Sublime Text 3中使用SublimeGit外掛
最近想在Sublime Text 3中使用Git,我像安裝其它外掛一樣通過Package Control安裝好了git,可是不能使用(已重啟),ST3報錯不能載入git命令,後來在網上看到ST3不支援Git,好在還有SublimeGit,然後安裝上,配置成功了,步驟如下。
選擇對應版本下載之後,我們一路next即可安裝成功
開啟git bash 首先執行一下的命令設定git提交程式碼時你自己的使用者資訊。
git config --global user.name "username" git config --global user.email "[email protected]這樣git就可以正常工作了,但是為了ST3也能使用,我們要在計算機中配上Git的環境變數,這一步一定要配置,否則後面會出錯, 這裡就不介紹如何配置環境變數,相信大家都會。"
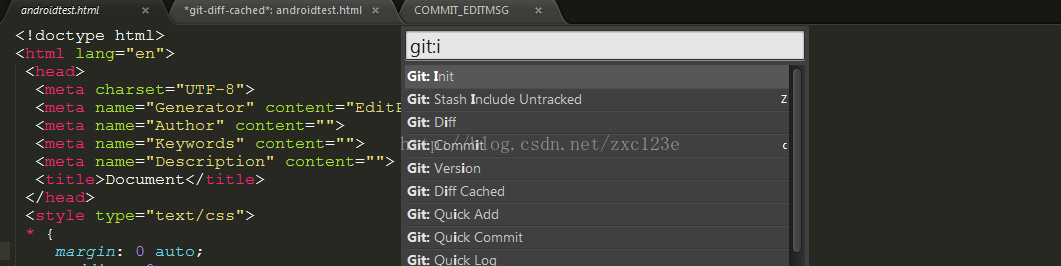
然後回到ST3中安裝SublimeGit,安裝完成後重啟ST3,ctrl+shift+p開啟Package Control,在裡面輸入git命令即可。
SublimeCodeIntel
智慧提示外掛
Features
--------
Supports all the languages Komodo Editor supports for Code Intelligence (CIX, CodeIntel2):
JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
Provides the following features:
* Jump to Symbol Definition - Jump to the file and line of the definition of a symbol.
* Imports autocomplete - Shows autocomplete with the available modules/symbols in real time.
* Function Call tooltips - Displays information in the status bar about the working function.
ColorPick
顏色選擇外掛
12個Sublime Text使用技巧
本文為您提供Sublime Text編輯器的12個技巧和訣竅,深入挖掘這個看似簡潔的程式碼編輯器,背後所隱藏的實現各種高階功能的無限可能。
1) 選擇
以下是一些Sublime Text選擇文字的快捷鍵:
Command + D 選中一個單詞
Command + L 選中一行
Command + A 全選
Ctrl + Command + M 選中括號內所有內容 (編寫CSS或JS時非常實用)Sublime Text還支援一次選中多行的操作,它可以顯著提高您的工作效率。有幾種方法來執行此功能:Command 按住Command鍵再點選想選中的行Command + Ctrl + G (選中部分文字時) 按此鍵選中所有相同文字Command + D (選中部分文字時) 直接選中下一次出現的該文字
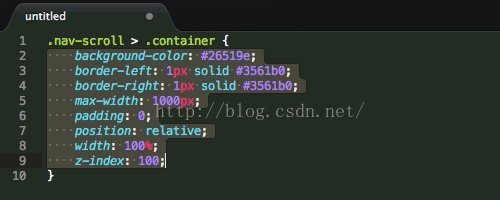
2) CSS排序
CSS屬性的順序一般不重要,因為無論何種順序瀏覽器都能正確渲染。但排序所有的屬性還是有助於程式碼的整潔。在Sublime Text中,選中CSS屬性後按F5就可以按字母順序排序。
也可以使用 CSSComb 等第三方外掛,更詳細的控制排序的方法。
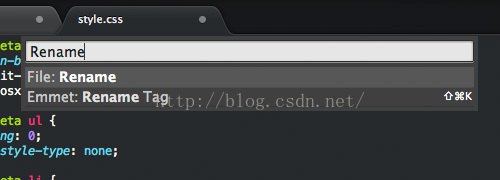
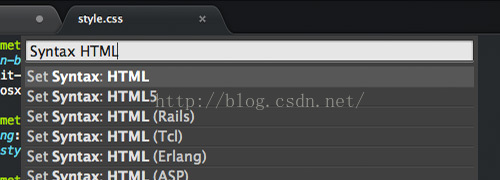
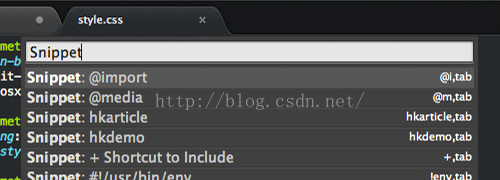
3) 命令面板(Command Palette)
▼ 重新命名檔案
▼ 設定檔案為HTML語法
▼ 插入程式碼片段
4) 切換標籤頁與工程
在同時開啟多個標籤頁時,可以用以下的熱鍵切換:
Command + T 列出所有的標籤頁
Command + Shift + ] 下一標籤頁
Command + Shift + [ 上一標籤頁
Command + Ctrl + P 切換側邊欄顯示的工程
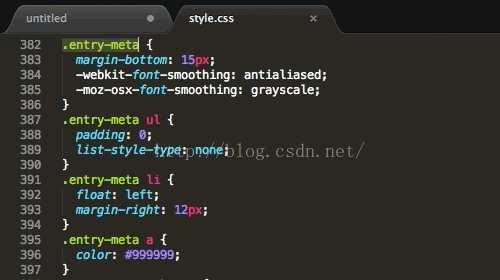
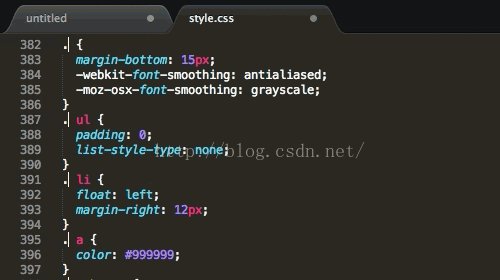
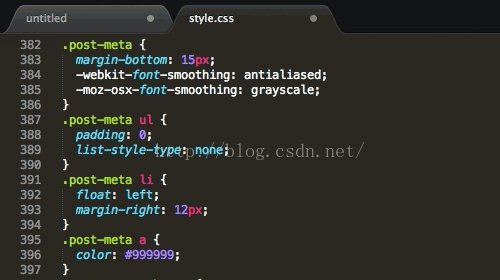
5) 跨檔案編輯
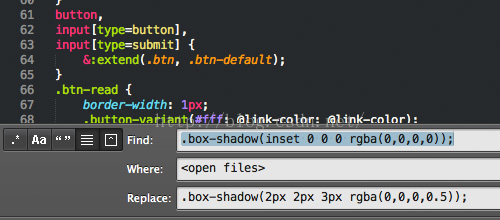
同一個編輯操作可以在多個檔案中同時重複。舉個例子,多個檔案中有同一段程式碼時,可用以下的步驟快速編輯:
1.按Command + Shift + F在Find框中輸入待查詢的程式碼。可按Command + E快速使用選擇中的程式碼段。
2.在Where框中指定需要查詢的檔案範圍,或填寫表示查詢目前開啟的檔案。
3.在Replace框中輸入要替換成的程式碼,按Replace按鈕批量替換。
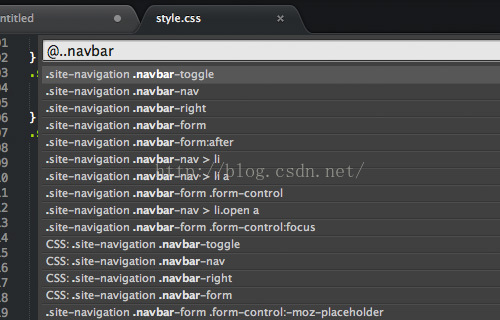
6) 檔案爬蟲
按Command + R可以列出文件中所有的CSS選擇器。可以選擇並立刻跳轉檢視。這個操作比使用一般的“查詢”功能快得多。
7) 拼寫檢查
如果你經常使用Sublime Text從事英文創作,那麼啟用拼寫檢查就非常有用處了。選擇Preferences > Settings – User選單,新增以下程式碼:
"spell_check": true,
8) 增強側邊欄
SideBarEnhancements外掛有效地改進了Sublime Text的側邊欄。安裝外掛後在側邊欄上點選右鍵,可以找到一下新功能:在資源管理器中開啟、新建檔案、新建資料夾、以…開啟、在瀏覽器中開啟。
9) 更換主題
Sublime Text的外觀主題可以更換。Soda Theme就是一個不錯的主題,可以在包管理器中安裝。
如果要安裝的主題並不在線上軟體倉庫中,也可以手動安裝:
1.下載並解壓縮主題包
2.點選選單 Preferences > Browse Packages…
3.把主題資料夾複製到Packages資料夾中.
4.點選選單 Preferences > Settings – Users 並加入以下程式碼:"theme": "Soda Light.sublime-theme"
10) 更換Sublime Text程式圖示
不僅主題可以更換,圖示也可以。在Dribbble上有大量重新設計的Sublime Text精美圖示。更換方法: 下載一個圖示,有.icns格式的最好。如果沒有,用iConvert轉換之。 終端執行:open /Applications/Sublime\ Text.app/Contents/Resources/ 替換Sublime Text 3.icns或Sublime Text 2.icns檔案。
11) 同步選項
如果在多臺計算機上工作,同步選項設定應該是一個好主意。我們借用Dropbox完成這一任務。 首先在終端中執行以下命令上傳設定檔案:
mkdir $HOME/Dropbox/sublime-text-3/ mv "$HOME/Library/Application Support/Sublime Text 3/Packages" "$HOME/Dropbox/sublime-text-3/" mv "$HOME/Library/Application Support/Sublime Text 3/Installed Packages" "$HOME/Dropbox/sublime-text-3/"DSTPATH="$HOME/Library/Application Support/Sublime Text 3"DROPBOX_PATH="$HOME/Dropbox/sublime-text-3" rm -rf "$DSTPATH/Installed Packages" rm -rf "$DSTPATH/Packages" mkdir -p "$DSTPATH" ln -s "$DROPBOX_PATH/Packages" "$DSTPATH/Packages" ln -s "$DROPBOX_PATH/Installed Packages" "$DSTPATH/Installed Packages"12) 可點選的URL
使用小外掛ClickableURLs可以讓檔案中的URL能夠點選。