(三)、使用HighCharts建立第一個圖表例項
阿新 • • 發佈:2018-12-24
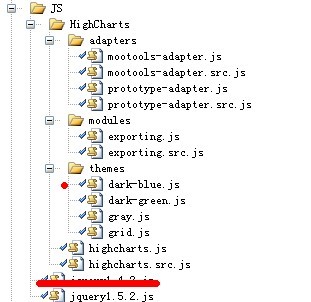
在你的專案中引入上一篇中提到的js檔案,專案根目錄下新建一個JS資料夾,然後將前面下載的js檔案放入該資料夾下,放入後的效果如下:

在前臺aspx頁面中,引入以上js檔案,如下:
<script src="JS/jquery1.5.2.js" type="text/javascript"></script> <script src="JS/HighCharts/highcharts.js" type="text/javascript"></script> <!-- 新增主題樣式js檔案 --> <script src="JS/HighCharts/themes/grid.js" type="text/javascript"></script> <!--新增匯出模式 --> <script src="JS/HighCharts/modules/exporting.js" type="text/javascript"></script>
接下來,看下Script指令碼中的內容:
<script type="text/javascript"> var chart; $(document).ready(function () { chart = new Highcharts.Chart({ chart: { renderTo: 'container', defaultSeriesType: 'area', //圖表型別 line, spline, area, areaspline, column, bar, pie , column,scatter inverted: false //左右顯示,預設上下正向。假如設定為true,則橫縱座標調換位置 }, xAxis: { categories: ['週一', '週二', '週三', '週四', '週五', '週六', '週日'], //X軸的座標值 title: { text: '週數'} //Y軸座標標題 labels:縱柱標尺 }, yAxis: { title: { text: '人數(人)' }, //Y軸座標標題 labels:縱柱標尺 min: 0 }, tooltip: { formatter: function () { //當滑鼠懸置資料點時的格式化提示 return '總人數:' + Highcharts.numberFormat(this.y, 1) + '人<br/>當前周:' + this.x; } }, credits: { enabled: false }, plotOptions: { column: { pointPadding: 0.2, //圖表柱形的 borderWidth: 0 //圖表柱形的粗細 }, bar: { dataLabels: { enabled: false } } }, title: { text: '圖表主標題' }, //圖表主標題 subtitle: { text: '圖表子標題' }, //圖表副標題 series: [{ name: '人數', data: [20, 40, 30, 90, 100, 60, 50]}] }); }); </script>
裡面欄位有註釋,很容易看得出各個欄位的意義。
下面貼出全部程式碼,及效果圖:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="HighCharts_Default2" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head2" runat="server"> <title></title> <script src="JS/jquery1.5.2.js" type="text/javascript"></script> <script src="JS/HighCharts/highcharts.js" type="text/javascript"></script> <!-- 新增主題樣式js檔案 --> <script src="JS/HighCharts/themes/grid.js" type="text/javascript"></script> <!--新增匯出模式 --> <script src="JS/HighCharts/modules/exporting.js" type="text/javascript"></script> <script type="text/javascript"> var chart; $(document).ready(function () { chart = new Highcharts.Chart({ chart: { renderTo: 'container', defaultSeriesType: 'area', //圖表型別 line, spline, area, areaspline, column, bar, pie , column,scatter inverted: false //左右顯示,預設上下正向。假如設定為true,則橫縱座標調換位置 }, xAxis: { categories: ['週一', '週二', '週三', '週四', '週五', '週六', '週日'], //X軸的座標值 title: { text: '週數'} //Y軸座標標題 labels:縱柱標尺 }, yAxis: { title: { text: '人數(人)' }, //Y軸座標標題 labels:縱柱標尺 min: 0 }, tooltip: { formatter: function () { //當滑鼠懸置資料點時的格式化提示 return '總人數:' + Highcharts.numberFormat(this.y, 1) + '人<br/>當前周:' + this.x; } }, credits: { enabled: false }, plotOptions: { column: { pointPadding: 0.2, //圖表柱形的 borderWidth: 0 //圖表柱形的粗細 }, bar: { dataLabels: { enabled: false } } }, title: { text: '圖表主標題' }, //圖表主標題 subtitle: { text: '圖表子標題' }, //圖表副標題 series: [{ name: '人數', data: [20, 40, 30, 90, 100, 60, 50]}] }); }); </script> </head> <body> <form id="form2" runat="server"> <div> <div id="container" style="width: 800px; height: 400px; margin: 0 auto"> </div> </div> </form> </body> </html>

如果將程式碼中defaultSeriesType: 'column'修改成
defaultSeriesType: 'spline', //圖表型別 line, spline, area, areaspline, column, bar, pie , column,scatter
則樣式樣式如下:

如果將程式碼中defaultSeriesType: 'column'修改成
defaultSeriesType: 'area', //圖表型別 line, spline, area, areaspline, column, bar, pie , column,scatter
則樣式樣式如下:

