VueCli3 多頁開發 token許可權控制的一個框架說明
阿新 • • 發佈:2018-12-24
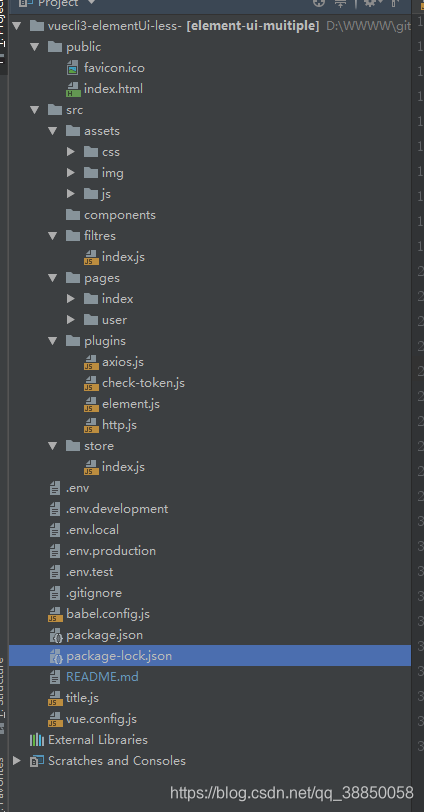
1:專案結構

assets目錄:放置靜態檔案的地方
filtres: 放置全域性過濾器的地方
pages:放置頁面
plugins: 放配置檔案
- axios.js 設定axios
- check-token:操作token的地方
- element 全域性註冊element的地方
- http: axios的二次封裝請求中轉處理
store: vuex存放的位置
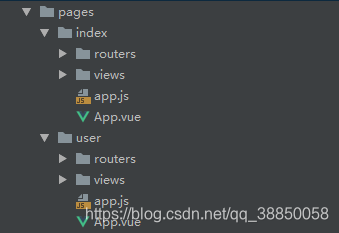
2:多頁開發

pages下面的兩個目錄(index, user),訪問頁面就是http://localhost:8080/index.html#/+自定義路由 / http://localhost:8080/user.html#/+自定義路由
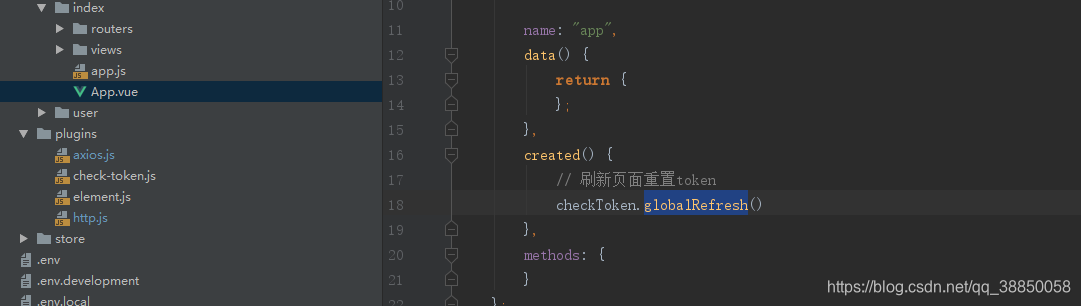
每個專案都由每個目錄下面的router,app.js, app.Vue 單獨控制
3: 環境配置


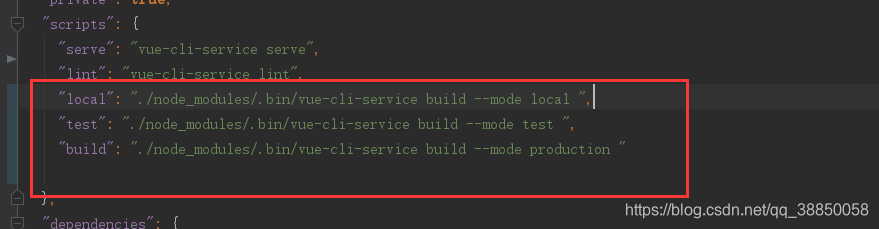
在package.json檔案中配置了三個打包環境和一個本地執行環境
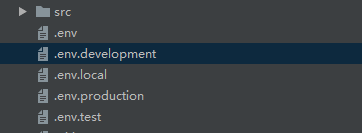
serve: 本地開發環境配置檔案 .env.development
local: 本地打包測試環境配置檔案.env.local
test: 測試打包環境配置檔案.env.test
build: 線上打包環境配置檔案 .env.production

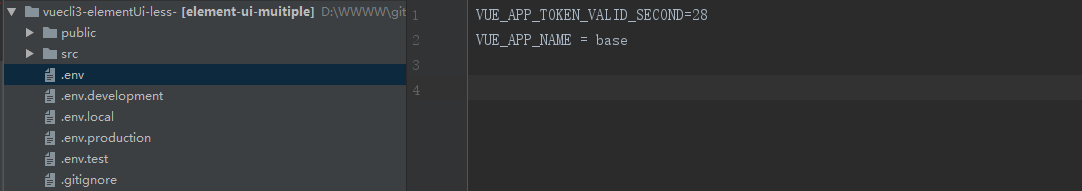
VUE_APP_TOKEN_VALID_SECOND=28 token自動重新整理時間
VUE_APP_NAME = base 儲存token在cookie裡面前面的引數

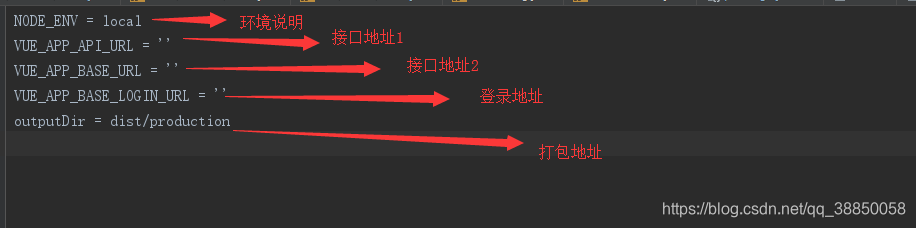
因為我配置這個框架的時候有些資料會在其他的地方拉。所以配置的介面地址有幾個。
登入地址因為全平臺統一所以寫在配置檔案裡,不同的環境調不同的地址(你如果是專案內的登入的話可以刪掉,並且把裡面引用這個地址的地方改成你自己的登入路由)
打包地址也會根據後端的配置不同的環境不同的打包地址
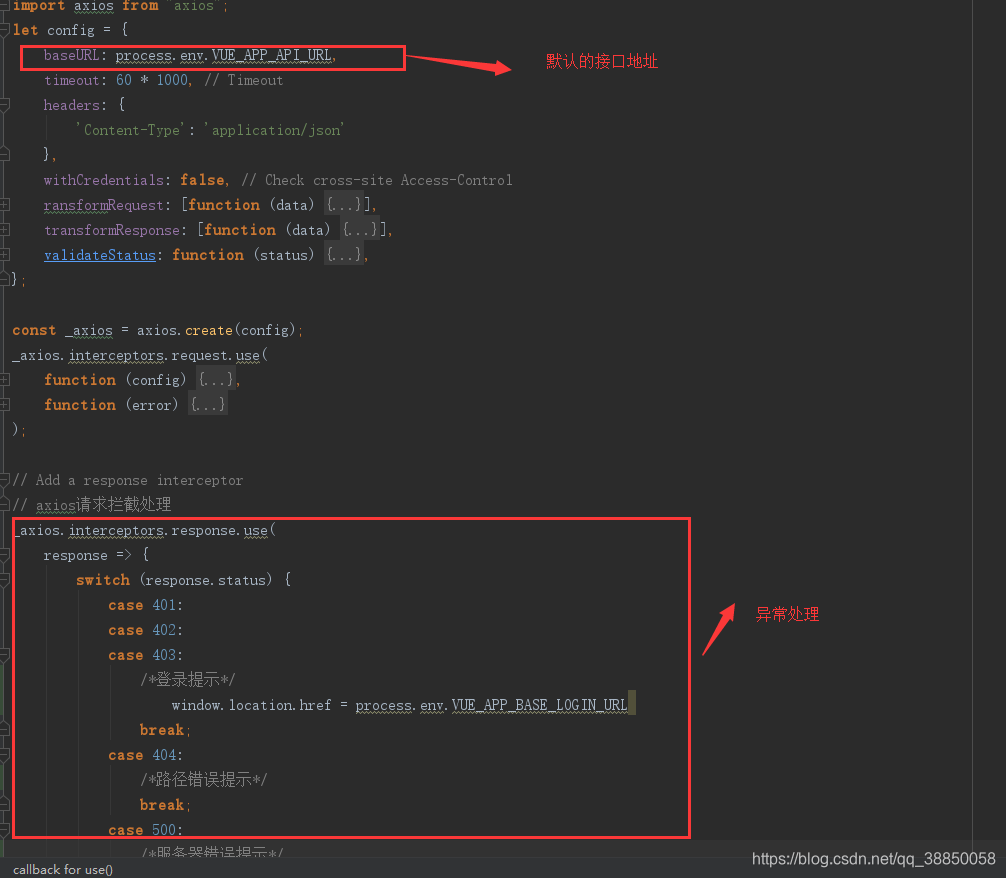
4:axios的封裝
plugins/axios.js

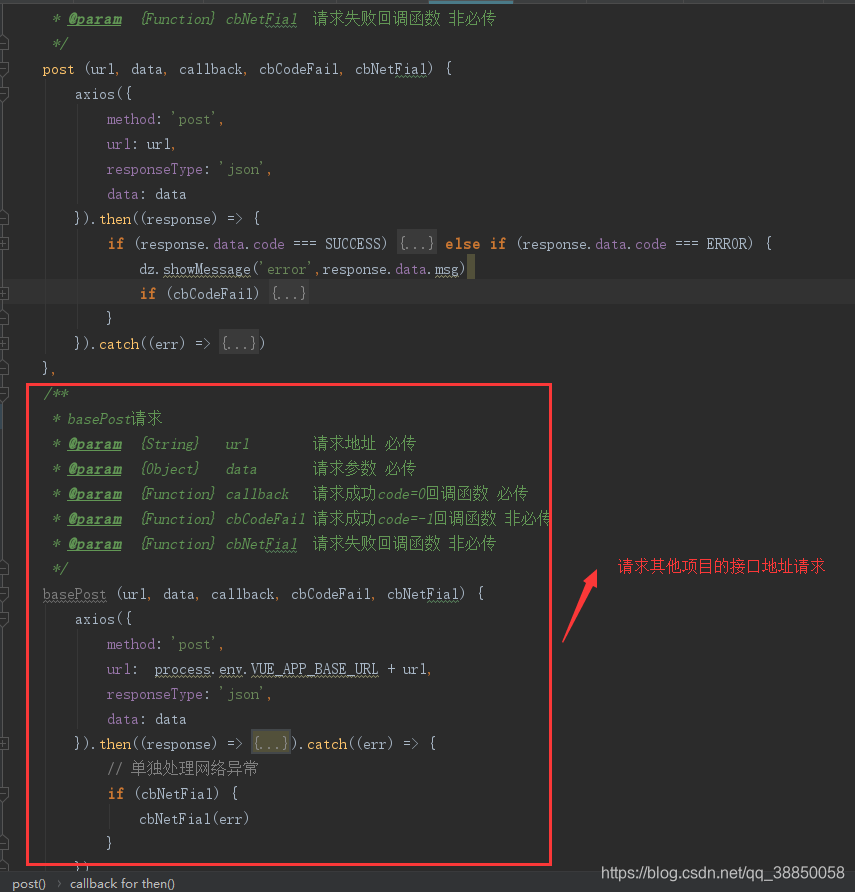
plugins/http.js

根據你的環境配置裡面的介面地址可以一直寫下去。
回撥的資料進行了全域性處理,
5: 許可權控制

每個頁面裡面的created事件裡面都呼叫了重置重新整理token的一個事件

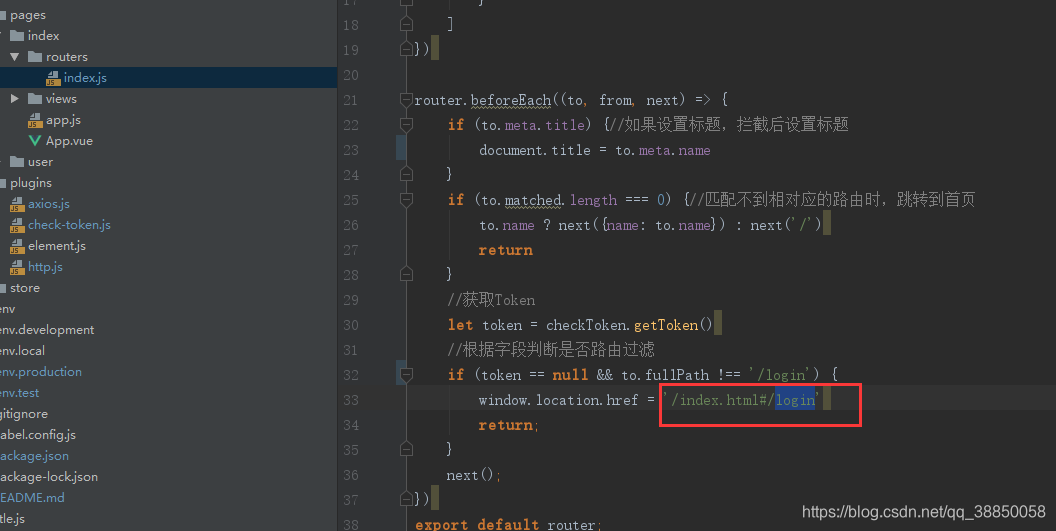
在router裡面每個跳轉之前判斷一次token是否存在,不存在就跳轉登入。
github地址:
