微信小程式之表單驗證
阿新 • • 發佈:2018-12-24
表單驗證
何為表單驗證呢?
百度百科給出的回答是這樣的:
表單驗證是javascript中的高階選項之一。JavaScript 可用來在資料被送往伺服器前對 HTML 表單中的這些輸入資料進行驗證 [1] 。 被 JavaScript 驗證的這些典型的 表單資料有: 使用者是否已填寫表單中的必填專案? 使用者輸入的郵件地址是否合法? 使用者是否已輸入合法的 日期? 使用者是否在資料域(numeric field) 中輸入了文字?
用大白話說 可以舉例類似 ,我們在一個網站的註冊頁面,填寫一些相關資訊,這時候 點選提交的時候,如果我們有些“必填”資訊沒有輸入,網站就會給出相應的提示,比如:密碼不能為空,已填入資訊的正確性、身份證格式、手機格式錯誤等等。此類驗證我們都統稱為表單驗證,那我們今天看看 在小程式中,我們如何可以更方便的處理類似的表單驗證呢?
我們以註冊場景為例,看看 本篇內容要實現什麼效果:

以上就是我們實現後的表單驗證效果。那我們一起來是如何實現的吧~
程式碼實現
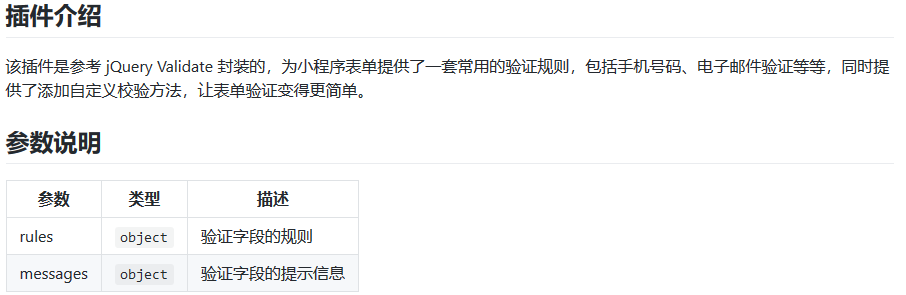
外掛介紹
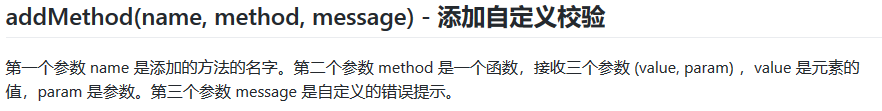
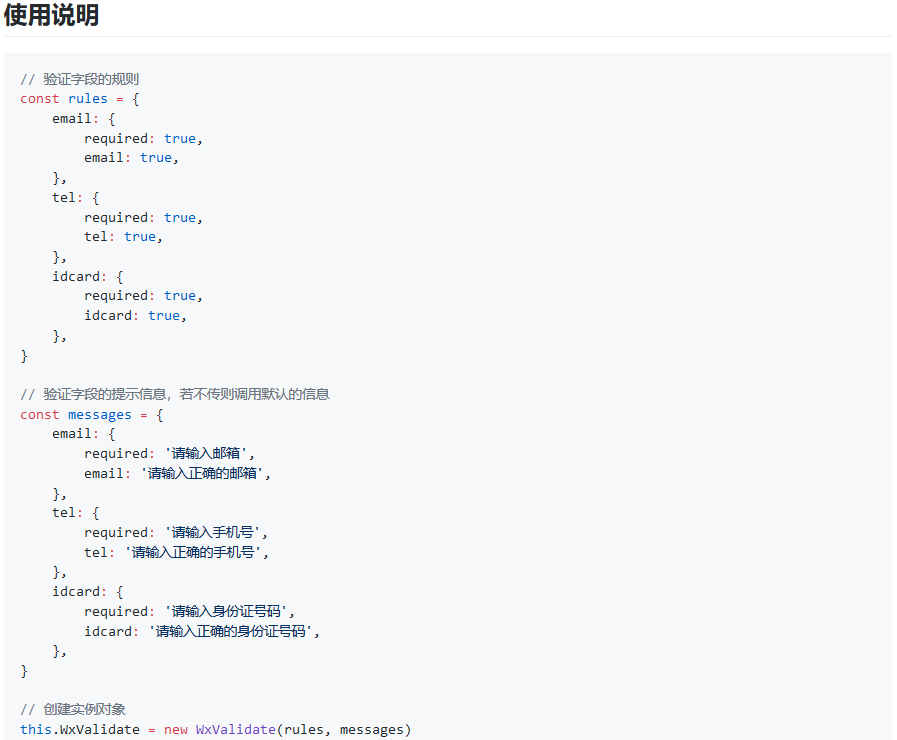
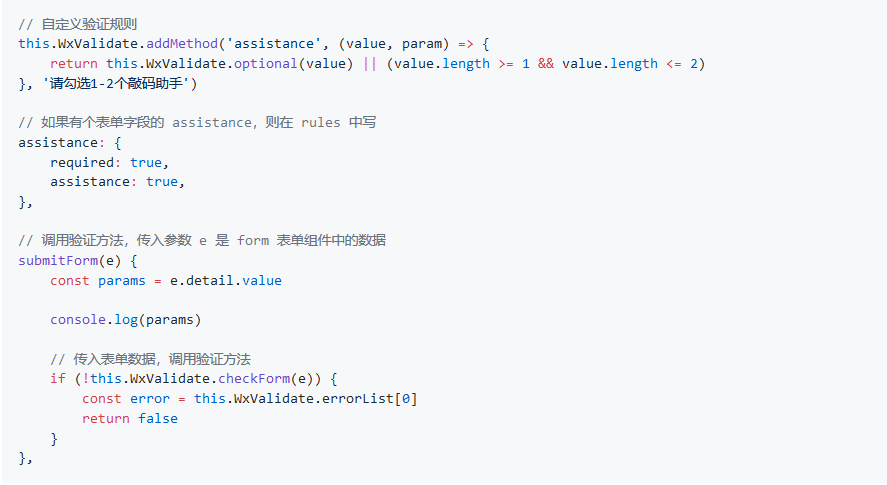
首先我們需要用到一個 WxValidate - 表單驗證的js外掛。我們一起來看看它裡面包含什麼內容:






在小程式中使用
看了上面的外掛介紹,是不是還是一頭霧水呢?不要急,下面,我們就來一起看看上面的驗證效果配合外掛是如何實現的吧。 ①,我們需要引入WxValidate.js,可以直接複製如下js程式碼塊:
1View Code/** 2 * 表單驗證 3 * 4 * @param {Object} rules 驗證欄位的規則 5 * @param {Object} messages 驗證欄位的提示資訊 6 * 7 */ 8 class WxValidate { 9 constructor(rules = {}, messages = {}) { 10 Object.assign(this, { 11 data: {}, 12 rules, 13 messages,14 }) 15 this.__init() 16 } 17 18 /** 19 * __init 20 */ 21 __init() { 22 this.__initMethods() 23 this.__initDefaults() 24 this.__initData() 25 } 26 27 /** 28 * 初始化資料 29 */ 30 __initData() { 31 this.form = {} 32 this.errorList = [] 33 } 34 35 /** 36 * 初始化預設提示資訊 37 */ 38 __initDefaults() { 39 this.defaults = { 40 messages: { 41 required: '這是必填欄位。', 42 email: '請輸入有效的電子郵件地址。', 43 tel: '請輸入11位的手機號碼。', 44 url: '請輸入有效的網址。', 45 date: '請輸入有效的日期。', 46 dateISO: '請輸入有效的日期(ISO),例如:2009-06-23,1998/01/22。', 47 number: '請輸入有效的數字。', 48 digits: '只能輸入數字。', 49 idcard: '請輸入18位的有效身份證。', 50 equalTo: this.formatTpl('輸入值必須和 {0} 相同。'), 51 contains: this.formatTpl('輸入值必須包含 {0}。'), 52 minlength: this.formatTpl('最少要輸入 {0} 個字元。'), 53 maxlength: this.formatTpl('最多可以輸入 {0} 個字元。'), 54 rangelength: this.formatTpl('請輸入長度在 {0} 到 {1} 之間的字元。'), 55 min: this.formatTpl('請輸入不小於 {0} 的數值。'), 56 max: this.formatTpl('請輸入不大於 {0} 的數值。'), 57 range: this.formatTpl('請輸入範圍在 {0} 到 {1} 之間的數值。'), 58 } 59 } 60 } 61 62 /** 63 * 初始化預設驗證方法 64 */ 65 __initMethods() { 66 const that = this 67 that.methods = { 68 /** 69 * 驗證必填元素 70 */ 71 required(value, param) { 72 if (!that.depend(param)) { 73 return 'dependency-mismatch' 74 } else if (typeof value === 'number') { 75 value = value.toString() 76 } else if (typeof value === 'boolean') { 77 return !0 78 } 79 80 return value.length > 0 81 }, 82 /** 83 * 驗證電子郵箱格式 84 */ 85 email(value) { 86 return that.optional(value) || /^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-][email protected][a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/.test(value) 87 }, 88 /** 89 * 驗證手機格式 90 */ 91 tel(value) { 92 return that.optional(value) || /^1[34578]\d{9}$/.test(value) 93 }, 94 /** 95 * 驗證URL格式 96 */ 97 url(value) { 98 return that.optional(value) || /^(?:(?:(?:https?|ftp):)?\/\/)(?:\S+(?::\S*)[email protected])?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?!(?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)(?:\.(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)*(?:\.(?:[a-z\u00a1-\uffff]{2,})).?)(?::\d{2,5})?(?:[/?#]\S*)?$/i.test(value) 99 }, 100 /** 101 * 驗證日期格式 102 */ 103 date(value) { 104 return that.optional(value) || !/Invalid|NaN/.test(new Date(value).toString()) 105 }, 106 /** 107 * 驗證ISO型別的日期格式 108 */ 109 dateISO(value) { 110 return that.optional(value) || /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/.test(value) 111 }, 112 /** 113 * 驗證十進位制數字 114 */ 115 number(value) { 116 return that.optional(value) || /^(?:-?\d+|-?\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test(value) 117 }, 118 /** 119 * 驗證整數 120 */ 121 digits(value) { 122 return that.optional(value) || /^\d+$/.test(value) 123 }, 124 /** 125 * 驗證身份證號碼 126 */ 127 idcard(value) { 128 return that.optional(value) || /^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/.test(value) 129 }, 130 /** 131 * 驗證兩個輸入框的內容是否相同 132 */ 133 equalTo(value, param) { 134 return that.optional(value) || value === that.data[param] 135 }, 136 /** 137 * 驗證是否包含某個值 138 */ 139 contains(value, param) { 140 return that.optional(value) || value.indexOf(param) >= 0 141 }, 142 /** 143 * 驗證最小長度 144 */ 145 minlength(value, param) { 146 return that.optional(value) || value.length >= param 147 }, 148 /** 149 * 驗證最大長度 150 */ 151 maxlength(value, param) { 152 return that.optional(value) || value.length <= param 153 }, 154 /** 155 * 驗證一個長度範圍[min, max] 156 */ 157 rangelength(value, param) { 158 return that.optional(value) || (value.length >= param[0] && value.length <= param[1]) 159 }, 160 /** 161 * 驗證最小值 162 */ 163 min(value, param) { 164 return that.optional(value) || value >= param 165 }, 166 /** 167 * 驗證最大值 168 */ 169 max(value, param) { 170 return that.optional(value) || value <= param 171 }, 172 /** 173 * 驗證一個值範圍[min, max] 174 */ 175 range(value, param) { 176 return that.optional(value) || (value >= param[0] && value <= param[1]) 177 }, 178 } 179 } 180 181 /** 182 * 新增自定義驗證方法 183 * @param {String} name 方法名 184 * @param {Function} method 函式體,接收兩個引數(value, param),value表示元素的值,param表示引數 185 * @param {String} message 提示資訊 186 */ 187 addMethod(name, method, message) { 188 this.methods[name] = method 189 this.defaults.messages[name] = message !== undefined ? message : this.defaults.messages[name] 190 } 191 192 /** 193 * 判斷驗證方法是否存在 194 */ 195 isValidMethod(value) { 196 let methods = [] 197 for (let method in this.methods) { 198 if (method && typeof this.methods[method] === 'function') { 199 methods.push(method) 200 } 201 } 202 return methods.indexOf(value) !== -1 203 } 204 205 /** 206 * 格式化提示資訊模板 207 */ 208 formatTpl(source, params) { 209 const that = this 210 if (arguments.length === 1) { 211 return function() { 212 let args = Array.from(arguments) 213 args.unshift(source) 214 return that.formatTpl.apply(this, args) 215 } 216 } 217 if (params === undefined) { 218 return source 219 } 220 if (arguments.length > 2 && params.constructor !== Array) { 221 params = Array.from(arguments).slice(1) 222 } 223 if (params.constructor !== Array) { 224 params = [params] 225 } 226 params.forEach(function(n, i) { 227 source = source.replace(new RegExp("\\{" + i + "\\}", "g"), function() { 228 return n 229 }) 230 }) 231 return source 232 } 233 234 /** 235 * 判斷規則依賴是否存在 236 */ 237 depend(param) { 238 switch (typeof param) { 239 case 'boolean': 240 param = param 241 break 242 case 'string': 243 param = !!param.length 244 break 245 case 'function': 246 param = param() 247 default: 248 param = !0 249 } 250 return param 251 } 252 253 /** 254 * 判斷輸入值是否為空 255 */ 256 optional(value) { 257 return !this.methods.required(value) && 'dependency-mismatch' 258 } 259 260 /** 261 * 獲取自定義欄位的提示資訊 262 * @param {String} param 欄位名 263 * @param {Object} rule 規則 264 */ 265 customMessage(param, rule) { 266 const params = this.messages[param] 267 const isObject = typeof params === 'object' 268 if (params && isObject) return params[rule.method] 269 } 270 271 /** 272 * 獲取某個指定欄位的提示資訊 273 * @param {String} param 欄位名 274 * @param {Object} rule 規則 275 */ 276 defaultMessage(param, rule) { 277 let message = this.customMessage(param, rule) || this.defaults.messages[rule.method] 278 let type = typeof message 279 280 if (type === 'undefined') { 281 message = `Warning: No message defined for ${rule.method}.` 282 } else if (type === 'function') { 283 message = message.call(this, rule.parameters) 284 } 285 286 return message 287 } 288 289 /** 290 * 快取錯誤資訊 291 * @param {String} param 欄位名 292 * @param {Object} rule 規則 293 * @param {String} value 元素的值 294 */ 295 formatTplAndAdd(param, rule, value) { 296 let msg = this.defaultMessage(param, rule) 297 298 this.errorList.push({ 299 param: param, 300 msg: msg, 301 value: value, 302 }) 303 } 304 305 /** 306 * 驗證某個指定欄位的規則 307 * @param {String} param 欄位名 308 * @param {Object} rules 規則 309 * @param {Object} data 需要驗證的資料物件 310 */ 311 checkParam(param, rules, data) { 312 313 // 快取資料物件 314 this.data = data 315 316 // 快取欄位對應的值 317 const value = data[param] !== null && data[param] !== undefined ? data[param] : '' 318 319 // 遍歷某個指定欄位的所有規則,依次驗證規則,否則快取錯誤資訊 320 for (let method in rules) { 321 322 // 判斷驗證方法是否存在 323 if (this.isValidMethod(method)) { 324 325 // 快取規則的屬性及值 326 const rule = { 327 method: method, 328 parameters: rules[method] 329 } 330 331 // 呼叫驗證方法 332 const result = this.methods[method](value, rule.parameters) 333 334 // 若result返回值為dependency-mismatch,則說明該欄位的值為空或非必填欄位 335 if (result === 'dependency-mismatch') { 336 continue 337 } 338 339 this.setValue(param, method, result, value) 340 341 // 判斷是否通過驗證,否則快取錯誤資訊,跳出迴圈 342 if (!result) { 343 this.formatTplAndAdd(param, rule, value) 344 break 345 } 346 } 347 } 348 } 349 350 /** 351 * 設定欄位的預設驗證值 352 * @param {String} param 欄位名 353 */ 354 setView(param) { 355 this.form[param] = { 356 $name: param, 357 $valid: true, 358 $invalid: false, 359 $error: {}, 360 $success: {}, 361 $viewValue: ``, 362 } 363 } 364 365 /** 366 * 設定欄位的驗證值 367 * @param {String} param 欄位名 368 * @param {String} method 欄位的方法 369 * @param {Boolean} result 是否通過驗證 370 * @param {String} value 欄位的值 371 */ 372 setValue(param, method, result, value) { 373 const params = this.form[param] 374 params.$valid = result 375 params.$invalid = !result 376 params.$error[method] = !result 377 params.$success[method] = result 378 params.$viewValue = value 379 } 380 381 /** 382 * 驗證所有欄位的規則,返回驗證是否通過 383 * @param {Object} data 需要驗證資料物件 384 */ 385 checkForm(data) { 386 this.__initData() 387 388 for (let param in this.rules) { 389 this.setView(param) 390 this.checkParam(param, this.rules[param], data) 391 } 392 393 return this.valid() 394 } 395 396 /** 397 * 返回驗證是否通過 398 */ 399 valid() { 400 return this.size() === 0 401 } 402 403 /** 404 * 返回錯誤資訊的個數 405 */ 406 size() { 407 return this.errorList.length 408 } 409 410 /** 411 * 返回所有錯誤資訊 412 */ 413 validationErrors() { 414 return this.errorList 415 } 416 } 417 418 export default WxValidate
②在我們要驗證的頁面js中匯入js,並在data中增加form子元素
//匯入驗證js import WxValidate from "../../utils/WxValidate"; data: { form: {//增加form子元素 items: [ { name: '1', value: '男', checked: 'true' }, { name: '2', value: '女' } ], date: '請選擇出生年月', casArray: ['身份證', '護照', '其他/港澳臺居民身份證', '外國人永久居留身份證'], } },
③初始化表單驗證規則,我一般寫在onLoad中
onLoad: function () { this.initValidate(); },
initValidate() { let rules = { Name: { required: true, maxlength: 10 }, sex: { required: true, number: true } , birthDate: { required: true, dateISO: true, }, Card: { required: false, idcard: true } } let message = { Name: { required: '請輸入姓名', maxlength: '名字不能超過10個字' }, Card: { idcard: "請輸入正確的身份證號碼" }, sex: { required: "請選擇您的性別", number: '請您選擇您的性別' } , birthDate: { required: "請選擇出生年月", dateISO: "請選擇出生年月", }, } //例項化當前的驗證規則和提示訊息 this.WxValidate = new WxValidate(rules, message); }
④最後在表單提交方法中呼叫驗證方法就行了
formSubmit: function (e) { let params = e.detail.value; if (!this.WxValidate.checkForm(params)) { //表單元素驗證不通過,此處給出相應提示 let error = this.WxValidate.errorList[0]; switch (error.param) { case "Name": //TODO break; case "sex": //TODO break; case "birthDate": //TODO break; case "Card": //TODO break; } } return false; } //驗證通過,往下執行
End

