js物件遍歷輸出順序錯亂的問題
阿新 • • 發佈:2018-12-24
一、js物件遍歷順序錯亂的原因
下邊就來實踐一下:
var obj={'3':'ccc',name:'abc',age:23,school:'sdfds',class:'dfd',hobby:'dsfd'};
Object.keys(obj)
輸出:["3", "name", "age", "school", "class", "hobby"];
換一下物件順序,
var obj={name:'abc','3':'ccc',age:23,school:'sdfds',class:'dfd',hobby:'dsfd'};
Object.keys(obj)
輸出:["3", "name", "age", "school", "class", "hobby"]
所以,物件的遍歷輸出並不是按照順序來的,那麼是按照什麼規則來的呢,仔細深入研究你會發現,這還跟瀏覽器有關係,Chrome跟IE是不一樣的,所以給出以下結論:
Chrome Opera 的 JavaScript 解析引擎遵循的是新版 ECMA-262 第五版規範。因此,使用 for-in 語句遍歷物件屬性時遍歷書序並非屬性構建順序。
而 IE6 IE7 IE8 Firefox Safari 的 JavaScript 解析引擎遵循的是較老的 ECMA-262 第三版規範,屬性遍歷順序由屬性構建的順序決定。
Chrome Opera 中使用 for-in 語句遍歷物件屬性時會遵循一個規律:
它們會先提取所有 key 的 parseFloat 值為非負整數的屬性,然後根據數字順序對屬性排序首先遍歷出來,然後按照物件定義的順序遍歷餘下的所有屬性。
那麼,解決辦法呢?
可以把物件通過Object.keys提取物件的key出來變成陣列,然後通過陣列的排序,然後遍歷陣列,通過key去取物件的屬性值。
二、js陣列遍歷排序方法
大家都知道陣列的遍歷是按照順序的,那麼當一個數組中放了很多物件,想要按照物件的某個屬性去排序陣列需要怎麼處理呢?
var compare = function (prop) {
return function (obj1, obj2) {
var val1 = obj1[prop];
var val2 = obj2[prop];if (val1 < val2) {
return -1;
} else if (val1 >www.wmyl11.com val2) {
return 1;
} else www.thd178.com {
return 0;
}
}
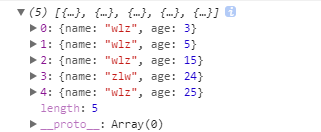
}var arr=[{ name:"wlz", age:25},www.hjd1956.com{ name:"wlz",www.120xh.cn age:5},{ name:"wlz", age:15},{ name:"wlz", age:3},{ name:"zlw", age:24}];
console.log(arr.sort(compare('age')))

最後這個陣列就根據屬性來做排序了。
