CSS float的相關圖文詳解(二)
最近這段時間有些忙,一直沒有寫關於如何清除浮動的,現在終於抽出時間了,還是那句話,如果哪裡有錯誤或者錯別字,希望大家留言指正。我們一起進步!
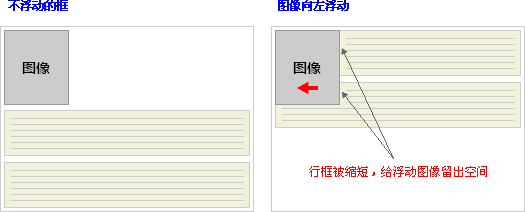
在CSS中,我們通過float屬性實現元素的浮動。浮動框旁邊的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框,因此,建立浮動可以使文字圍繞影象:
例如:

如果想要阻止行框圍繞浮動框,就需要對該框應用 clear 屬性。
clear屬性規定元素的哪一側不允許有其他浮動元素,也就是說表示框的哪些邊不應該挨著浮動框。其值有:
left:元素左側不允許有浮動元素
right:元素右側不允許有浮動元素
both:元素左右兩側不允許有浮動元素
none:預設值,允許浮動元素出現在兩側
為了實現這種效果,在被清理的元素的上外邊距刪新增足夠的空間,使元素的頂邊緣垂直下降到浮動框下面:

那麼為什麼要清除浮動?我們知道浮動的本質是用來做一些文字混排效果的,但是,被拿來做佈局用則會有很多的問題出現。由於浮動元素不再佔用原文件流的位置,所以它會對後面的元素排版產生影響。為了解決這些問題就需要在該元素中清除浮動。準確來說並不是清除浮動,而是清除浮動後造成的影響。
清除浮動本質:清除浮動主要是為了解決父元素因為子級浮動引起內部高度為0的問題(父級元素沒有設定高度)。
清除浮動就是把浮動的盒子圈到裡面,讓父盒子閉合出口和入口,不讓子元素出來影響其他元素。
清除浮動的方法:
1.額外標籤法:通過在 浮動元素的末尾新增一個空標籤,也就是說如果有多個浮動的話,在最後一個浮動的末尾新增一個空標籤。例如'<div style=clear:both></div>',如果在父盒子中有多個子盒子,那就選擇父盒子中最後一個帶有浮動的子盒子。
html程式碼:
<!DOCTYPE html> <html> <head> <title>示例</title> </head> <body> <div class="father"> <div class="big"></div> <div class="small"></div> </div> <div class="footer"></div> </body> </html>
css程式碼:
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
}
.small{
width:100px;
height:100px;
background-color:blue;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
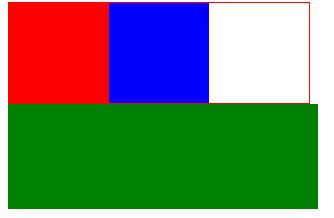
顯示效果如下:

這是沒有加浮動的盒子的排列效果。而加了浮動之後的程式碼如下(html程式碼不變,變的是css程式碼):
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
/*添加了浮動*/
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
/*添加了浮動*/
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
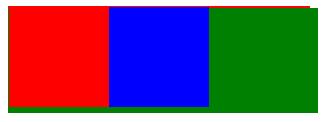
而這時的顯示效果如下:

從程式碼中可以看出,我們沒有給父盒子高度,給了big和small浮動,然後footer盒子跑到了father的下面,原因是沒有給father高度,big和small一浮動,父元素father的高度就是0了。而解決這個問題的方法可以使用額外標籤方法,即最後一個浮動標籤的後面,新新增一個標籤,用來清除浮動。程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
<div style="clear:both">這裡添加了一個新標籤div,使用的是行內樣式清除浮動的</div>
</div>
<div class="footer"></div>
</body>
</html>
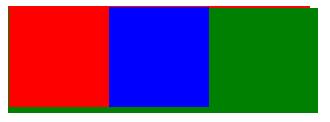
顯示效果如下:

2.父級新增overflow屬性方法:可以給父級新增:overflow為hidden | auto | scroll
html程式碼:
<!DOCTYPE html> <html> <head> <title>示例</title> </head> <body> <div class="father"> <div class="big"></div> <div class="small"></div> </div> <div class="footer"></div> </body> </html>
css程式碼:
<style>
.father{
border:1px solid red;
width:300px;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
顯示效果如下:

這時,給big和small添加了浮動,然後footer就跑到了falter的下面,因為本身father是沒有高度的,father的高度是big和small撐開的,big和small添加了浮動就不佔據原來的位置了,所以father的高度就為0,這時footer就佔據了father的位置。解決方法可以給父元素father新增overflow的屬性。css程式碼展示如下
<style>
.father{
border:1px solid red;
width:300px;
/*給父元素新增overflow屬性清除浮動*/
overflow:hidden;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
顯示效果如下:

3.使用after偽元素清除浮動:記住:::是給父元素新增偽元素。
html程式碼:
<!DOCTYPE html> <html> <head> <title>示例</title> </head> <body> <div class="father"> <div class="big"></div> <div class="small"></div> </div> <div class="footer"></div> </body> </html>
css程式碼:
<style>
.father{
border:1px solid red;
width:300px;
overflow:hidden;
}
.big{
width:100px;
height:100px;
background-color:red;
float:left;
}
.small{
width:100px;
height:100px;
background-color:blue;
float:left;
}
.footer{
width:310px;
height:105px;
background-color:green;
}
</style>
顯示效果如下:

父盒子沒有給高度,給了big和small浮動,然後footer盒子跑到了father下面,原因是沒有給father高度,big和small一浮動父親的高度就為0了。而清除浮動的方法可以使用偽元素清除浮動,程式碼如下顯示:
html程式碼:
<!DOCTYPE html>
<html>
<head>
<title>示例</title>
</head>
<body>
<!--clearfix這個名字是可以隨意取的-->
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
</body>
</html>
css程式碼:
/*利用偽元素清除浮動*/
.clearfix:after{ /*正常瀏覽器清除浮動*/
content:"";
display:block;
height:0;
clear:both;
visibility: hidden;
}
/*ie6清除浮動方式*/
.clearfix{
zoom:1;
}
.father {
border: 1px solid red;
width: 300px;
}
.big{
width:100px;
height:100px;
background: #faa363;
float: left;
}
.small{
width:100px;
height:100px;
background: #2bc4e2;
float:left;
}
.footer{
width:310px;
height:105px;
background: blue;
}
顯示效果如下: