checkbox文字點選跳轉以及 Html.fromHtml()失效
阿新 • • 發佈:2018-12-24
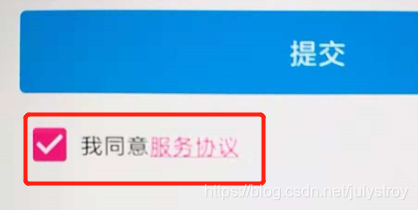
Android開發過程中會遇到很多一行文字裡有其他顏色的字型,或者給一行文裡的某個短語給予點選事件,類似於超連結進行跳轉…說的這些,最具代表性的就是登陸或者註冊介面的:

需求:
1.單選框----我們第一感覺checkbox是最合適的;
2.文字改變顏色----- Html.fromHtml(),可以簡單實現;
3.有其他顏色字型擁有點選事件-------click?
需求1,2可以實現樣式效果,說功能之前先簡單瞭解下Html.fromHtml(),該Api可以把h5樣式的文字直接轉化為Android TextView可展現樣式,但是有時候會沒效果,可以注意兩點:
- textview.setText()時裡面的內容為一個字串,而不是兩個拼接的字串----意思就是說
String str1 = "12345";
String str2 = "678910";
textview.setText(str1 + str2);//這樣就會把樣式沖掉,不顯示
//應該是
String str3 = str1 + str2;
textview.setText(str3);
2.Html.fromHtml() API24 之後廢除
總結來說,終極樣式為:
public static Spanned formatStringBlue(Context context,String string,String num){ // Html.fromHtml() API24 之後廢除 Spanned result; String num2 ="<font color=\"#009FE8\">" + num +"</font>"; String format = string+num2; if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) { result = Html.fromHtml(format,Html.FROM_HTML_MODE_LEGACY); }else result = Html.fromHtml(format); return result; }
呼叫的地方為;
String str1 = "服務協議";
String str2 = "我同意";
textview.setText(HtmlFormatUtil.formatStringBlue(RegisterActivity.this, str2, str));
好了,下面開始說功能。
顯示樣式以上方法即可實現,但是點選事件,checkbox本身自帶點選功能,點選文字,複選框也會跟著變化,並且點選的是全部文字,需求重新整理:點選帶有顏色的文字響應點選事件,且該點選事件不會影響複選框的改變:
String str = "服務協議"; String str2 = "我同意"; // Spanned spanned = HtmlFormatUtil.formatStringBlue(RegisterActivity.this, str2, str); String text = str2 +str; SpannableString spannableString = new SpannableString(text); ClickableSpan clickableSpan = new ClickableSpan() { @Override public void onClick(View view) { cb.setChecked( !cb.isChecked()); ToastUtils.showToast("click"); } }; spannableString.setSpan(clickableSpan,str2.length(),str2.length()+str.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); cb.setText(spannableString); cb.setMovementMethod(LinkMovementMethod.getInstance());
其中cb為checkbox,onclick為事件的響應,cb.setChecked( !cb.isChecked());只是為了保持複選框的狀態,雖然也會有個漸變,但是可以滿足需求,另外,你做的是跳轉,這個漸變會被跳轉隱藏掉-----------------這是比較省力省時,你如果時間夠多,是可以考慮自定義
