一個簡單的 TODO 專案來練習 ES6 和 Vue
阿新 • • 發佈:2018-12-24
小編推薦:Fundebug專注於JavaScript、微信小程式、微信小遊戲,Node.js和Java實時BUG監控。真的是一個很好用的bug監控費服務,眾多大佬公司都在使用。
希望讀者可以通過一個簡單的 TODO 專案來練習 ES6 和 Vue,全部程式碼算上註釋和空行一共160行左右,幾乎涵蓋了常用的 ES6 語法,如果能全部理解,基本上能勝任一般的 ES6專案。
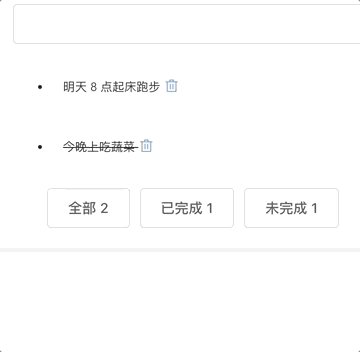
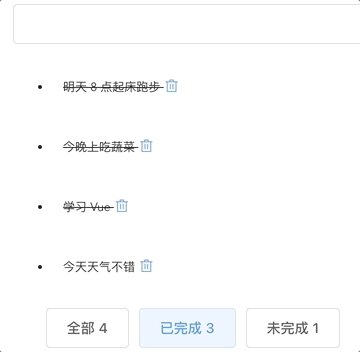
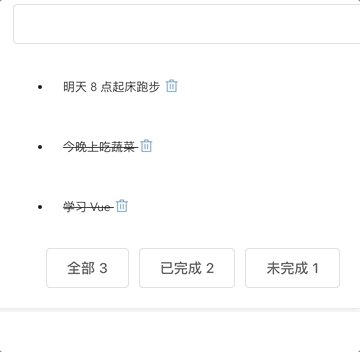
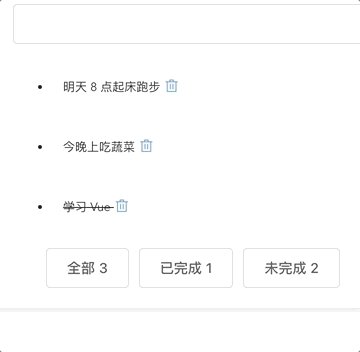
TODO.gif
克隆專案
安裝環境
- node 版本需要大於 7.0
- 給 npm 設定 taobao 的 registry
npm install --registry=https://registry.npm.taobao.org
啟動專案
# 安裝依賴
npm i
# 啟動專案 localhost:3000
npm start
學習思路
- 先不要著急去看 App.vue 裡的原始碼,啟動專案看到效果後,先自己手動實現
- 自己實現後,再對比原始碼
- 理解 App.vue 裡的每一行程式碼
參考資料
- 書籍:《ES6 標準入門》第三版
- 視訊教程:《Promise 入門》
- 視訊教程:《Vue2.5開發去哪兒網App 從零基礎入門到實戰專案》(需付費)
如何提問
- 如果你遇到問題,可在 GitHub issues 裡提問
作者:Yi罐可樂
連結:https://www.jianshu.com/p/097649ca1528
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了9億+錯誤事件,得到了Google、360、金山軟體、百姓網等眾多知名使用者的認可。歡迎免費試用!