移動app開發框架(uni-app、5+ mui)系列——1
剛開始知道這5+ mui、uni-app這些名詞的時候,只知道是中國自己的產品,並且是關於用html5等開發類似原生app的框架。
剛好最近接手一個app的開發任務,他們又不想面對andriod和ios開發兩套,於是我就想到了可以用它們試一試。
個人喜歡在使用一項技術的時候,最好把它的大概能做的和一些優缺點了解清除。
uni-app和5+ mui按照官網所說的,應該是uni-app是5+ mui的升級版。
5+
HTML5 Plus移動App,簡稱5+App,是一種基於HTML、JS、CSS編寫的運行於手機端的App,這種App可以通過擴充套件的JS API任意呼叫手機的原生能力,實現與原生App同樣強大的功能和效能。
uni-app
uni-app加入了vue、微信小程式元素,讓功能更加豐富和強大。所以和vue,微信小程式的寫法和用法都很類似。uni-app是終極跨平臺方案,跨平臺能力、體驗、生態、文件、客服各個方面均超過5+。
安裝開發環境
兩者目前都只能使用Hbuilder編輯器,因為Hbuilder就是專門為它們而生的。
去官網根據個人筆記本下載
http://www.dcloud.io/
下載後直接執行exe檔案就可以啟動編輯器了。新建專案就會有選擇nui-app或者5+的專案。我最後選擇了用nui-app來完成任務。
使用nui-app
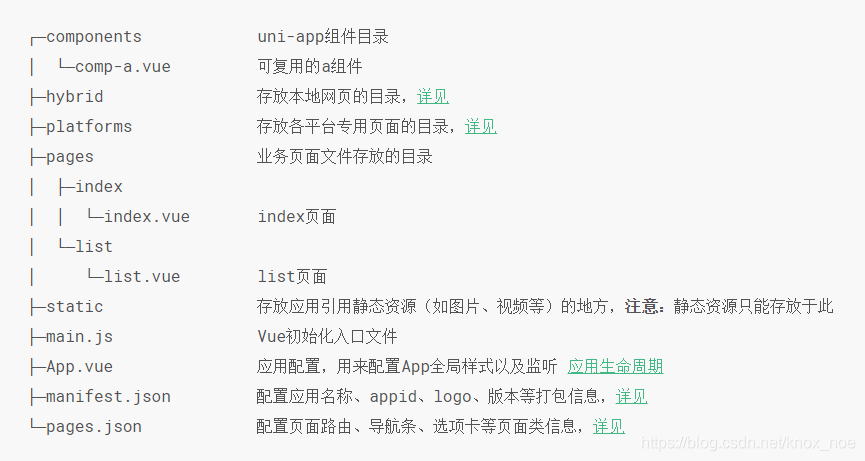
專案的大概目錄結構,來自官網

problem1
當頁面不需要頂部預設的navigationBar時候,我們可以在不需要的頁面配置app-plus
如圖:

problem2
當登入頁面的輸入框輸入時,手機會彈出軟鍵盤,但這樣也會導致頁面佈局混亂,無論時頂部的logo圖片或者其他的什麼
這是因為當android手機彈出軟鍵盤的時候,導致頁面的高度發生改變所以導致我們使用%或者vh的單位定義的元素開始擠壓,所以解決辦法有以下:
- 不使用%或者vh定義高度
- 使用 absolute 定位,並且設定 bottom 值進行定位。軟鍵盤彈出時,底部會因為視窗變化而被頂上來。反向使用 top 進行定位,可以避免此問題。
this.positionTop = uni.getSystemInfoSync().windowHeight - 100;
歡迎大家補充和指出錯誤,本人虛心接受
原生app、混合app、Webapp
移動app開發框架(uni-app、5+ mui)系列——1
移動app開發框架uni-app系列——2
