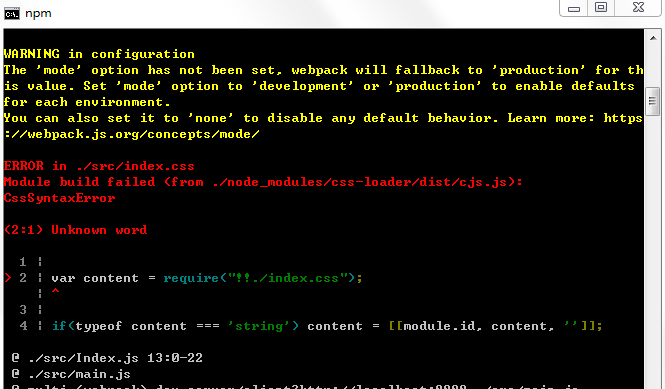
1、webpack搭建專案時出現的報錯“Module build failed (from ./node_modules/css-loader/dist/cjs.js) CssSyntaxError”
阿新 • • 發佈:2018-12-24
控制檯出現的錯誤如下:

webpack.config.js中的配置如下:
module.exports={
entry:'./src/main.js',
output:{
path:__dirname,
filename:'dist/app.js'
},
module:{
rules:[
{test:/\.js/,loader:'babel-loader',exclude:/node_modules/},
{test:/\.css/,loader:'css-loader!style-loader'},
package.json中安裝資訊如下:
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"css-loader": "^2.0.2",
"file-loader": "^3.0.1",
"style-loader": "^0.23.1",
"webpack": "^4.28.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.13"
},
外掛頁面是這樣引入css檔案的:
import './index.css'; 解決方法: 1、注意以上css-loader和style-loader的順序。 2、這樣引入css檔案: require('!style-loader!css-loader!./index.css'); 完美解決! 可以參考: https://github.com/webpack-contrib/css-loader/issues/352