PIE SDK向量分級渲染
阿新 • • 發佈:2018-12-24
1. 功能簡介
分級渲染是向量的一種資料表達方式。通過選取一個欄位,並根據實際需要對欄位的資料進行分級,並對每一級設定不同的符號,已達到區分顯示的效果。
2. 功能實現說明
2.1 實現思路及原理說明
| 第一步 |
例項化向量分級渲染物件 |
| 第二步 |
設定分級渲染的欄位 |
| 第三步 |
設定分級數 |
| 第四步 |
設定不同分級的值及對應的符號 |
| 第五步 |
向量渲染器介面轉換 |
| 第六步 |
向量圖層渲染賦值 |
2.2 核心介面與方法
| 介面/類 |
方法 |
說明 |
|
Carto. IFeatureClassBreaksRender |
Field |
分級欄位 |
| ClassCount |
分級數 |
|
| SetBreak () |
設定分級對應數值 |
|
| SetSymbol() |
設定不同級別對應的符號 |
2.3 示例程式碼
| 專案路徑 |
百度雲盤地址下/PIE示例程式/07圖層渲染/02.向量分級渲染 |
| 資料路徑 |
百度雲盤地址下/PIE示例資料/向量資料/Shape |
| 視訊路徑 |
百度雲盤地址下/PIE視訊教程/07圖層渲染/02.向量分級渲染.avi |
| 示例程式碼 |
|
 1 方法(一) 2 if (mapControlMain.ActiveView.CurrentLayer == null) return; 3 IFeatureLayer featureLayer = mapControlMain.ActiveView.CurrentLayer as IFeatureLayer; 4 if (featureLayer == null) return; 5 //分級欄位,根據實際情況進行修改 6 string classifyField = "ADCODE99"; 7 //獲取圖層對應要素類 8 IFeatureClass featureClass = featureLayer.FeatureClass; 9 //獲取分級欄位對應的索引 10 IFields fields = featureClass.GetFields(); 11 int index = fields.GetFieldIndex(classifyField); 12 13 //遍歷要素準備,初始化遊標 14 //IQueryFilter filter = new QueryFilter(); 15 IFeatureCursor cursor = featureClass.Search(null); 16 IFeature feature = cursor.NextFeature(); 17 18 //遍歷要素獲取最大值 19 double max = 0; 20 while (feature != null) 21 { 22 double value = Convert.ToDouble(feature.GetValue(index)); 23 if (value >= max) 24 { 25 max = value; 26 } 27 //遍歷所有 28 feature = cursor.NextFeature(); 29 } 30 (cursor as IDisposable).Dispose(); 31 //建立FeatureClassBreaksRender,設定引數 32 IFeatureClassBreaksRender featureClassBreaksRender = new FeatureClassBreaksRender(); 33 featureClassBreaksRender.Field = classifyField; //設定渲染欄位 34 featureClassBreaksRender.ClassCount = 3;//設定分級數 35 featureClassBreaksRender.SortClassesAscending = true; 36 37 //分級數、分級的值,根據實際情況自定義修改即可 38 //設定分級級別 39 featureClassBreaksRender.SetBreak(0, max / 3); 40 featureClassBreaksRender.SetBreak(1, (2 * max) / 3); 41 featureClassBreaksRender.SetBreak(2, max); 42 43 // 定義簡單填充符號 44 IFillSymbol fillSymbol0 = new SimpleFillSymbol(); 45 fillSymbol0.Color = Color.FromArgb(255, 0, 0); 46 IFillSymbol fillSymbol1 = new SimpleFillSymbol(); 47 fillSymbol1.Color = Color.FromArgb(0, 255, 0); 48 IFillSymbol fillSymbol2 = new SimpleFillSymbol(); 49 fillSymbol2.Color = Color.FromArgb(0, 0, 255); 50 51 //設定分級符號 52 featureClassBreaksRender.SetSymbol(0, fillSymbol0); 53 featureClassBreaksRender.SetSymbol(1, fillSymbol1); 54 featureClassBreaksRender.SetSymbol(2, fillSymbol2); 55 56 featureLayer.Render = featureClassBreaksRender as IFeatureRender; 57 mapControlMain.ActiveView.PartialRefresh(ViewDrawPhaseType.ViewAll);View Code |
|
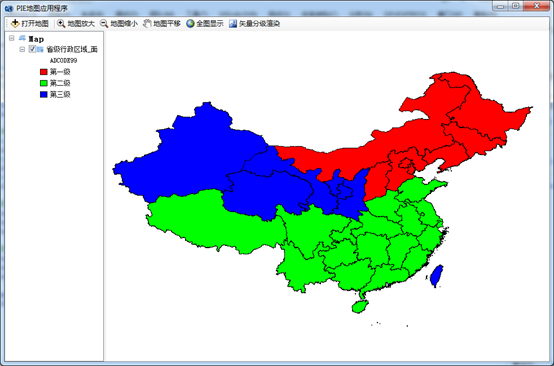
2.4 示例截圖