node.js+express+mongodb基礎..持續更新
step 1.下載node.js
step 2.開啟你的cmd
執行命令 npm install -g express
express 4.x版本中將命令工具分出來了,需要再安裝一個命令工具,
執行命令“npm
install -g express-generator”
step 3.下載webstorm
webstorm需要license,在網上找一個就可以了。
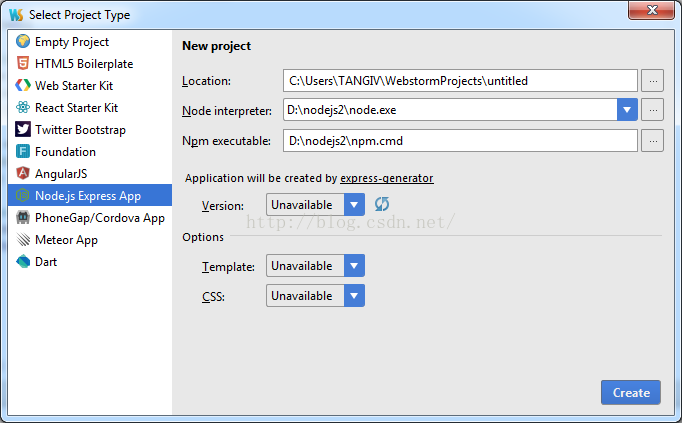
step.4下載webstorm之後
找到你nodejs的位置,version就是你express的version。
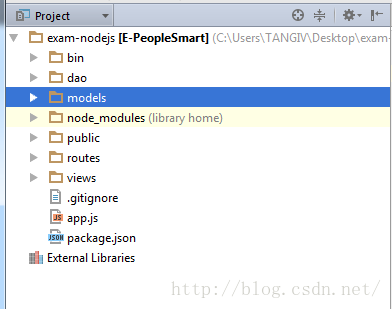
專案結構如下
step 5.下載mongodb
推薦下載那個zip格式,不要exe格式
step 6.下載robomongo,是mongodb視覺化工具
step 7 開啟mongodb
開啟你下載mongodb的路徑:C:\Users\TANGIV\Downloads\mongodb-win32-x86_64-2008plus-3.0.6\mongodb-win32-x86_64-2008plus-3.0.6\bin
在
C:\Users\TANGIV\Downloads\mongodb-win32-x86_64-2008plus-3.0.6\mongodb-win32-x86_64-2008plus-3.0.6\
路徑下新建資料夾\data\db
如下:
C:\Users\TANGIV\Downloads\mongodb-win32-x86_64-2008plus-3.0.6\mongodb-win32-x86_64-2008plus-3.0.6\data\db
開啟命令列輸入
cd C:\Users\TANGIV\Downloads\mongodb-win32-x86_64-2008plus-3.0.6\mongodb-win32-x86_64-2008plus-3.0.6\bin
mongod --dbpath C:\Users\TANGIV\Downloads\mongodb-win32-x86_64-2008plus-3.0.6\mongodb-win32-x86_64-2008plus-3.0.6\data\db
出現提示連線到埠 27017即可
step 8 開啟robomongo 連線到該埠號就可以看到:
step 9下載mongodb模組
在命令列輸入:
npm install mongodb
app.js
var express = require("express");
var app = express();
var path = require('path');
//bodyParser用於解析客戶端請求的body中的內容
var bodyParser = require('body-parser');
//路由頁面
var routes = require('./routes/index');
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(express.static(path.join(__dirname, 'public')));
app.use(routes);
module.exports = app;
index.js
var user =require('./users');
var teacher =require('./teachers');
var express = require('express');
var router = express.Router();
/* user Login verification*/
router.post('/',user.userLogin());
/* get all title */
router.post('/exam',teacher.getAllTitle());這個檔案用來做路由的分發,所有的請求都會被接收到這個頁面,如果再通過不同的url呼叫不同的模組方法
這個語句是引用模組:var user =require('./users');
var teacher =require('./teachers');這裡的user就是一個模組,userLogin()是它裡面的一個方法
teacher也是一個模組,getAllTitle()是它裡面的一個方法
users.js(路徑:routes/users.js)
var userDao = require("../dao/userDao");
var mongoClient = require('mongodb').MongoClient;
var url = 'mongodb://localhost:27017/E-PeopleSmart';
exports.userLogin = function() {
return function(req, res) {
var account = req.body.account;
var password = req.body.password;
console.log(account);
console.log(password);
var data = {account:account, password:password};
console.log(data);
mongoClient.connect(url, function(err, db) {
console.log("Connected correctly to server");
userDao.queryUser(db, data, function(result) {
console.log(result);
console.log(result.length);
if(result.length != 0) {
res.setHeader('Content-Type', 'text/plain');
res.json({code:200, status:"success", users:result});
} else {
res.setHeader('Content-Type', 'text/plain');
res.json({code:404, status:"fail"});
}
db.close();
});
});
}
}var account = req.body.account;
var password = req.body.password;exports.userLogin = function() {...var userDao = require("../dao/userDao");userDao.queryUser(db, data, function(result) {...userDao.js
exports.queryUser = function(db, data, callback) {
var user = db.collection("user");
user.find(data).toArray(function(err, result) {
if(err) {
console.log("Error : " + err);
return;
}
callback(result);
});
};以下是mongodb+nodejs查詢筆記:
有這樣結構的表:
(1)需要的結構是內嵌文件examsGroup的某些資料,而不需要resultGroup如:
[{"examsGroup":
[{"examId":159,"examName":"^100 test","score":0},
{"examId":168,"examName":"dghv","score":0},
{"examId":169,"examName":"123","score":-1}]}]
user.find({"userName": Id}, {"_id": 0,"examsGroup.examId":1,"examsGroup.examName": 1,"examsGroup.score": 1}).toArray(function (err, result) {
if (!err) {
callback(result);
}
else {
console.log(err);
}
});find(查詢條件,顯示條件).toArray(回撥方法)
顯示條件,想要顯示的值就設定為1,其餘沒有被設定為1的值都不會顯示,但是"_id"這個值除外,它需要手動設定為0
(2)需要內嵌文件examGroups的某一物件,就是圖中的examGroups下的0.1.2……等等
<span style="font-family:Arial;font-size:10px;"></span><pre name="code" class="javascript"><span style="font-family:Arial;font-size:10px;">user.find({"userName": userName,"examsGroup.examId":examId}, {"_id": 0,"examsGroup": 1}).toArray(function (err, result) {</span>user.find({"userName": userName,"examsGroup.examId":examId}....examsGroup.examId:是定位到這一條資料它的examGroup,再通過examId定位到examsGroup中的某一物件
<span style="font-size:10px;">{"_id": 0,"examsGroup": 1}</span>(3)刪除內嵌文件examsGroup的某一物件資料
<span style="font-size:10px;">exports.deleteStudentExam =function(db,examId,callback) {
var user = db.collection("student_exams");
user.updateMany({"examsGroup.examId":examId},
{$pull:{"examsGroup":{examId:examId}}},
function(err, result) {
if(!err) {
callback(1)
}
else
console.log(err);
});
}</span>updateMany:當通過查詢條件{"examsGroup.examId":examId}查詢到很多條的時候,updateMany會應用於查出來的所有條
updateOne:只會應用於查出來的第一條
(4)向內嵌文件examsGroup中增加一個物件,即增加examsGroup下的0.1.2……
<span style="font-size:10px;">user.updateMany({},{"$push":{"examsGroup" : {
"examId" : examId,
"examName" : examName,
"score" : -1,
"resultGroup" : []
}}},function(err, result) {
if(!err) {
callback(result);
}
else{
console.log(err);
}
});</span>$push:把一個物件插進內嵌文件當中,以下是它需要插入的屬性,而且你每個物件插入的屬性都可以不一樣。
{"examsGroup" : {
"examId" : examId,
"examName" : examName,
"score" : -1,
"resultGroup" : []
}}(5)更新內嵌文件的score屬性的值
student.updateOne({"examsGroup.examId":examId,userName:userName},{"$set":{"examsGroup.$.score" :totalScore}},function(err, collection) {...$set:用來更新屬性和更新物件集合
{"$set":{"examsGroup.$.score" :totalScore}(6)給內嵌文件resultGroup插入多個物件
student.updateOne({"examsGroup.examId":examId,userName:userName},{"$pushAll":{"examsGroup.$.resultGroup" :
resultGroups
}});[{"answer":["A"],"answerId":1,"isCorrect":false},{"answer":["B"],"answerId":2,"isCorrect":false},{"answer":["C"],"answerId":3,"isCorrect":false}]$pushAll:可以一次插入多個value,這裡直接把整個array插入
(7)兩個表關聯處理,雖然mongodb不推薦關聯,但是對於我這種mongo初學的人來說,習慣了關係型資料庫,設計表上還是存在關聯的。
以下是Teacher表的資料結構:
array.databaseId:儲存的是exam表中某一題目的id
以下是exam表結構:
如果需要將exam表的id和Teacher表的databaseId關聯起來的話
user.find({"examId":Id}).toArray(function (err,result) {
if(result.length!=0){
var databaseIds = result[0];
var idArray = new Array();
for(var i=0;i<databaseIds.array.length;i++)
idArray[i]=databaseIds.array[i].databaseId;
;
var allTitle = db.collection("exam");
allTitle.find({id: {$in: idArray}}, showOption).toArray(function (err, result) {
if (!err) {
var sortResult = new Array();
for (var i = 0; i < idArray.length; i++) {
for (var j = 0; j < result.length; j++) {
if (idArray[i] == result[j].id) {
sortResult[i] = result[j];
break;
}
}
}
callback(sortResult);
}
else {
console.log(err);
callback({code: 404, status: "fail"});
}
});
}
else{
callback({code:404, status:"fail"});
}
});需要提到的點
1.find().toArray()方法搜出來是的一個以“[ ]”包圍的json集合,如果你查出來的是一條資料,那麼格式是:[{}]
如果是多條資料則是:[{},{}……]
當你查出來是一條資料或多條資料時,你想對某個物件操作的話:
var object = result[0];
(result是toArray回撥的結果集)
然後你就可以通過object對裡面的屬性進行操作,如:
var databaseIds = result[0];
var idArray = new Array();
for(var i=0;i<databaseIds.array.length;i++)
idArray[i]=databaseIds.array[i].databaseId;
;把array裡面的每一個物件的databaseId加到一個數組裡面
allTitle.find({id: {$in: idArray}}, showOption).toArray(function (err, result) {..exam表裡面查,如果id有存在在陣列idArray裡面的話,就符合
參考資源:
(1)mongodb:
mongodbAPI:
(2)專案和demo
(3)express
(4)nodejs