Swagger-PHP 自定義生成API
從此介面文件成為一笑而過,從此服務端不再被客戶端追債似得要介面文件
主要內容:
1、專案背景
2、Swagger應用
3、總結
專案背景
作為一個服務端開發人員,我相信大多數的同學都會和客戶端開發同學溝通介面問題。
但是啊,但是,每當我們高高興興的開發完成,告訴客戶端和前端同學可以除錯的時候,通常大家會問一句“文件呢?”。於是,服務端像是被追債似的加緊時間寫文件,寫的慢了還要承擔耽誤開發的責任~寫文件很枯燥有木有,寫文件很無聊有木有,我們是開發,不是文員啊,大把時間不用來coding,用來寫文件,各種表格排版,很頭疼啊頭疼啊頭疼啊(重要的事情說三遍)~ 總之,不管別人喜不喜歡寫文件,我是不喜歡寫的,而且寫了還要改來改去的╮(╯▽╰)╭。
終於在陽光明媚的一天,我找到了一個自動生成文件框架swagger!!!!暗淡的日子終於迎來了曙光。
PS:抱怨吐槽結束,客戶端勿怪,客戶端的同學都是很可愛噠。
Swagger應用
這章內容說正經的——如何搭建框架。
此框架目前應用專案——英語口語精華,本專案為php開發,進行swagger、php整合,但是swagger對於java的支援更為優秀,有興趣的同學可以自行百度(當然google更洋氣)。
swagger簡介
Swagger的使用目的是方便優美的呈現出介面API的各種定義, 生成API文件, 包括引數, 路徑之類. 有時後端改了API的引數或者其他設定,同時對於restful風格介面有更加優雅的展示, 前端直接看這個Swagger UI就可以, 方便專案管理和團隊協作.。
這東西咋用呢? 說白了就是安裝Swagger套件, 然後API程式碼裡寫註釋, 用Swagger後端程式跑API來提取註釋, 生成一個json檔案, 再通關Swagger前端來美化,整理JSON資料.
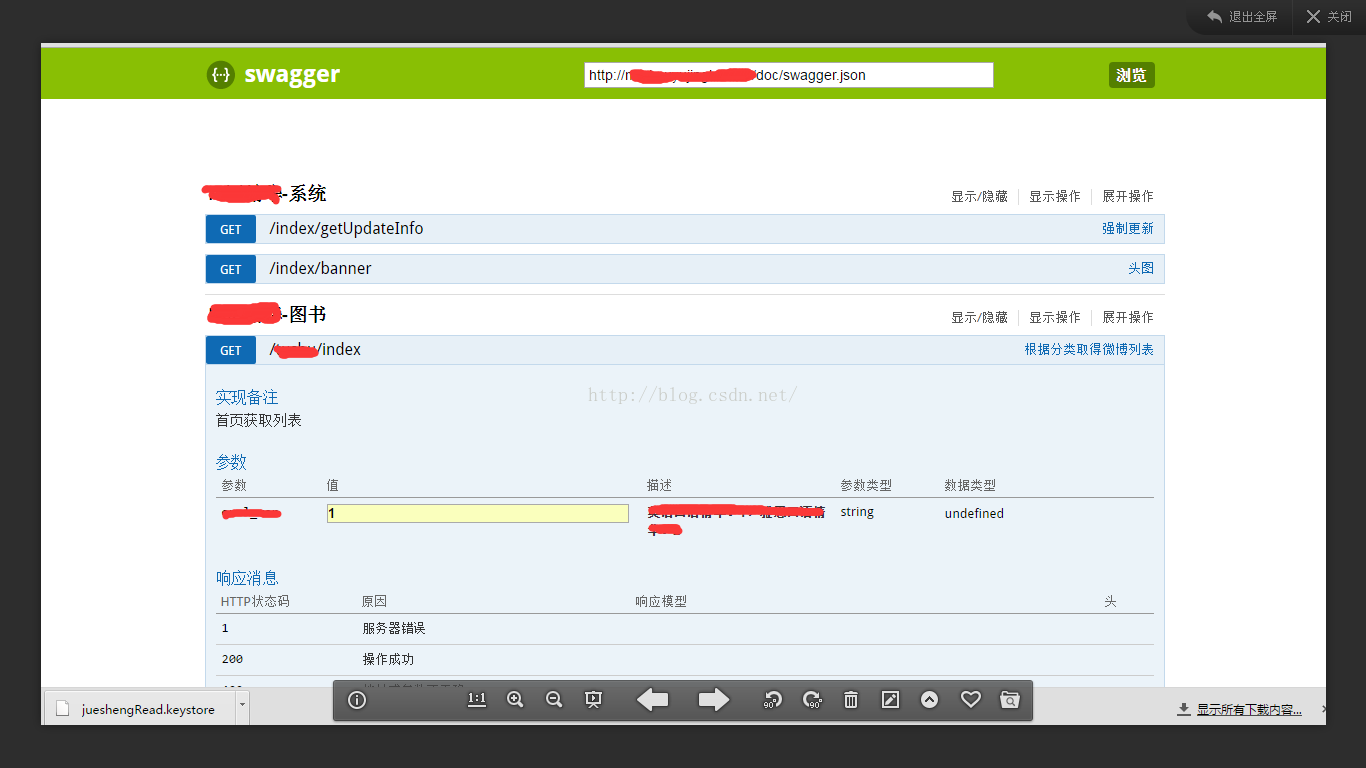
多說顯得嘮叨,上效果圖
swagger搭建過程
swagger主要分為兩個部分,swagger-ui和swagger-php,ui用於展示,後者用於生成相關api。
首先,在自己專案的合理位置上下載前端ui和生成的php。放在專案裡面是為了保證訪問地址和咱們介面地址都在一起,不會是訪問時產生跨域問題。
第一步:ui搭建
在ui裡面有個dist資料夾,修改資料夾裡面index.html檔案,將url裡的位置寫成自己的專案地址
var url = window.location.search.match(/url=([^&]+)/);
if (url && url.length > 1) {
url = decodeURIComponent(url[1]);
} else {
url = "http://XXXX/doc/swagger.json";
}
hljs.configure({
highlightSizeThreshold: 5000
});
到此位置我們的ui已經配置完了。
第二步:生成環境搭建
下載swagger-php後,進入此資料夾,使用composer下載swagger-php下載swagger-php所需要的依賴,使用命令列,輸入(前提是安裝了composer):
composer update
這樣後臺就算完成了搭建,我們的swagger-php多了vender資料夾
第二步:程式碼註解
在我們的controller的檔案中編寫註解,舉個栗子
/**
- @SWG\Get(
- path="/pets",
- description="Returns all pets from the system that the user has access to",
- operationId="findPets",
- produces= Unknown macro: {"application/json", "application/xml", "text/xml", "text/html"} ,
- @SWG\Parameter(
- name="tags",
- in="query",
- description="tags to filter by",
- required=false,
- type="array",
- @SWG\Items(type="string"),
- collectionFormat="csv"
- ),
- @SWG\Parameter(
- name="limit",
- in="query",
- description="maximum number of results to return",
- required=false,
- type="integer",
- format="int32"
- ),
- @SWG\Response(
- response=200,
- description="pet response",
- @SWG\Schema(
- type="array",
- @SWG\Items(ref="#/definitions/pet")
- ),
- ),
- @SWG\Response(
- response="default",
- description="unexpected error",
- @SWG\Schema(
- ref="#/definitions/errorModel"
- )
- )
- )
*/
還有其他的一些寫法,swagger-php/Example裡都有可以照著抄就行。
第三步:文件生成
第三步也是最重要的一步,生成相關api,生成方式十分簡單,只需要在命令列裡執行命令
php swagge-php/bin/swagger 介面資料夾 -o 生成的目的資料夾
目的資料夾建議寫在專案資料夾下,也是為了避免跨域問題。
第四步:部署
最後只剩下把自己的api進行部署了,我們的專案是與nginx進行結合,所以需要簡單配置一下,替換自己的路徑就可以了
location ~ ^/doc/
Unknown macro: { root $site/framework/libs/swagger-php; add_header Cache-Control no-cache; expires off; }location ~ ^/dist/
Unknown macro: { root $site/framework/libs/swagger-ui-master; add_header Cache-Control no-cache; expires off; }至此,一切大功告成~\(≧▽≦)/~,終於可以逃離寫文件的噩夢了
總結:
說一下使用的好處吧。
第一,當然是不用寫文件了;
第二,測試同學可以通過介面文件進行介面測試。