iOS 基礎-----關於UIView 的 frame 與 bounds
阿新 • • 發佈:2018-12-24
首先,對於frame 大家都很熟悉,是當前view ,相對於其父檢視view 的座標,例如:
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(10, 60, 300, 300)];
view1.backgroundColor = [UIColor redColor];
[self.view addSubview: view1];view1 的座標就是針對self.view 所設定的。其中view1 距 self.view 的左側邊緣是10px,距self.view 的頂部 60px。
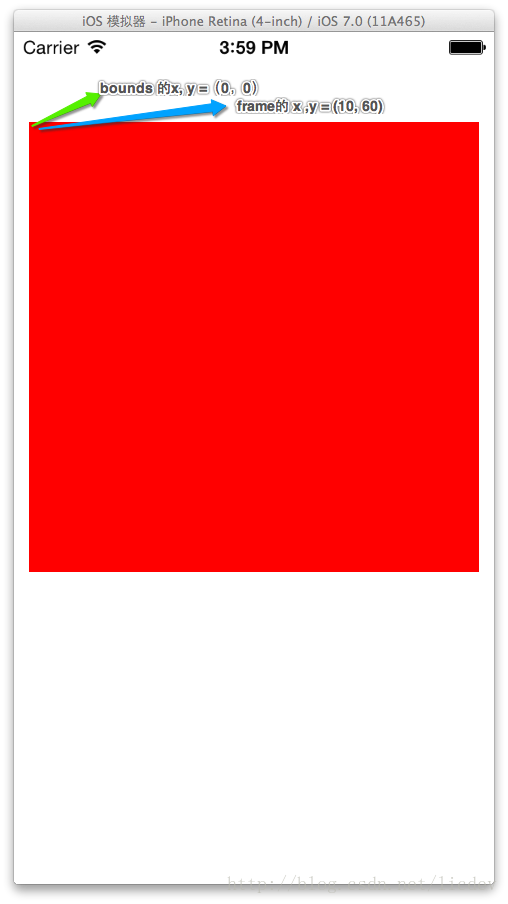
現在我們設定view1 的bounds ,
view1.bounds = CGRectMake(-10, 60, 300, 300);然後執行,你會發現view1的位置沒有任何變化,這就對了,bounds是針對view1自身座標,view1 的bounds 的x ,y 預設是其左上頂點(0,0);執行如圖:
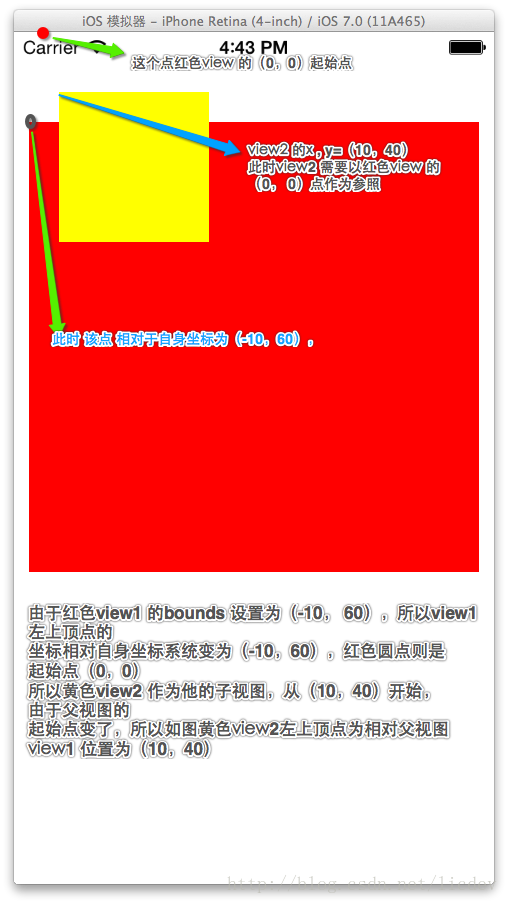
執行如下圖:UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(10, 40, 100, 100)]; view2.backgroundColor = [UIColor yellowColor]; [view1 addSubview: view2];

也就是說,對bounds 的設定 會對view 上的子檢視的佈局產生影響,不理解的同學,可以自己多試一試,然後就會印象深刻點。