判斷物件是否為空物件
阿新 • • 發佈:2018-12-24
轉載:https://blog.csdn.net/kongjiea/article/details/78851221
1.html
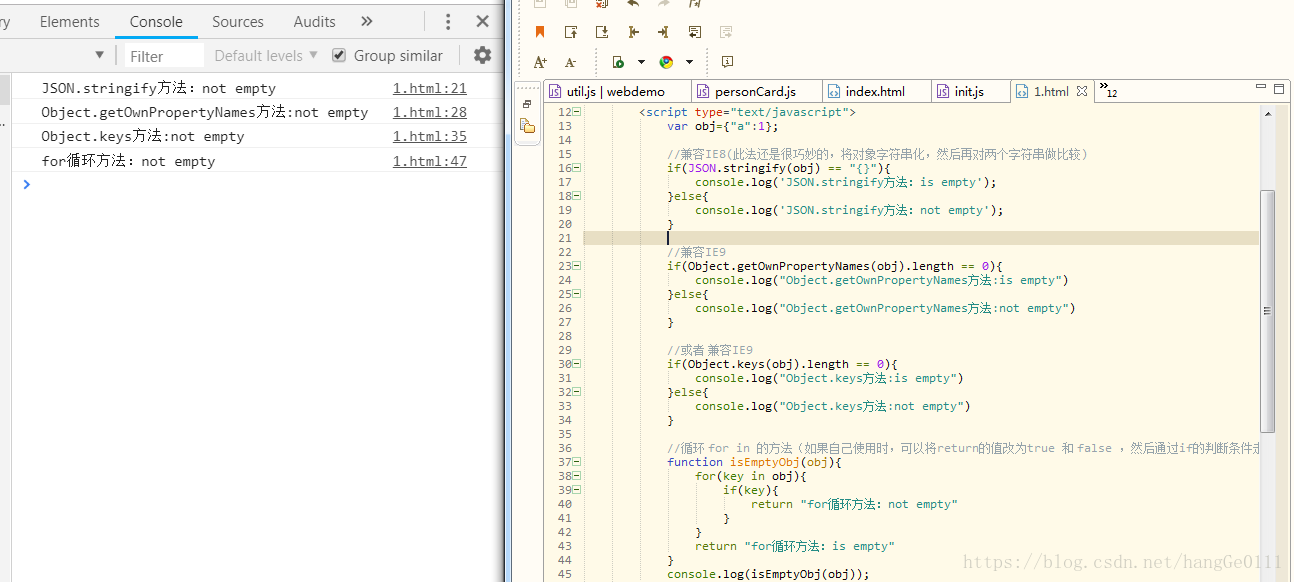
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <style type="text/css"> *{margin: 0;padding: 0;} </style> <script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> </head> <body> <script type="text/javascript"> var obj={"a":1}; //相容IE8(此法還是很巧妙的,將物件字串化,然後再對兩個字串做比較) if(JSON.stringify(obj) == "{}"){ console.log('JSON.stringify方法:is empty'); }else{ console.log('JSON.stringify方法:not empty'); } //相容IE9 if(Object.getOwnPropertyNames(obj).length == 0){ console.log("Object.getOwnPropertyNames方法:is empty") }else{ console.log("Object.getOwnPropertyNames方法:not empty") } //或者 相容IE9 if(Object.keys(obj).length == 0){ console.log("Object.keys方法:is empty") }else{ console.log("Object.keys方法:not empty") } //迴圈 for in 的方法(如果自己使用時,可以將return的值改為true 和 false ,然後通過if的判斷條件走相應的部分) function isEmptyObj(obj){ for(key in obj){ if(key){ return "for迴圈方法:not empty" } } return "for迴圈方法:is empty" } console.log(isEmptyObj(obj)); </script> </body> </html>
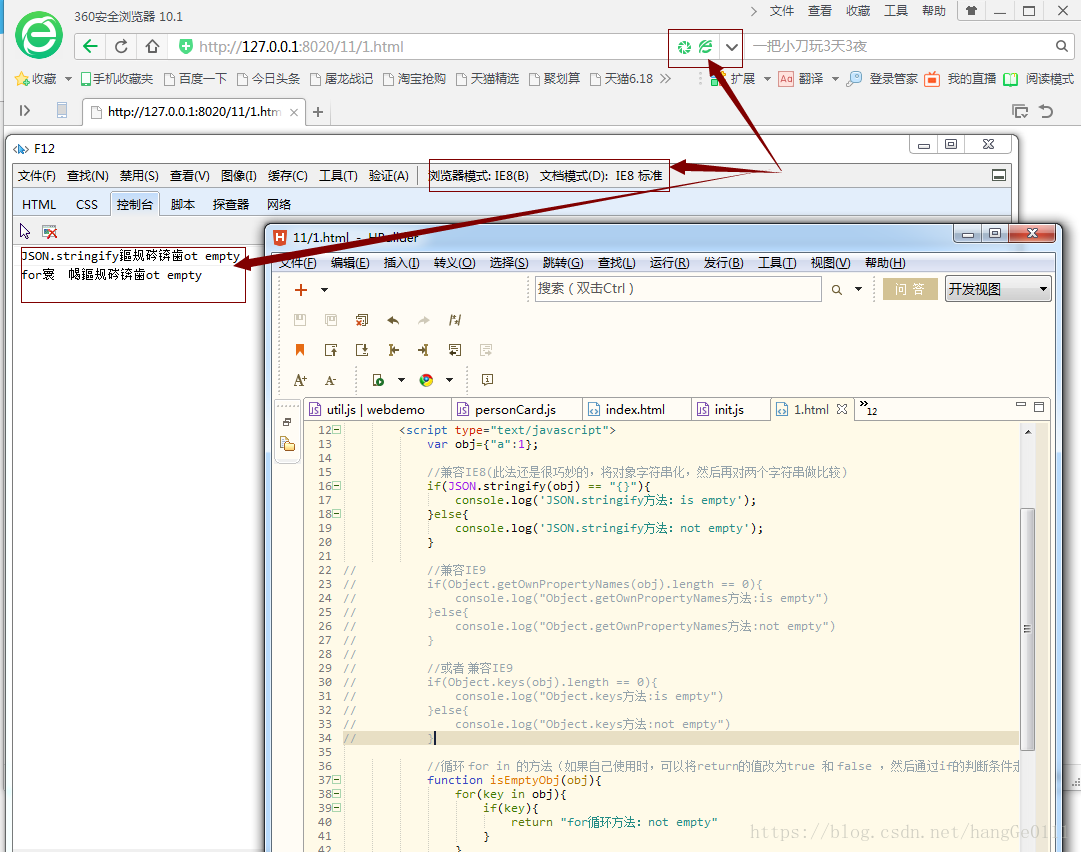
2.執行結果
3.說明:
(1)在Google瀏覽器這樣的標準瀏覽器下都可執行,但低版本IE不支援Object.getOwnPropertyNames和Object.keys會出現報錯;
(2)建議使用for in方法 和 JSON.stringify方法;