vue圖片靜態資源打包路徑問題(多級域名)
阿新 • • 發佈:2018-12-24
由於公司伺服器使用多級域名,如:http://www.jiade.com/greetingCard/child/#/
,所以在vue打包時遇到很多問題,在這裡分享一下解決辦法
由於沒有找到更好的解決辦法因此,所有路徑一律使用相對路徑,圖片資源放到src/assets裡面,其他靜態資源(js外掛,mp3等)放到static
一、相關配置
1、在config資料夾下的index.js中修改 assetsPublicPath:'./'達到資源的相對引用。
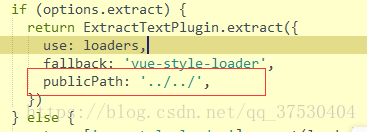
2、修改build資料夾下的utils.js程式碼

二、引入(都是用相對路徑)
1、直接引用:
<img src=’./assets/img.png’>
Background:url(‘../../assets/img.png’)
2、動態引用<img :src='imgsrc’>
<audio id="aud" :src="music" loop="loop" autoplay="autoplay"></audio>
export default { data () { return { imgsrc: './static/img.png', music: './static/child.mp3'這個方法看起來比較笨,當然如果是頂級域名的話,很多問題就不存在了,但是多級域名下的路徑問題,我只好這樣解決了,如果有更好的解決辦法 希望能告訴我,謝謝。
