Servlet(四):request、response、Cookie、Session
相關文章:
Servlet(一):Web專案的開發流程
Servlet(二):簡介
Servlet(三):生命週期詳解he常見錯誤
reqeuest請求
作用:
request物件中封存了當前請求的所有請求資訊
注意:
request物件由tomcat伺服器建立,並作為實參傳遞給處理請求的servlet的service方法。
request的作用域:
不同頁面間傳值使用
req.setAttribute(“message”,“第一次”);
String message = req.getAttribute(“message”);
只會從a.jsp到b.jsp一次傳遞,之後這個request就會失去它的作用範圍。
作用:解決一次請求中的資料共享問題。
例如:登入錯誤的時候返回“錯誤提示資訊”
使用:
1. 獲取請求頭資料:
獲取請求方式:get/post =>req.getMethod();
獲取請求URL: => req.getRequestURL();
獲取協議:=> req.getScheme();
2. 獲取請求行資料
req.getHeader(" 指定鍵 “); //獲取指定的請求行資訊
req.getHeaderNames(); //獲取所有請求行的鍵
3. 獲取使用者資料
req.getParameter(” 標籤的name屬性值 “);
注意:如果獲取不到值,不會報錯,會獲得null;
String[] arr = req.getParameterValues(” 同鍵不同值的name屬性值 "); //多選按鈕
for(String value : arr){
System.out.println(value);
}
請求亂碼問題解決 請求亂碼問題解決:
使用 String 進行重新編碼:
uname=new String(uname.getBytes(“iso8859-1”),“utf-8”);
Get 方式請求:
在 service 方法中使用: req.setCharacterEncoding(“utf-8”);
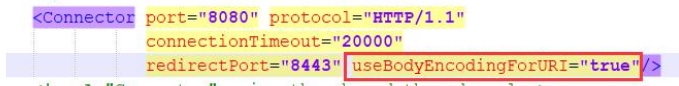
在 tomcat 伺服器目錄下的 conf 檔案下找到 server.xml 檔案,開啟進
行如下配置:
Post 方式請求:
在 service 方法中使用: req.setCharacterEncoding(“utf-8”);
response響應
作用:
response是用來進行響應的一個物件。
使用:
1. 設定響應頭
resp.setHeader(" 鍵 ", " 值 “); //覆蓋
resp.addHeader(” 鍵 “, " 值 “); //追加
resp.sendError(405, “友好錯誤提示”);
2. 設定響應編碼格式
resp.setHeader(“content-type”, “text/html;charset=utf-8”);
resp.setContentType(“text/html;charset=utf-8”);
3. 設定響應實體
resp.getWriter().write(” < b>伺服器響應資料 </ b>”);
Servlet流程總結
Servlet的流程總結:
- 瀏覽器發起請求到伺服器
- 伺服器接收到請求進行解析,並建立req物件儲存請求資料
- 伺服器呼叫對應的Servlet物件進行請求處理,並將req物件作為實參傳遞給Servlet的方法
- Servlet方法進行請求處理
4.1 設定請求編碼格式
4.2 設定相應編碼格式
4.3 獲取請求資訊
4.4 * 處理請求資訊
4.5 響應處理結果
轉發、重定向
請求轉發:
特點:位址列資訊不會變化
req.getRequestDispatcher("轉發地址").forward(req, resp); //相對路徑
req.setAttribute("message","第一次"); //設定轉發前所要攜帶的資料
String message = req.getAttribute("message"); //獲取資料
作用:解決一次請求中的資料共享問題。
例如:
1.登入錯誤的時候返回“錯誤提示資訊”(可用“三目運算子:條件 ? true結果"" : false結果”)
2.歡迎“xxx”登入( 使用重定向 )
兩者的區別:
使用請求轉發,容易造成表單資料重複提交。所以產生重定向
如果請求中有表單資料,並且資料比較重要,並且不能重複提交,建議使用重定向。
重定向:
特點:
位址列資訊發生變化
兩次請求,兩個request物件
resp.sendRedirect("路徑為URI");
Cookie
Cookie 技術解決了不同請求傳送之間的資料共享問題。
特點:
- 瀏覽器端的資料儲存技術
- 適合少量資料
- 鍵值對
- 不安全
使用:
臨時儲存:
不設定 cookie 資訊的儲存時間,週期為一次會話,儲存在瀏覽器記憶體中
定時儲存:會將資料儲存在客戶端的硬碟中;
/*使用Cookie進行客戶端的資料儲存*/
Cookie uname = new Cookie("uname", "張三"); //建立cookie物件(鍵值對形式)
Cookie uname2 = new Cookie("uname2", "李四");
/*設定有效期後,會將資料儲存在客戶端的硬碟中;
*在有效期內,所有符合路徑的請求,都會附帶該Cookie
*/
uname2.setMaxAge("3*24*60*60"); //設定Cookie有效期為3天
resp.addCookie(uname); //新增響應cookie資訊
resp.addCookie(uname2);
Cookie資料的獲取:
Cookie[] cks = req.getCookies(); //獲取cookie資訊
for(Cookie c : cks){
String name = c.getName();
String value = c.getValue();
System.out.println(name+" : "+value);
}
Session
作用:
解決了一個使用者的不同請求的資料共享問題。
原理:
使用者使用瀏覽器第一次向伺服器傳送請求,伺服器在接受到請求後,呼叫對應的 Servlet 進行處理。在處理過程中會給使用者建立 一個 session 物件,用來儲存使用者請求處理相關的公共資料,並將此 session 物件的JSessionId 以 Cookie 的形式儲存在瀏覽器中 (臨時儲存,瀏覽器關閉即失效)。
使用者在發起第二次請求及後續請 求時,請求資訊中會附帶 JSessionId,伺服器在接收到請求後, 呼叫對應的 Servlet 進行請求處理,同時根據 JSessionId 返回其對應的 session 物件。
特點:
1.Session 技術是依賴 Cookie 技術的伺服器端的資料儲存技術。
2.由伺服器進行建立
3.每個使用者獨立擁有一個 session
4.預設儲存時間為 30 分鐘
使用:
建立 Session 物件 儲存資料到 session 物件
String name = "旺仔";
/*若果請求中有sessionID,就返回對應的session物件;
*如果沒有sessionID,就建立新的session物件。
*/
HttpSession hSession = req.getSession(); //建立session
/*session物件失效,也會重新建立session物件*/
//hSession.setMaxInactiveInterval(60); //設定session的存活時間為60秒
hSession.setAttribute("name", name); //儲存資料
獲取 session 物件 獲取資料從 session 物件
HttpSession hSession = req.getSession(); //獲取session
String name = hSession.getAttribute("name"); //獲取資料
如果獲取 session 中不存在的資料返回 null。
設定session強制失效
HttpSession hSession = req.getSession(); //獲取session
hSession.invalidate(); //設定session強制失效
注意:
只要不關閉瀏覽器,並且 session 不失效的情況下,同一個用 戶的任意請求在專案的任意Servlet中獲取到的都是同一個session
物件。
作用域:
一次會話
在JSESSIONID和session物件不失效的情況下為整個專案。