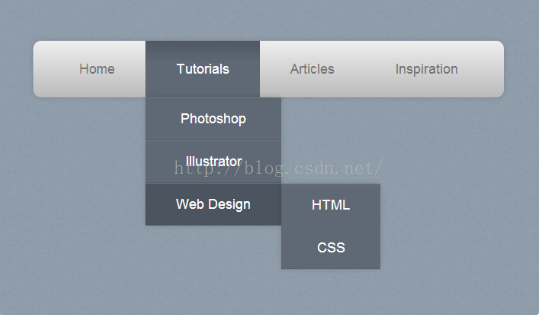
建立一個純CSS下拉選單,支援三級選單
我們將建立兩個子類別特性,父懸停啟用連結。 第一級sub-links主要出現在導航欄,然後第二個級的連結從第一個下拉飛出水平。 HTML
| 123456789101112131415161718192021222324 | <nav><ul><li><a href="#">Home</a></li><li><a href="#">Tutorials</a><ul><li><a href="#">Photoshop</a></li><li><a href="#">Illustrator</a></li><li><a href="#">Web
Design</a><ul><li><a href="#">HTML</a></li><li><a href="#">CSS</a></li></ul></li></ul></li><li><a href="#">Articles</a><ul><li><a href="#">Web
Design</a></li><li><a href="#">User
Experience</a></li
|