Spring boot專案helloworld進一步瞭解(一)
本文內容梳理:
1、tomcat埠號修改(方式兩種)
2、banner改變
3、關於spring boot的返回資料解析(json資料和編碼格式)
4、整合jsp或者ftl頁面 (同時整合jsp和freemarker)
前期準備:
在上文基礎上完善檔案
新增目錄resources(注意:若前期建立的maven web專案,可省略這步)
一、tomcat啟動埠號配置,可主要分為兩種
1、通過修改啟動類(一般不使用該方法)
SpringApplication.run(StartApplication.class, "--server.port=5000");2、通過配置檔案修改 (常使用) spring boot支援兩種配置檔案方式(application.properties和application.yml)
1>使用application.properties配置(注意:將方法一註釋掉,否則埠號修改以方法一為主)
新建application.properties檔案,新增內容
server.port=5001 2> 通過application.yml配置
新建application.yml檔案(注意:該檔案不可識別“tab”鍵,空格必須使用空格鍵)
server:
port: 5002注意:在修改埠時,是有主次之分,Java類 > application.properties >application.yml
關於spring boot的框架時,一般使用application.properties為主,application.yml為輔。本部落格關於spring boot的框架的配置,會使用application.properties.(application.yml的配置檔案一般在spring cloud微服務架構中使用較多)
二、banner改變
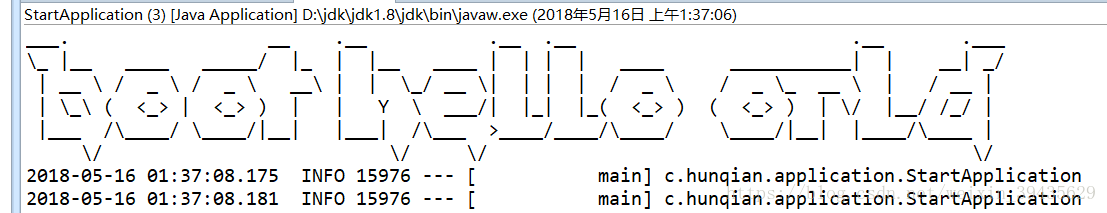
banner是什麼?在我們啟動類時的圖示顯示
1、修改banner
resources檔案下新增banner.txt檔案。啟動類會自動去識別
eg:
2、關閉banner(一般不使用)
SpringApplication sp = new SpringApplication(StartApplication.class);
sp.setBannerMode(Banner.Mode.OFF);
sp.run(args);三、關於spring boot的返回資料解析(json資料和編碼格式)
1、測試關於spring boot自定義的json解析和編碼格式
1>定義實體類;
private int id;
private String name;
private Date time;備註:關於setter和getter方法自己完善
2>在StartApplication.class類中新增controller方法 (主要用來測試json和編碼格式)
@RequestMapping("json")
public TestJsonModel json() {
TestJsonModel json = new TestJsonModel();
json.setId(1);
json.setName("魂牽");
json.setTime(new Date());
return json;
} @RequestMapping("teststr")
public String str(){
return "字串編碼測試!!";
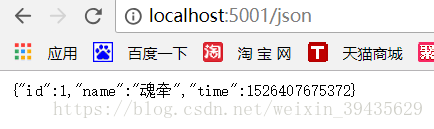
}3>啟動測試
備註:不難發現,關於編碼格式預設進行了UTF-8的轉換,同時json也進行了預設解析
2、修改編碼格式配置(反向測試)
在StartApplication.class類中新增,編碼格式
@Bean
public StringHttpMessageConverter stringHttpMessageConverter() {
/*編碼方式修改*/
//預設Utf-8 原始碼( java.nio.charset.Charset中第613行)
//StringHttpMessageConverter converter = new StringHttpMessageConverter(Charset.forName("UTF-8"));
//反向去測試
StringHttpMessageConverter converter = new StringHttpMessageConverter(Charset.forName("ISO-8859-1"));
return converter;
}
注意:json資料會預設去解析,所以當字串在json資料內時,會進行預設編碼
3、修改json預設配置(方法一)
在StartApplication.class類中新增,json格式(本人使用fastjson.jar)
1>pom.xml新增依賴
<!-- 自定義json資料解析 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>2>StartApplication.class引入
@Bean
public HttpMessageConverters useConverters() {
FastJsonHttpMessageConverter fast = new FastJsonHttpMessageConverter();
//處理中文亂碼問題(不然出現中文亂碼)
List<MediaType> fastMediaTypes = new ArrayList<MediaType>();
fastMediaTypes.add(MediaType.APPLICATION_JSON_UTF8);
fast.setSupportedMediaTypes(fastMediaTypes);
HttpMessageConverters httpMessageConverters = new HttpMessageConverters(fast);
return httpMessageConverters;
} 測試:修改實體類
@JSONField(serialize=false)
private int id;
private String name;
@JSONField(format="yyyy-mm-dd hh:mm:ss")
private Date time;4、關於修改編碼格式和接送解析方法二
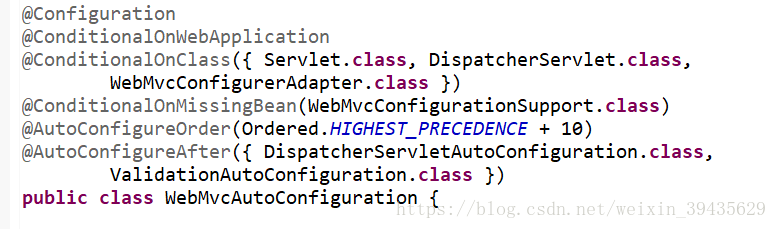
繼承WebMvcConfigurationSupport 類 (或者WebMvcConfigurerAdapter類(建議使用該類)),覆寫configureMessageConverters方法
主要區別:
當通過繼承WebMvcConfigurationSupport 類來實現時,sping boot自動配置的mvc資訊將失效導致需要重新定義許多東西(包括:頁面跳轉時的預設路徑等)。所以建議繼承WebMvcConfigurerAdapter。
原始碼:
內容修改和新增:
public void configureMessageConverters(List<HttpMessageConverter<?>> converters) {
System.out.println("=================自定義json資料解析開始====================");
super.configureMessageConverters(converters);
//定義FastJsonHttpMessageConverter實體類
FastJsonHttpMessageConverter fastConverter = new FastJsonHttpMessageConverter();
FastJsonConfig fastJsonConfig = new FastJsonConfig();
fastJsonConfig.setFeatures(Feature.SupportArrayToBean);//這邊可以自己定義
fastConverter.setFastJsonConfig(fastJsonConfig);
//處理中文亂碼問題(不然出現中文亂碼)
List<MediaType> fastMediaTypes = new ArrayList<MediaType>();
fastMediaTypes.add(MediaType.APPLICATION_JSON_UTF8);
fastConverter.setSupportedMediaTypes(fastMediaTypes);
converters.add(fastConverter);
System.out.println("=================自定義json資料解析結束====================");
System.out.println("=================自定義編碼方式開始====================");
//編碼格式修改
StringHttpMessageConverter converter = new StringHttpMessageConverter(Charset.forName("ISO-8859-1"));
//StringHttpMessageConverter converter = new StringHttpMessageConverter(Charset.forName("UTF-8"));
converters.add(converter);
System.out.println("=================自定義編碼方式結束====================");
}
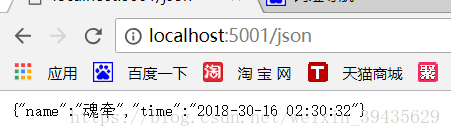
測試結果:
四、整合jsp或者ftl頁面
注意:關於json和編碼格式解析使用的是繼承WebMvcConfigurerAdapter(否則頁面跳轉或是關於字串的編碼會出一定問題。)1、整合jsp頁面
1>新增依賴 pom.xml中
<!-- 新增Jsp支援jar包 -->
<!-- servlet 依賴 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<!--JSTL(JSP Standard Tag Library,JSP標準標籤庫)是一個不斷完善的開放原始碼的JSP標籤庫,是由apache的jakarta小組來維護的。 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>spring.mvc.view.prefix=/WEB-INF/jsp/
spring.mvc.view.suffix=.jsp3>建立jsp檔案
按下面路徑
簡單的jsp頁面即可
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello 你好</title>
</head>
<body>
Hello 你好
</body>
</html>6>新增controller,在啟動類中:
@RequestMapping("jsp")
public ModelAndView testJsp() {
ModelAndView m = new ModelAndView("testjsp");
Map<String,Object> map = m.getModel();
TestJsonModel json = new TestJsonModel();
json.setId(1);
json.setName("EL表示式");
json.setTime(new Date());
map.put("json", json);
map.put("str", "字串編碼測試");
return m;
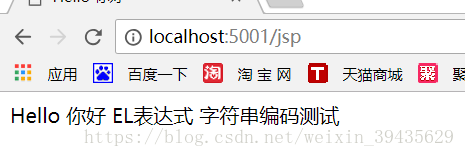
}5>重新啟動類訪問結果
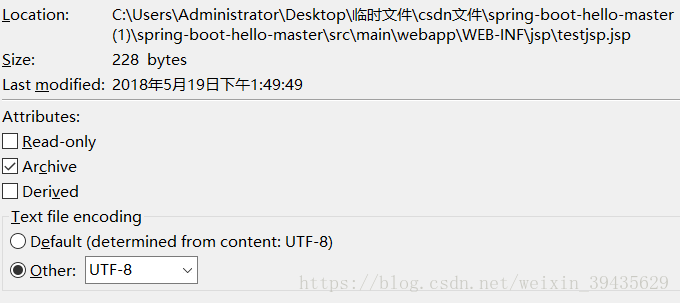
備註:關於spring boot jsp頁面跳轉中的亂碼問題:
1>首先檢視關於後臺在傳遞字串時到jsp頁面的編碼格式(可以看內容三的講解),本文采用UTF-8。
2>關於jsp頁面的編碼格式,本文也是UTF-8.
3>jsp頁面的編碼控制:
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" %>關於內容的意思:contentType:伺服器傳到jsp頁面的編碼格式。
pageEncoding:jsp頁面本身的編碼格式。
一般:這三項控制好後,頁面的亂碼問題幾乎均能解決。
2、整合ftl頁面
1>引入pom檔案
<!-- ftl依賴檔案引入 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>2>新增ctrl 再啟動類中
@RequestMapping("ftl")
public ModelAndView testFtl() {
ModelAndView m = new ModelAndView("helloFtl");
Map<String,Object> map = m.getModel();
TestJsonModel json = new TestJsonModel();
json.setId(1);
json.setName("EL表示式");
json.setTime(new Date());
map.put("json", json);
map.put("str", "字串編碼測試");
return m;
}2>在resources檔案下新增資料夾 templates,再新增helloFtl.ftl檔案,內容如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>Hello world!! 你好 ${str} ${json.name}</h1>
</body>
</html>
3> 註釋配置中關於jsp的配置 ,關於ftl的配置spring boot會自動載入。
4>訪問結果
備註:關於ftl頁面路徑的配置:
1> 配置檔案中修改:但父目錄再resources下:
配置新增:
spring.freemarker.template-loader-path=classpath:/ftl/ #src/main/resources檔案新增:
備註:為了方便測試,將頁面資訊中templates修改為ftl
測試結果:
2> 在啟動類中,重新定義ViewResolver和FreeMarkerConfigurer
程式碼如下:
@Bean
public FreeMarkerViewResolver getFmViewResolver() {
FreeMarkerViewResolver resolver = new FreeMarkerViewResolver();
resolver.setCache(true);
resolver.setPrefix("");
resolver.setSuffix(".ftl");
resolver.setContentType("text/html; charset=UTF-8");
return resolver;
}
@Bean
public FreeMarkerConfigurer freemarkerConfig() throws IOException, TemplateException {
FreeMarkerConfigurer configurer = new FreeMarkerConfigurer();
//configurer.setTemplateLoaderPaths("file:絕對路徑","http://www.xxx.com/");
configurer.setTemplateLoaderPaths("file:\\C:\\Users\\Administrator\\Desktop\\臨時檔案\\csdn檔案\\spring-boot-hello-master (1)\\spring-boot-hello-master\\src\\main\\webapp\\WEB-INF\\ftl");
configurer.setDefaultEncoding("UTF-8");
return configurer;
}注意:file僅能寫絕對路徑。我在WEB-INF下建立ftl檔案下放置ftl檔案。
測試結果:
3>同時整合jsp和freemarker
1>修改啟動類中 bean的生成規則:
@Bean
public FreeMarkerViewResolver getFmViewResolver() {
FreeMarkerViewResolver resolver = new FreeMarkerViewResolver();
resolver.setCache(true);
resolver.setPrefix("");
resolver.setSuffix(".ftl");
resolver.setContentType("text/html; charset=UTF-8");
resolver.setOrder(0);
return resolver;
}
@Bean
public FreeMarkerConfigurer freemarkerConfig() throws IOException, TemplateException {
FreeMarkerConfigurer configurer = new FreeMarkerConfigurer();
//configurer.setTemplateLoaderPaths("file:絕對路徑","http://www.xxx.com/");
configurer.setTemplateLoaderPaths("file:\\C:\\Users\\Administrator\\Desktop\\臨時檔案\\csdn檔案\\spring-boot-hello-master (1)\\spring-boot-hello-master\\src\\main\\webapp\\WEB-INF\\ftl");
configurer.setDefaultEncoding("UTF-8");
return configurer;
}
/*
* jsp
* */
@Bean
public ViewResolver getJspViewResolver() {
InternalResourceViewResolver jsp = new InternalResourceViewResolver();
jsp.setPrefix("/WEB-INF/jsp/");
jsp.setSuffix(".jsp");
jsp.setOrder(1);
return jsp;
}2>新增與jsp同名的ftl檔案,測試誰優先(ftl優先)
啟動類中:
@RequestMapping("ftljsp")
public ModelAndView testFtlJsp() {
ModelAndView m = new ModelAndView("testjsp");
Map<String,Object> map = m.getModel();
TestJsonModel json = new TestJsonModel();
json.setId(1);
json.setName("EL表示式");
json.setTime(new Date());
map.put("json", json);
map.put("str", "字串編碼測試");
return m;
}2> 頁面檔案:
testjsp.ftl內容:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1>ftl中 Hello 你好 ${json.name} ${str}</h1>
</body>
</html>測試結果:ftl檔案優先執行。
本文就到此結束:如果有問題可以留言。
github地址:https://github.com/hunqian/spring-boot-hello-more.git