使用Mongoose進行Mongodb資料庫連線
阿新 • • 發佈:2018-12-24
最近嘗試了一下Node的程式碼,過程中用到了資料庫,現在總結一下並分享出來。
對於Mongodb的安裝,大家可以參考下這篇部落格,保證良心,對了,是windows系統的。
對於Node層次的程式碼,使用的KOA框架,參考的廖雪峰大神的示例,很贊。
1. 安裝,這裡用到的管理工具是yarn.
yarn install2.連線資料庫
const mongoose = require('mongoose'); try{ mongoose.connect('mongodb://localhost/test',{ useMongoClient:true }) }catch(error){ console.log(err) } mongoose.connection.once("open",function(){ console.log('資料庫連線成功'); }).on('error',function(err){ throw err })
這裡做一下解釋,test是本地建立的一個數據庫,連線之後可以直接進行操作,未成功連線則直接丟擲錯誤。
使用useMongoClient:true 可以避免Mongoose報出警告,還有一些其他的選項可以自己新增,可以參考這裡。
3.建立資料庫表並連線
首先新建一個在最外層結構新建一個models資料夾,然後資料夾中新建login.js檔案。
module.exports = function (mongoose) { var schema = mongoose.Schema({ userName: { type: String, //指定欄位型別 required:true, //判斷資料是否必須(如果存在一條資料) unique:true //是否為不可重複 }, pass:{ type:String } }); return mongoose.model('User', schema); //第一個變數是資料庫表名,第二個是使用的模板 }
對於上面的type,required等約束字元,想實現更多複雜功能可以瞭解這裡。
然後在資料夾中新建index.js檔案。
module.exports = function (instance) {
return {
User: require('./login')(instance)
}
}按照規律可以新建更多的模型檔案,統一通過index.js匯出
最後,要在app中把匯出的model新增到ctx上。
mongoose.connection .once("open",function(){ console.log('mongoose connection') const models = require('./models')(mongoose) //引入模型 app.use(async (ctx,next) => { ctx.models = models; //將模型的資訊放到ctx中。 await next(); }) }) .on('error',function(error){ throw error })
這樣之後就可以在專案中通過ctx直接呼叫資料庫的訪問操作了。
4.訪問網路進行資料庫操作
在一個負責處理signin的controller裡面(不清楚的可以參照上述廖雪峰的網站),其實只要是個可以處理post請求的原生操作也可以,這裡不細說。
'POST /zhuce': async (ctx, next) => {
var userName = ctx.request.body.userName || ''; //獲取post的引數
var pass = ctx.request.body.pass || '';
console.log(ctx.request)
var user = new ctx.models.User({ //根據scheme生成物件
userName:userName,
pass:pass
})
user.save((err,rst) => { //呼叫mongoose方法實現儲存操作。
if (err) { //列印錯誤資訊
console.log("Error:" + err);
}
else {
console.log("Res:" + rst);
}
})
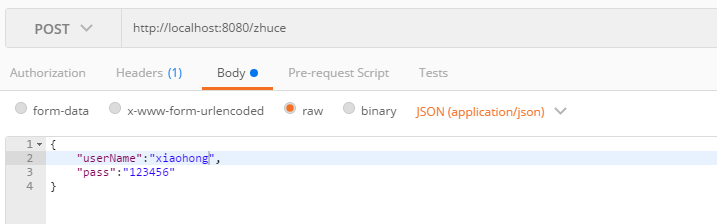
},由於是後臺的處理操作,所以這裡就不涉及前端知識了,直接用Postman來測試。我使用的埠為8080.
這樣就可以註冊成功了,由於名字設定的是unique,所以注意名字不要重複。
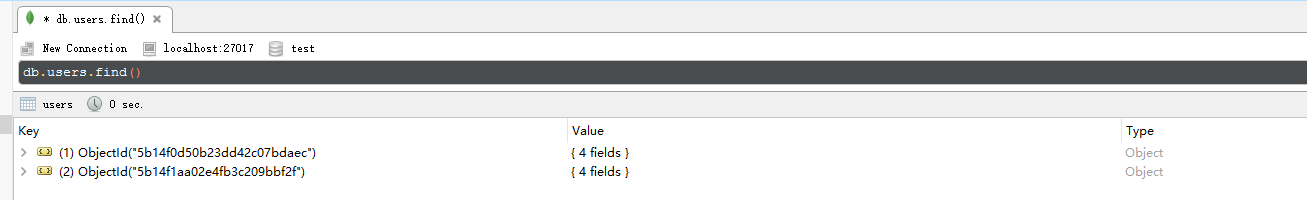
5.驗證操作是否成功
這裡有一點要注意一下,我們給資料庫起得名字叫做User,但是資料庫中生成的資料庫名稱為users,這應該是mongoose幫忙轉換的。
以上就是這篇部落格的所有內容了,有疑問歡迎交流。