Vue+Node+MongoDB從開發到正式部署
想搭建一個Vue+Node+MongoDB的專案,能跑通整個開發到部署的流程,折騰一個多星期終於可以了~看過不少教學文章,發現教你怎樣搭建一個Vue開發環境的很多,搭建Express的很多,但還真沒發現一個完整從開發到正式部署的教程,所以只好自己來填這個坑。Node是現學現賣,文中有誤請大力指正。其中各種我參考過有用的資源會穿插在文中。
一:整理從開發到部署的思路
首先我們要整理好整個工作流程:
1. 前後端分離,各自開發。這裡前後端分離是這樣的:前端用Vue開發靜態頁面,路由通過Vue-Router進行,後端用Node僅用於編寫API給前端呼叫獲取資料。
2. 前端開發時通過Vue-Cli中提供的proxyTable進行代理,由此可跨域呼叫Node編寫的API。
3. 前後端各自開發完成,測試無誤後,前端通過webpack打包壓縮,後端拉取前端打包壓縮好的檔案即部署完成。
二:以登入功能為例跑一遍這個過程
這裡會以一個不完善的登入功能來演示這個過程。
功能很簡單,填寫完賬號密碼點選登入按鈕,就把賬號密碼插入資料庫,並且查出現在已經有哪些資料。
用到的東西:
- Vue-Cli
- Vue-Resource
- Node + Express
- MongoDB
下面正式開始:”
安裝Vue-Cli
npm i -g vue-cli去到你想要放置專案的目錄,進行初始化
vue init webpack XXX(你想要專案的名字)按提示一直下一步,完成後按提示
cd XXX
npm install (這裡建議使用淘寶映象cnpm,不然牆外的東西……)
npm run dev
如無意外你就會看到下圖,證明成功了
、
這時我們就可以去開發我們的登入頁面了。開發過程就不說了,樣式怎樣也無關緊要,這裡只需要兩個input框用於填寫賬號跟密碼,還有一個登入按鈕負責請求後端介面而已。記得安裝一下Vue-Resource。核心程式碼:
<template>
<input class="form-control" id="inputEmail3" placeholder="請輸入賬號" v-model="account">
<input type="password" class="form-control" id="inputPassword3" 這時回到瀏覽器,如無意外應該會出現兩個輸入框和一個登入按鈕,當然現在去點選登入按鈕請求介面,是不行的。所以我們現在需要去搭建Node。
- 搭建Node
這裡預設大家已經安裝好Node,不然上面那些都沒辦法安裝的……
在專案的根目錄新建一個叫server的目錄,用於放置Node的東西。進入server目錄,再新建三個js檔案:
- index.js (入口檔案)
- db.js (設定資料庫相關)
- api.js (編寫介面)
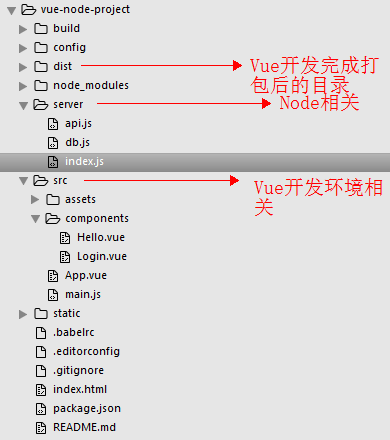
現在整體目錄結構是這樣的:
好,現在我們來搞Node。這裡使用的Node框架是Express。安裝Express:
npm install express –save
index.js:
// 引入編寫好的api
const api = require('./api');
// 引入檔案模組
const fs = require('fs');
// 引入處理路徑的模組
const path = require('path');
// 引入處理post資料的模組
const bodyParser = require('body-parser')
// 引入Express
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
app.use(api);
// 訪問靜態資原始檔 這裡是訪問所有dist目錄下的靜態資原始檔
app.use(express.static(path.resolve(__dirname, '../dist')))
// 因為是單頁應用 所有請求都走/dist/index.html
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 監聽8088埠
app.listen(8088);
console.log('success listen…………');
db.js:
這個js檔案主要用於配置mongoDB相關東西,mongoDB的相關概念大家自行搜尋學習。我們這裡使用mongoose 中介軟體來連線mongoDB。mongoDB的安裝大家百度即可。有一點需要注意的是,mongoDB安裝完之後,我們需要自己手動去新建一個資料夾用於放置mongoDB的資料。我的mongoDB安裝在E盤,所以也在E盤根目錄建立一個叫mongo-data的資料夾(名字隨便取),進入該資料夾,再新建一個名叫db的資料夾。當我們去啟動mongoDB服務時,我們需要指定該路徑。如何開啟mongoDB服務?進入mongoDB所在目錄,再進入它的bin目錄,敲這條命令:
mongod.exe –dbpath e:\mongo-data\db
如無意外mongoDB就會順利啟動。而關於怎樣使用mongoose 中介軟體去操作mongoDB,建議大家移步到mongoose 的官網,照著quick start敲一遍就可以了。
// Schema、Model、Entity或者Documents的關係請牢記,Schema生成Model,Model創造Entity,Model和Entity都可對資料庫操作造成影響,但Model比Entity更具操作性。
const mongoose = require('mongoose');
// 連線資料庫 如果不自己建立 預設test資料庫會自動生成
mongoose.connect('mongodb://localhost/test');
// 為這次連線繫結事件
const db = mongoose.connection;
db.once('error',() => console.log('Mongo connection error'));
db.once('open',() => console.log('Mongo connection successed'));
/************** 定義模式loginSchema **************/
const loginSchema = mongoose.Schema({
account : String,
password : String
});
/************** 定義模型Model **************/
const Models = {
Login : mongoose.model('Login',loginSchema)
}
module.exports = Models;
api.js:
// 可能是我的node版本問題,不用嚴格模式使用ES6語法會報錯
"use strict";
const models = require('./db');
const express = require('express');
const router = express.Router();
/************** 建立(create) 讀取(get) 更新(update) 刪除(delete) **************/
// 建立賬號介面
router.post('/api/login/createAccount',(req,res) => {
// 這裡的req.body能夠使用就在index.js中引入了const bodyParser = require('body-parser')
let newAccount = new models.Login({
account : req.body.account,
password : req.body.password
});
// 儲存資料newAccount資料進mongoDB
newAccount.save((err,data) => {
if (err) {
res.send(err);
} else {
res.send('createAccount successed');
}
});
});
// 獲取已有賬號介面
router.get('/api/login/getAccount',(req,res) => {
// 通過模型去查詢資料庫
models.Login.find((err,data) => {
if (err) {
res.send(err);
} else {
res.send(data);
}
});
});
module.exports = router;至此我們的後端程式碼就編寫好了,進入server目錄,敲上 node index命令,node就會跑起來,這時在瀏覽器輸入http://localhost:8088/api/login/getAccount就能訪問到這個介面了
5. 回到前端,嘗試請求介面
現在我們點選登入按鈕去請求介面,當然還是不行的,因為使用npm run dev 進行開發時,其實webpack會啟動一個8080的web服務用於我們進行開發,而我們後端是在8088埠的,所以我們肯定請求不到後端的介面。怎麼辦?跨域問題相信前端都很熟悉,難道我們又要去搞一遍解決這些問題?我們只是想開發的時候能調到後端的介面而已……
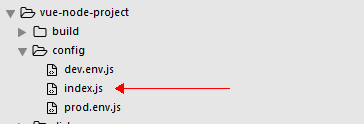
貼心的腳手架其實已經為我們解決了這個問題。進入

我們會發現有有一個proxyTable,這就是用來開啟一個代理服務從而解決我們這個問題的:Vue-Cli官方描述。
於是,我們寫成這樣:
proxyTable: {
'/api': {
target: 'http://localhost:8088/api/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}這時,我們在前端介面地址前加上/api,就會指向http://localhost:8088/api/,於是我們就能訪問到後端的介面了!讓我們來點選一下登入按鈕,會發現介面請求成功了!再去資料庫看看!也插入了一條新資料!成功!
6. 前後端開發完成,最後一步,前端打包,後端部署。
前端打包就很簡單了,一個命令:
npm run build 這就生成了一個dist目錄,裡面就是打包出來的東西。
現在回過頭來看server裡面的入口檔案index.js
// 訪問靜態資原始檔 這裡是訪問所有dist目錄下的靜態資原始檔
app.use(express.static(path.resolve(__dirname, '../dist')))
// 因為是單頁應用 所有請求都走/dist/index.html
app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, '../dist/index.html'), 'utf-8')
res.send(html)
})
// 監聽8088埠
app.listen(8088);這裡的關鍵是express.static,利用 Express 託管靜態檔案。於是我們才能訪問到前端打包出來的靜態頁面index.html。
最後,我們在瀏覽器輸入http://localhost:8088/,就會跳到index.html。
到此為止,我們就完成了整個前後端各自開發到正式部署的流程。