簡單的油猴指令碼入門教程
阿新 • • 發佈:2018-12-24
簡單的油猴指令碼入門教程
當然, 最好有一些js基礎
對於瀏覽器的使用, 基本上操作都是一樣的, 既然是前端功能, 這裡推薦火狐瀏覽器
1.下載油猴指令碼
百度上有很多教程, 這裡就不詳細說明了
- https://tampermonkey.net/入油猴指令碼官網, 會自動為你找到適配的油猴版本(如果沒有對應的瀏覽器的話,推薦安裝Firefox或者Chrome)
- 兩個版本對新手來說應該是一樣的,我選擇穩定版(不含beta的版本)
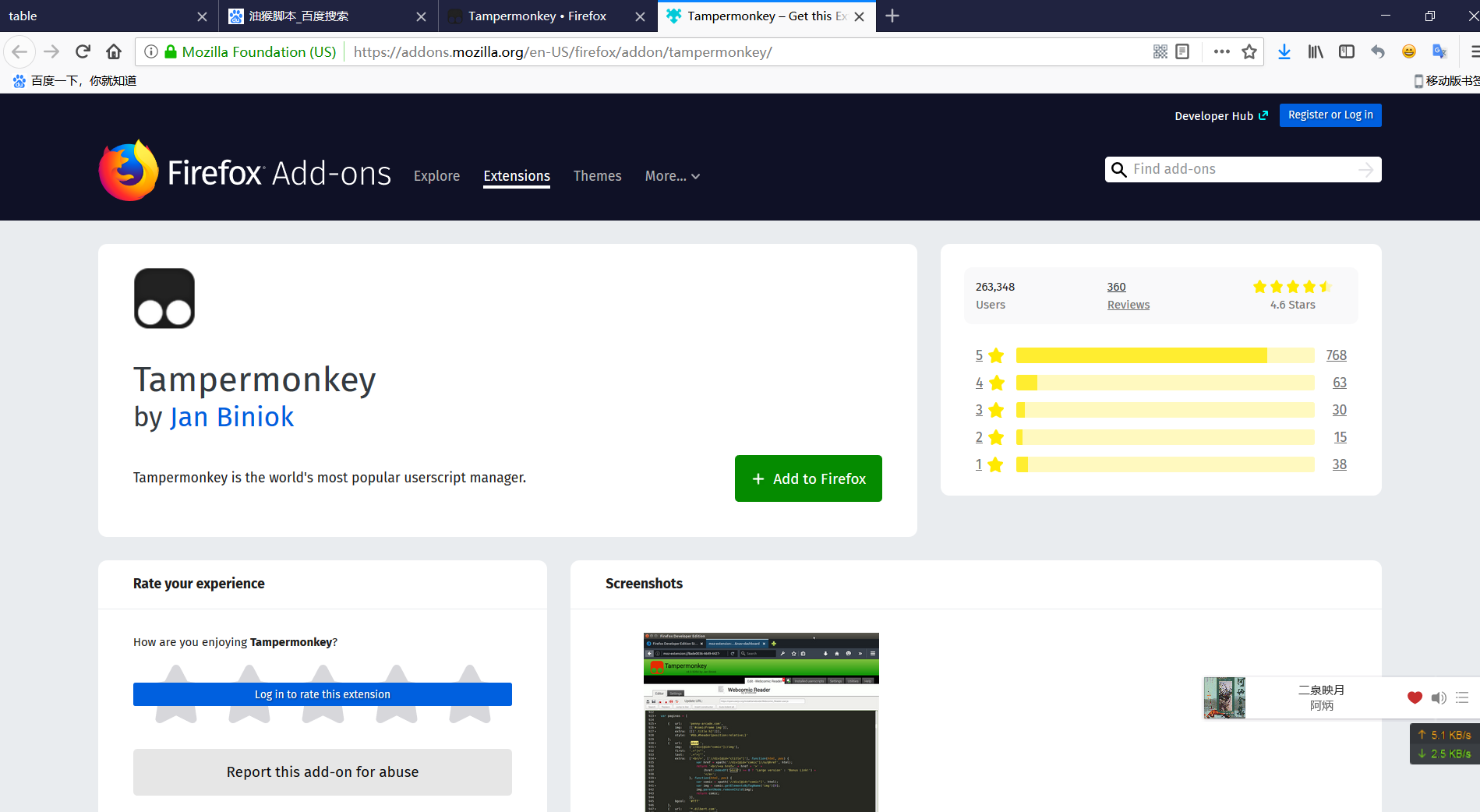
- 瀏覽器新增指令碼的方式也基本相同, 這裡只看Firefox的吧
- 點選+Add to Firefox就可以了
- 如果這兒沒有,就去火狐外掛管理設定一下
- 好了安裝完成了
建立新指令碼
我想到用這個外掛的原因就是因為訪問csdn次數過多以後想要檢視全文就需要登入才能看了,如下:

- 當然還因為csdn中的內容都已經加載出來了,只不過是遮擋住了不讓我看
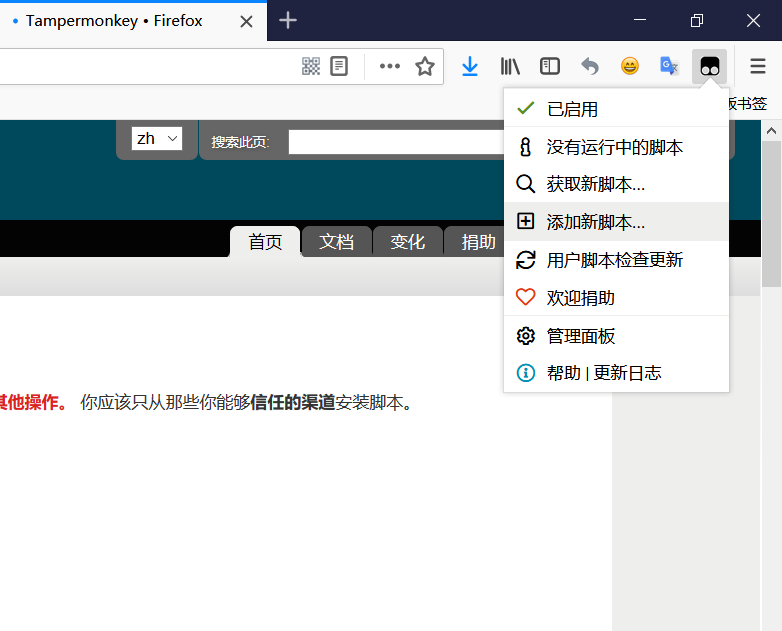
- 點選油猴外掛-->新增新指令碼:

這裡稍微註釋一下常用的設定:
// ==UserScript== // @name New Userscript // @namespace http://tampermonkey.net/ // @version 0.1 // @description try to take over the world! // @author You // @match https://blog.csdn.net/CSDNedu/article/details/85118920 // @grant none // ==/UserScript== 這裡是一些常用的配置,以註釋的形式呈現出來的, @name:指令碼的名字,這裡可以自己命名, 例如我們這個例子可以叫做"跳過csdn登入驗證" @namespace:可以寫自己的域名,當自己把指令碼分享後,使用者可以直接通過這兒找到你的具體功能實現 @version:版本 @description:功能描述,自己用就不用寫 @author:作者,可以寫自己的網名 @match:匹配的網址,比如自己想要csdn部落格裡面所有的頁面都能自動把登入按鈕刪除並顯示出所有內容,就可以寫上"https://blog.csdn.net/*",其中*是萬用字元 剩下一個沒搞懂,暫時不影響使用,還有更多可以瞭解官方文件: https://tampermonkey.net/documentation.php在這裡寫自己的程式碼:
(function() { 'use strict'; // Your code here... 就是這裡,示例(csdn刪除"檢視更多"按鈕,並顯示全部頁面內容): document.getElementById('article_content').removeAttribute('style'); var del = document.getElementsByClassName('hide-article-box')[0].remove(); del.parentNode.removeChild(del[0]); scrollTo(0,0); })();- 最後可以直接Ctrl+S儲存,也可以在檔案-->儲存處儲存

- 基本完成了,現在去csdn的網頁重新整理即可看到效果:

本文結束
如果有興趣而自己又不會js或者懶得折騰,可以嘗試點選"獲取指令碼"找到大神們寫好的指令碼!