引導頁面的蒙版鏤空和螢幕適配
阿新 • • 發佈:2018-12-24
標籤: 引導頁面的蒙版鏤空和螢幕適配,技巧
需求
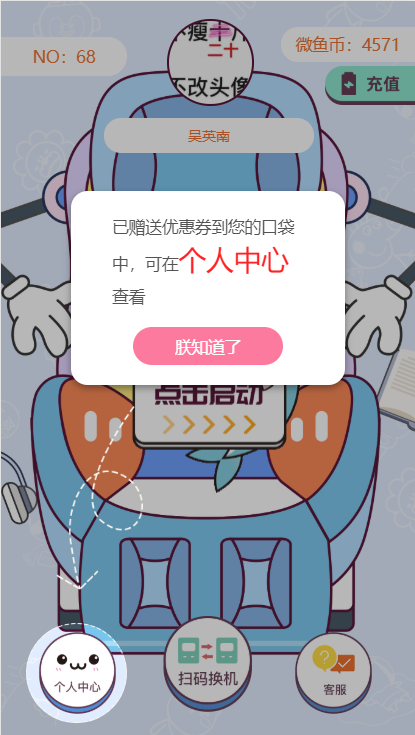
 設計稿樣式
設計稿樣式
實現一個遮罩蒙版引導
實現難點
- 鏤空濛版實現方案
- 箭頭圖片的大小和位置的螢幕適配
實現方案
鏤空濛版實現
- 方案一:切圖,直接使用鏤空的圖片去實現效果
- 缺陷:圖片的寬高是固定的,唯有按比例縮放才能保證圖片不變形,但是實際的裝置螢幕尺寸並不是統一的尺寸比例,這樣一來就很容易導致鏤空部分的變形
- 方案二:使用css自帶的mask屬性
- 缺陷:只相容webkit核心,支援性暫時太差了
- 方案三:使用超級寬的border來實現遮罩

-
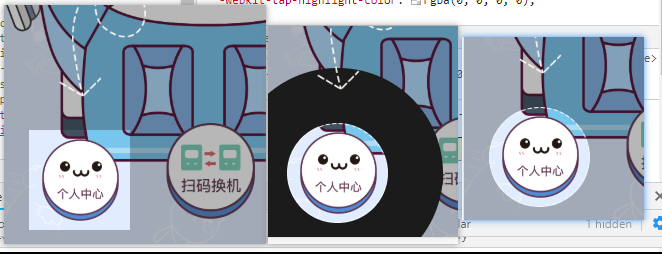
問題:使用方形的鏤空可以方便的鋪滿螢幕和實現定位 ,如何實現圓形的鏤空?
-
解決:
- 方法1:是元素設定超大圓角,但是,此時為了邊框依然填滿整個螢幕,border邊框尺寸要大大增大,但是,為了不影響頁面的滾動條,我們必須再巢狀一層標籤,並且定位的實現也會增加難度。
- 方法2:則是方法1某些方面的逆向思維處理,就是把當前元素作為外層限制標籤,裡面重新生成一個大尺寸偽元素,實現自適應尺寸的圓角效果。
css<br />.Mask{<br />position: absolute;<br />bottom: 0;</li></ul> width: 1.82rem; height: 1.82rem; border: 1rem solid #1b1b1b50; border-width: 15rem 5.22rem 0.25rem 0.46rem; overflow: hidden; } .Mask::before{ position: absolute; top: -1rem; left: -1rem; content: ''; width: 100%; height: 100%; //自適應 border-radius: 50%; border: 1rem solid #1b1b1b50; background: url('/assets/imgs/circle_white.png'); background-size: contain; }
 蒙版鏤空實現
蒙版鏤空實現 箭頭圖片的適配
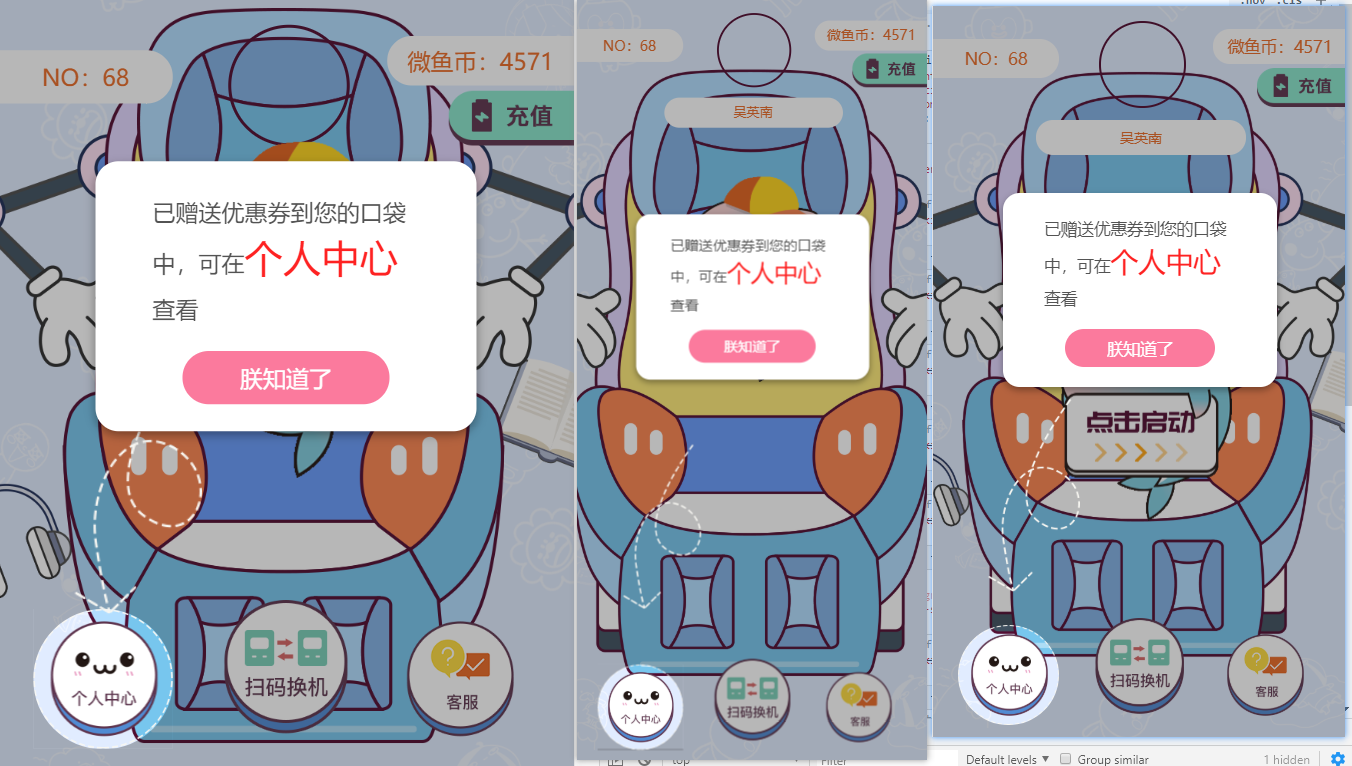
1.箭頭作為一張圖片,高度設定為百分比,寬度不設定,可以達到按比例縮放的效果(注:將高度設定為rem,也可以做到在不同螢幕上的按比例縮放,可是效果並不好,因為rem的適配方案是
啥?,面對長臉X和方臉pad使用高度設定為百分比更加符合需求) 設定箭頭heigh:3.5rem從左到右分別為pad,iPhone X,6p
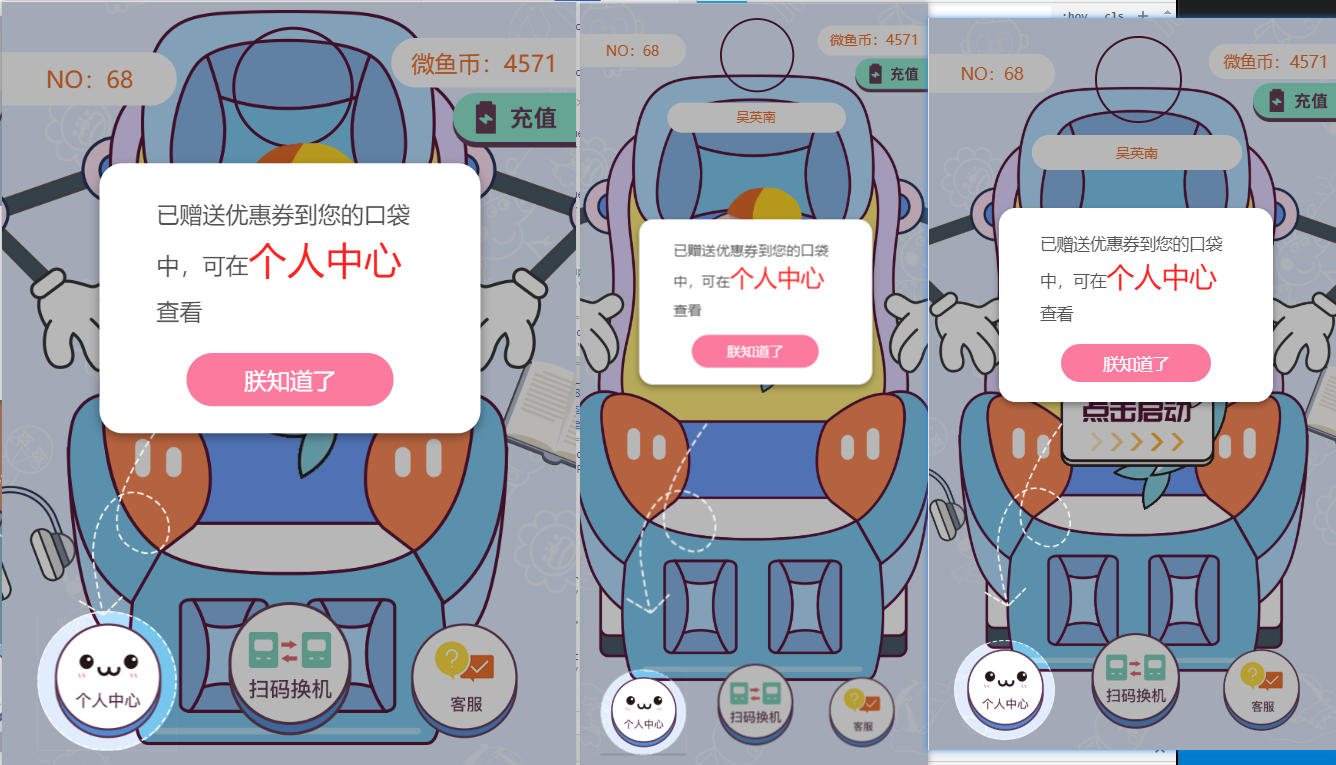
設定箭頭heigh:3.5rem從左到右分別為pad,iPhone X,6p  設定箭頭heigh:25%從左到右分別為pad,iPhone X,6
設定箭頭heigh:25%從左到右分別為pad,iPhone X,6 參考文件
作者簡介:饒堯,蘆葦科技web前端開發工程師,擅長網站建設、微信公眾號開發、微信小程式開發、小遊戲製作、企業微信製作、H5建設,專注於前端框架、互動設計、影象繪製、資料分析等研究。
歡迎和我們一起並肩作戰: [email protected]
訪問 www.talkmoney.cn 瞭解更多提供專業的微信公眾號建設,高質量的釘釘製作,高性價比的企業微信製作,廣州微信小程式製作,靠譜的小遊戲外包,深圳H5外包
