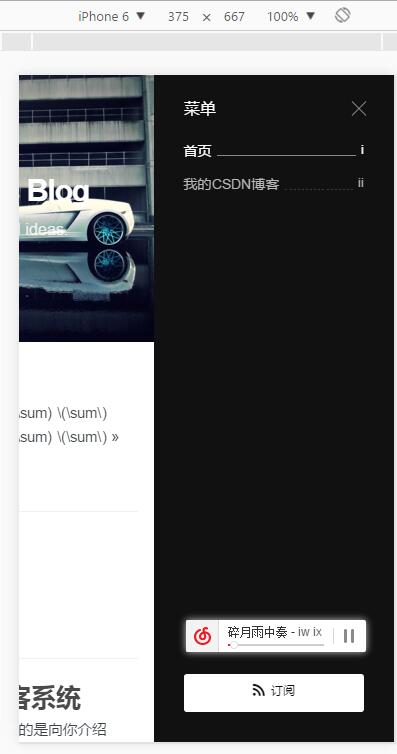
手機版
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=298 height=52 src="http://music.163.com/outchain/player?type=2&id=103035&auto=1&height=32" 電腦版
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="http://music.163.com/outchain/player?type=2&id=103035&auto=1&height=66"></iframe>這裡我們可以調整auto的引數0\1來調整是否自動播放,通過調整iframe的width來對當前視窗的大小進行調整這裡推薦200, 我們可以發現


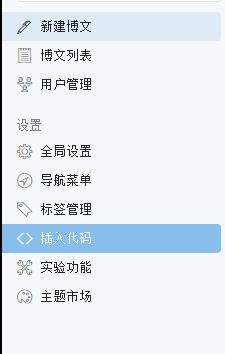
通過Chrome我們可以發現其中Navbar的寬度為240其中下面的按鈕的寬度是200那麼我們也設定成200就行了,然後我們開啟
然後在頁尾的位置加入以下的程式碼
example:
<script src="//cdn.bootcss.com/jquery/2.2.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
var isOnPc=!(/Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent));
if(!isOnPc){
$(".nav ul:first").append('<iframe id="music-if" frameborder="no" border="0" marginwidth="0" marginheight="0" width=' 當然你可以將.append()中的內容替換成你自己生成的播放器,同時記得將寬度調整為220或者新建一個div然後把這個div的寬度設定為200px就行了