Ajax_簡介: 非同步的 JS 和 XML
AJAX
Asynchronous JavaScript And XML
通過 AJAX 可以在 瀏覽器中向 伺服器 傳送非同步請求
一種 使用現有標準的 新方法,而非新語言
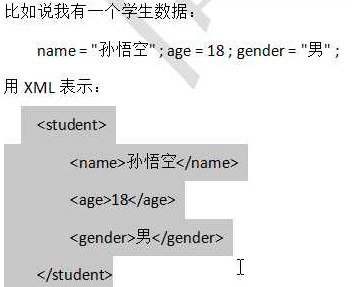
- XML
可擴充套件標記語言
被設計用來傳輸和儲存資料
被 JSON 替代,JSON 內容更少,解析更方便
和 HTML 類似,不同的是
- HTML 都是預定義標籤
- XML 全部是自定義標籤,用來表示一些資料

- AJAX 工作原理
相當於在 使用者 和 伺服器 之間加了一箇中間層(AJAX 引擎)
使得 使用者操作 和 伺服器響應 非同步化
5
1. 原生 AJAX
1. 建立 xhr 物件
const xhr = new XMLHttpRequest();
2. 設定事件監聽
xhr.onreadystatechange = function(){ // 會監聽 readyState 值的變化
if (xhr.readyState === 2) {
console.log(xhr.status);
console.log(xhr.getResponseHeader('Content-Type'));
}
if (xhr.readyState === 3) {
console.log(xhr.responseText);
}
if(xhr.readyState === 4 && xhr.status === 200){ // 響應成功
console.log(xhr.responseText); // 響應資料
};
};
前端面試題:
readyState
0 xhr物件建立成功,但是xhr.open方法還未呼叫
1 open() 已經呼叫了,但是還未呼叫 send() (意味著還沒有傳送請求,還可以設定請求頭資訊)
2 send() 已經呼叫了,接收到部分響應資料(響應首行、響應頭,沒接到響應體)
3 接收到了響應體資料(如果響應體較小,或者純文體,在此階段就全部接收完了)
4 接收完全部的響應體資料(資料較大,或者音視訊資源)
3. 設定請求資訊 設置請求方式、地址、引數
xhr.open("GET", "http://localhost:3000/ajax?username=jack&age=18");
// 還能設定請求頭 xhr.setRequestHeader();
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
chrome 和 FireFox 第二次及以後預設走協商快取,狀態碼 304,且還會向伺服器傳送請求
ie 第二次及以後 get 請求預設走強制快取,狀態碼 200,且不會向伺服器傳送請求
解決 ie 的問題:
讓每一次的請求不一樣
只要請求不一樣,就不會走快取
xhr.open("GET", "http://localhost:3000/ajax?username=jack&age=18&date="+Date.now());
4. 傳送請求
xhr.send();
2. jQuery 中的 AJAX 請求
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
5
