Android hdpi ldpi mdpi xhdpi xxhdpi適配詳解
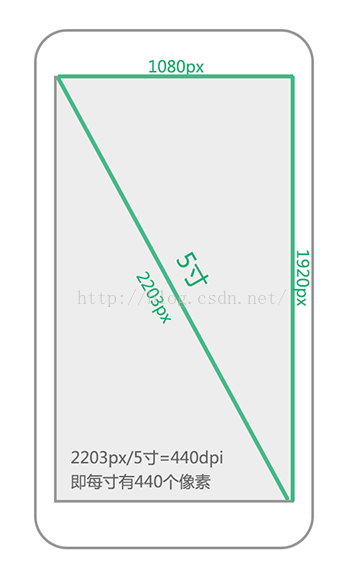
(1)解析度。解析度就是手機螢幕的畫素點數,一般描述成螢幕的“寬×高”,安卓手機螢幕常見的解析度有480×800、720×1280、1080×1920等。720×1280表示此螢幕在寬度方向有720個畫素,在高度方向有1280個畫素。
(2)螢幕大小。螢幕大小是手機對角線的物理尺寸,以英寸(inch)為單位。比如某某手機為“5寸大屏手機”,就是指對角線的尺寸,5寸×2.54釐米/寸=12.7釐米。
(3)密度(dpi,dots per inch;或PPI,pixels per inch)。從英文顧名思義,就是每英寸的畫素點數,數值越高當然顯示越細膩。假如我們知道一部手機的解析度是1080×1920,螢幕大小是5英寸,你 能否算出此螢幕的密度呢?哈哈,中學的勾股定理派上用場啦!通過寬1080和高1920,根據勾股定理,我們得出對角線的畫素數大約是2203,那麼用 2203除以5就是此螢幕的密度了,計算結果是440。440dpi的螢幕已經相當細膩了。
2、實際密度與系統密度
尚未發現他處使用“實際密度”和“系統密度”這兩個詞彙,暫時由我如此定義吧。
“實際密度”就是我們自己算出來的密度,這個密度代表了螢幕真實的細膩程度,如上述例子中的440dpi就是實際密度,說明這塊螢幕每寸有440個 畫素。5英寸1080×1920的螢幕密度是440,而相同解析度的4.5英寸螢幕密度是490。如此看來,螢幕密度將會出現很多數值,呈現嚴重的碎片 化。而密度又是安卓螢幕將介面進行縮放顯示的依據,那麼安卓是如何適配這麼多螢幕的呢?
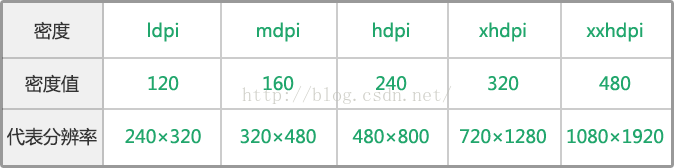
其實,每部安卓手機螢幕都有一個初始的固定密度,這些數值是120、160、240、320、480,我們權且稱為“系統密度”。大家發現規律沒 有?相隔數值之間是2倍的關係。一般情況下,240×320的螢幕是低密度120dpi,即ldpi;320×480的螢幕是中密度160dpi,即 mdpi;480×800的螢幕是高密度240dpi,即hdpi;720×1280的螢幕是超高密度320dpi,即xhdpi;1080×1920的 螢幕是超超高密度480dpi,即xxhdpi。
安卓對介面元素進行縮放的比例依據正是系統密度,而不是實際密度。
3、一個重要的單位dp
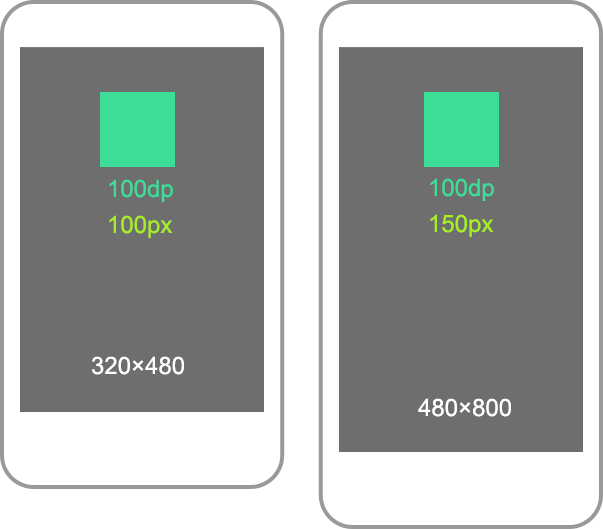
dp也可寫為dip,即density-independent pixel。你可以想象dp更類似一個物理尺寸,比如一張寬和高均為100dp的圖片在320×480和480×800的手機上“看起來”一樣大。而實際 上,它們的畫素值並不一樣。dp正是這樣一個尺寸,不管這個螢幕的密度是多少,螢幕上相同dp大小的元素看起來始終差不多大。
另外,文字尺寸使用sp,即scale-independentpixel的縮寫,這樣,當你在系統設定裡調節字號大小時,應用中的文字也會隨之變大變小。
4、dp與px的轉換
在安卓中,系統密度為160dpi的中密度手機螢幕為基準螢幕,即320×480的手機螢幕。在這個螢幕中,1dp=1px。
100dp在320×480(mdpi,160dpi)中是100px。那麼100dp在480×800(hdpi,240dpi)的手機上是多少 px呢?我們知道100dp在兩個手機上看起來差不多大,根據160與240的比例關係,我們可以知道,在480×800中,100dp實際覆蓋了 150px。因此,如果你為mdpi手機提供了一張100px的圖片,這張圖片在hdpi手機上就會拉伸至150px,但是他們都是100dp。
中密度和高密度的縮放比例似乎可以不通過160dpi和240dpi計算,而通過320px和480px也可以算出。但是按照寬度計算縮放比例不適 用於超高密度xhdpi和超超高密度xxhdpi了。即720×1280中1dp是多少px呢?如果用720/320,你會得出1dp=2.25px,實 際這樣算出來是不對的。dp與px的換算要以系統密度為準,720×1280的系統密度為320,320×480的系統密度為 160,320/160=2,那麼在720×1280中,1dp=2px。同理,在1080×1920中,1dp=3px。
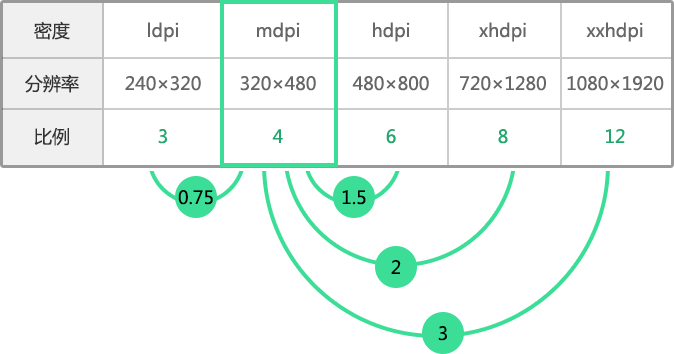
大家可以記住下面這個比例,dp與px的換算就十分easy啦!
ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12,我們發現,相隔數字之間還是2倍的關係。計算的時候,以mdpi 為基準。比如在720×1280(xhdpi)中,1dp等於多少px呢?mdpi是4,xhdpi是8,2倍的關係,即1dp=2px。反著計算更重 要,比如你用PhotoShop在720×1280的畫布中製作了介面效果圖,兩個元素的間距是20px,那要標註多少dp呢?2倍的關係,那就是 10dp!
當安卓系統字號設為“普通”時,sp與px的尺寸換算和dp與px是一樣的。比如某個文字大小在720×1280的PS畫布中是24px,那麼告訴工程師,這個文字大小是12sp。
5、建議在xdhpi中作圖
安卓手機有這麼多螢幕,我到底依據哪種螢幕作圖呢?沒有必要為不同密度的手機都提供一套素材,大部分情況下,一套就夠了。
現在手機比較高的解析度是1080×1920,你可以選擇這個尺寸作圖,但是圖片素材將會增大應用安裝包的大小。並且尺寸越大的圖片佔用的記憶體也就 越高。如果你不是設計ROM,而是做一款應用,我建議大家用PS在720×1280的畫布中作圖。這個尺寸兼顧了美觀性、經濟性和計算的簡單。美觀性是 指,以這個尺寸做出來的應用,在720×1280中顯示完美,在1080×1920中看起來也比較清晰;經濟性是指,這個解析度下匯出的圖片尺寸適中,內 存消耗不會過高,並且圖片檔案大小適中,安裝包也不會過大;計算的簡單,就是1dp=2px啊,多好計算啊!
做出來的圖片,記著讓介面工程師放進drawable-xhdpi的資原始檔夾中。
6、螢幕的寬高差異
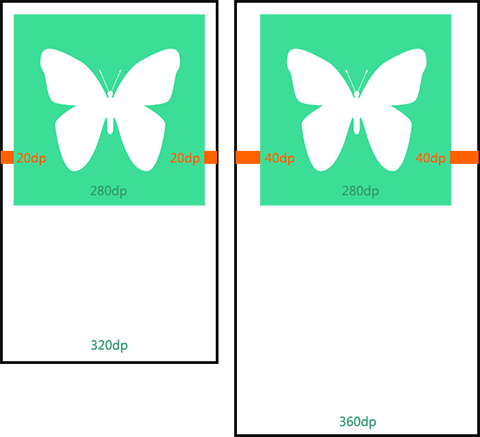
在720×1280中作圖,要考慮向下相容不同的螢幕。通過計算我們可以知道,320×480和480×800的螢幕寬度都是320dp,而 720×1280和1080×1920的螢幕寬度都是360dp。它們之間有40dp的差距,這40dp在設計中影響還是很大的。如下圖蝴蝶圖片距離螢幕 的左右邊距在320dp寬的螢幕和360dp寬的螢幕中就不一樣。
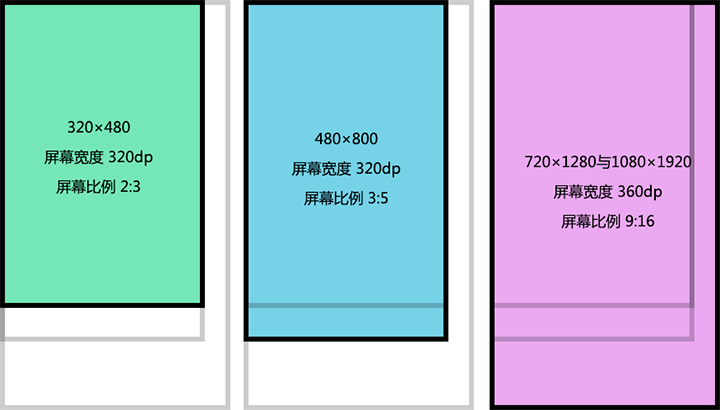
不僅寬度上有差異,高度上的差異更加明顯。對於天氣等工具類應用,由於介面一般是獨佔式的,更要考慮螢幕之間的比例差異
如果想消除這些比例差異,可以通過添加布局檔案來實現。一般情況下,佈局檔案放在layout資料夾中,如果要單獨對360dp的螢幕進行調整,你 可以單做做一個佈局檔案放在layout-w360dp中;如果你想對某個特殊的解析度進行調整,那麼你可以將佈局檔案放在標有解析度的資料夾中,如 layout-854×480。
7、幾個資源的資料夾
在720×1280中做了圖片,要讓開發人員放到drawable-xhdpi的資原始檔夾中,這樣才可以顯示正確。個人認為僅提供一套素材就可以 了,可以測試一下應用在低端手機上執行是否流暢,如果比較卡頓,可以根據需要提供部分mdpi的圖片素材,因為xhdpi中的圖片執行在mdpi的手機上 會比較佔記憶體。
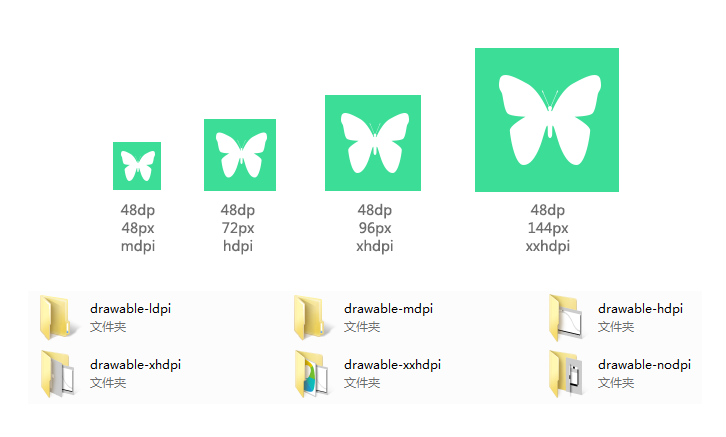
以應用圖示為例,xhdpi中的圖示大小是96px,如果要單獨給mdpi提供圖示,那麼這個圖示大小是48px,放到drawable-mdpi 的資原始檔夾中。各個資原始檔夾中的圖片尺寸同樣符合ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12的規律。
如果你把一個高2px的分割線素材做成了9.png圖片,你想讓細線在不同密度中都是2px,而不被安卓根據密度進行縮放,怎麼辦?你可以把這個分 割線素材放到drawable-nodpi中,這個資原始檔夾中的圖片,將按照實際畫素大小進行顯示,而不會被安卓根據密度進行縮放。即在mdpi中細線 是2px(2dp),在xhdpi中細線是2px(1dp)。
以上是對安卓螢幕的初步總結,不知道你看完後是豁然開朗,還是一頭霧水?這篇文章主要為了實用起見,避開了過多深入的分析,如果你還有什麼疑問,可以留言。