使用Safe.js進行快速開發搜尋引擎頁面實踐
阿新 • • 發佈:2018-12-24
這篇文章將會講解如何使用safe.js快速開發一個web應用程式。
前言:
在這篇文章裡面,我就簡單製作一個類似於搜尋引擎的頁面
開始:
首先我們先建立一個Demo.html的檔案,裡面寫上基本結構,並用script標籤引入safe.js的檔案:(Safe.js Gitee連結:https://gitee.com/skyogo/Safe)
<!DOCTYPE html>
<html>
<head>
<title>Safe.js Demo</title>
<metacharset="UTF-8">
</ 然後我們在<body>標籤裡面寫上一個img標籤,作為我們搜尋引擎的logo圖片,這裡我先使用百度的logo圖片,然後將圖片的高度設定為120px,id設定為logo:
<imgheight="120px"id="logo"src="http://www.baidu.com/img/bd_logo1.png" 接著我們要設定body標籤的text-align屬性,設定為居中。
此時我們就可以使用safe.js了,請在<script>裡面寫上如下程式碼:
new safeInit({
el: "body",
css: {
textAlign: "center"
}
})這時我們開啟瀏覽器,就可以看到樣式已經出來了。

此時我們在img標籤下面寫上兩個<br>(為了美觀......)
然後再寫上一個input標籤,id為text,其它什麼值都不用設定。
然後我們再在<script>裡寫一段safe.js程式碼:
new safeInit 然後再在input後面寫上一對button標籤,id為btn,裡面寫上“搜尋”
然後我們再在<script>裡寫一段safe.js程式碼:
new safeInit({
el: "#btn",
css: {
height: "45px",
width: "90px",
background: "#38f",
outline: "none",
border: "none",
color: "white",
fontSize: "18px",
}
})然後我們現在開啟瀏覽器看下樣式:

看,搜尋框和按鈕都出現在螢幕上了!
現在我們看一下總體的程式碼:
<!DOCTYPE html>
<html>
<head>
<title>Safe.js Demo</title>
<metacharset="UTF-8">
</head>
<body>
<imgheight="120px"id="logo"src="http://www.baidu.com/img/bd_logo1.png">
<br>
<br>
<inputid="text">
<buttonid="btn">搜尋</button>
<scriptsrc="js/Safe.js"></script>
<script>new safeInit({
el: "body",
css: {
textAlign: "center"
}
})
new safeInit({
el: "#text",
attr: {
type: "text",
placeHolder: "請輸入內容:"
},
css: {
height: "45px",
width: "580px",
border: "1px solid gray",
outline: "none",
fontSize: "18px",
padding: "10px",
boxSizing: "border-box"
}
})
new safeInit({
el: "#btn",
css: {
height: "45px",
width: "90px",
background: "#38f",
outline: "none",
border: "none",
color: "white",
fontSize: "18px",
}
})
</script>
</body>
</html>然後現在我們在el屬性為#btn的safeInit方法裡面再加入一個屬性:click
現在這個el屬性為#btn的safeInit方法是這樣的:
new safeInit({
el: "#btn",
css: {
height: "45px",
width: "90px",
background: "#38f",
outline: "none",
border: "none",
color: "white",
fontSize: "18px",
},
click: function(){
alert("你輸入的字元為:"+document.getElementById("text").value);
}
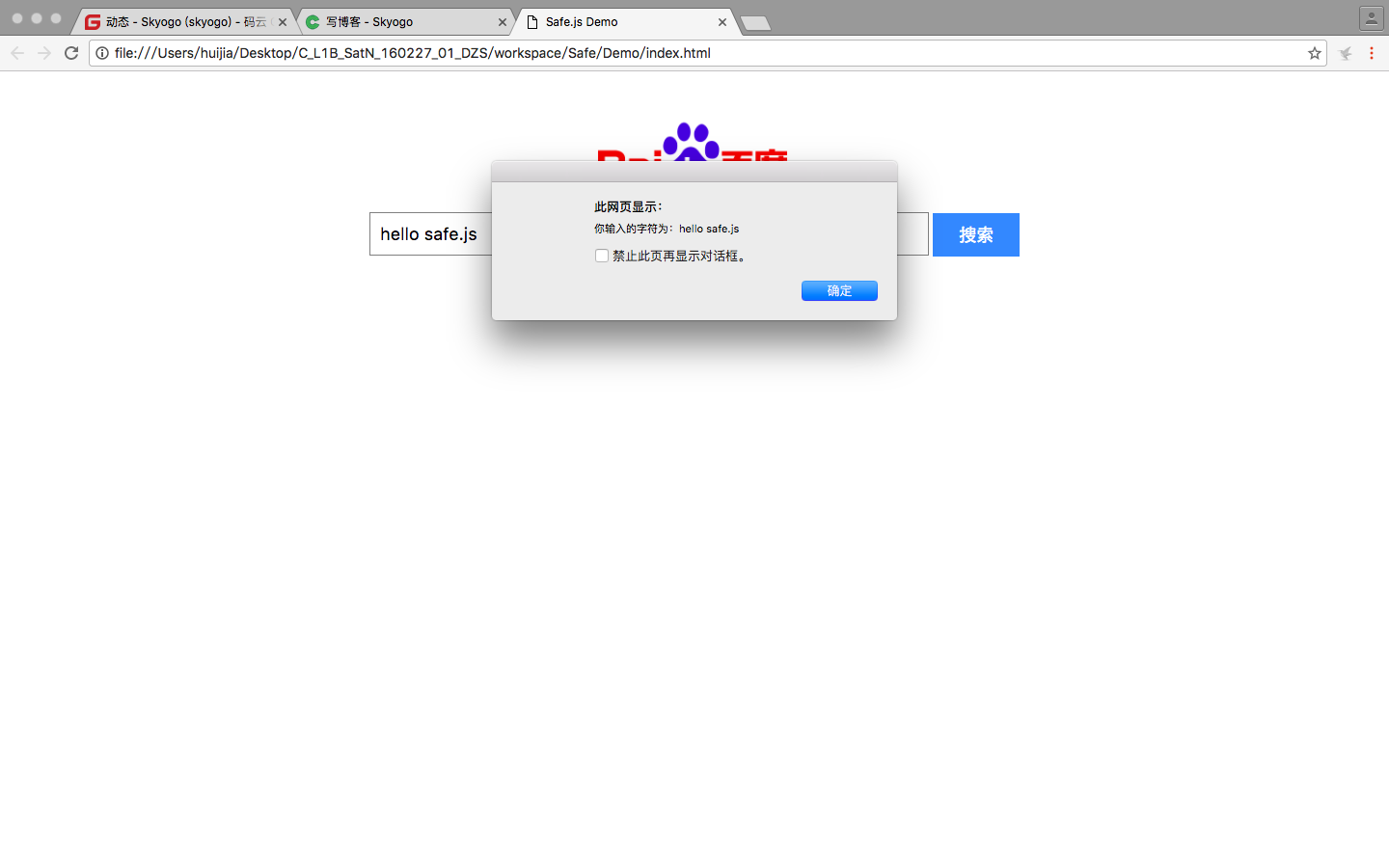
})ok,現在我們來執行一下Demo.html檔案:
當點選btn時,會發現我們已經成功了:

結尾:
是不是特別便捷?只用了短短50行程式碼,並且使用safe.js程式碼可讀性會非常高!
最後放出全部程式碼和safe.js的下載地址:
<!DOCTYPE html>
<html>
<head>
<title>Safe.js Demo</title>
<metacharset="UTF-8">
</head>
<body>
<imgheight="120px"id="logo"src="http://www.baidu.com/img/bd_logo1.png">
<br>
<br>
<inputid="text">
<buttonid="btn">搜尋</button>
<scriptsrc="js/Safe.js"></script>
<script>new safeInit({
el: "body",
css: {
textAlign: "center"
}
})
new safeInit({
el: "#text",
attr: {
type: "text",
placeHolder: "請輸入內容:"
},
css: {
height: "45px",
width: "580px",
border: "1px solid gray",
outline: "none",
fontSize: "18px",
padding: "10px",
boxSizing: "border-box"
}
})
new safeInit({
el: "#btn",
css: {
height: "45px",
width: "90px",
background: "#38f",
outline: "none",
border: "none",
color: "white",
fontSize: "18px",
},
click: function(){
alert("你輸入的字元為:"+document.getElementById("text").value);
}
})
</script>
</body>
</html>Safe.js下載地址:
