IE8 下更改input[file] file檔案選擇框樣式
阿新 • • 發佈:2018-12-24
1/使用絕對定位,將檔案選擇框固定,並且隱藏該選擇框(檔案選擇框可調整寬高),設定該檔案選擇框 z-index 調高 比如 999。
2/使用任意標籤,調整為與上面選擇框相同寬高,目的為使用該標籤樣式覆蓋選擇框,但是實際觸發事件依然是在選擇框上,
因為z-index級別比該元素高。又因為大小相同,多以點選該標籤任何位置都是在點選檔案選擇框。
從而達到自定義文字選擇框樣式的目的。
程式碼如下:
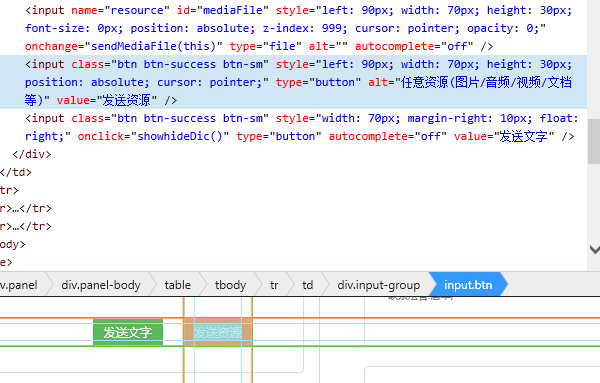
<div class="input-group" style="margin-left: 55%;"> <input type="file" name="resource" id="mediaFile" onchange="sendMediaFile(this)" style="position:absolute;left: 90px;width: 70px;height: 30px;cursor:pointer;font-size: 0;opacity:0;filter:Alpha(opacity=0);z-index:999;" alt=""> <input type="button" class='btn btn-success btn-sm' th:value="傳送資源" style="position:absolute;left: 90px;width: 70px;height: 30px;cursor:pointer;" alt="任意資源(圖片/音訊/視訊/文件等)"/> <input type='button' onclick="showhideDic()" class='btn btn-success btn-sm' style="margin-right: 10px; float: right; width: 70px;" value='傳送文字'> </div>
隱藏的文字選擇框:

顯示的觸發按鈕,該專案中該元素為button,可為任意按鈕: