CSS中line-height繼承問題
阿新 • • 發佈:2018-12-24
在CSS中,line-height屬性用於設定多行元素的空間量,比如文字。對於塊級元素,它指定元素行盒的最小高度。對於非替代的inline元素,它用於計算行盒的高度。
語法
/* Keyword value */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* <length> values */ line-height: 3em; /* <percentage> values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;
取值
normal取決於使用者端。桌面瀏覽器(包括Firefox)使用預設值,約為1.2,這取決於元素的font-family。
<數字>該屬性的應用值是這個無單位數字<數字>乘以該元素的字型大小。計算值與指定值相同。大多數情況下,這是設定line-height的推薦方法,不會在繼承時產生不確定的結果。
<長度>指定<長度>用於計算line box的高度。檢視<長度> 獲取可能的單位。以em為單位的值可能會產生不確定的結果。
<百分比>與元素自身的字型大小有關。計算值是給定的百分比值乘以元素計算出的字型大小。百分比值可能會帶來不確定的結果。
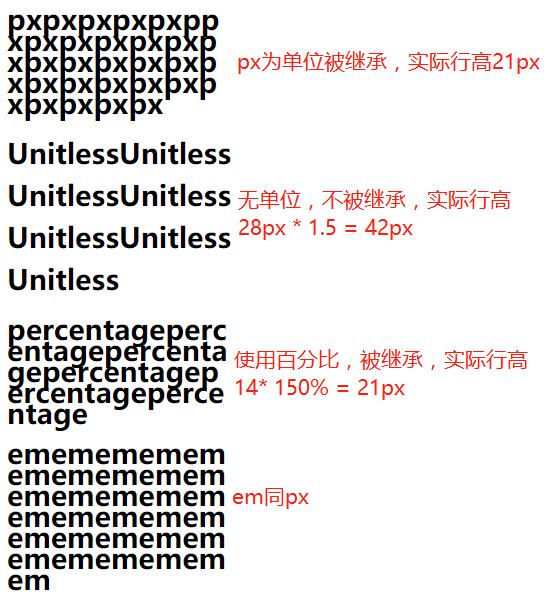
經過測試,上述的幾種形式中,帶單位的取值會被子元素繼承,只有不帶單位(如1.2)或者normal不會被繼承。
測試程式碼:
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> div { font-size: 14px; } .p1 { line-height: 21px; } .p2 { line-height: 1.5; } .p3 { line-height: 150%; } .p4 { line-height: 1.5em; } .p5 { line-height: normal; } h1 { width: 8em; overflow-wrap: break-word; font-size: 28px; } </style> </head> <body> <div class="p1"> <h1>pxpxpxpxpxppxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpx</h1> </div> <div class="p2"> <h1>UnitlessUnitlessUnitlessUnitlessUnitlessUnitlessUnitless</h1> </div> <div class="p3"> <h1>percentagepercentagepercentagepercentagepercentagepercentage</h1> </div> <div class="p4"> <h1>ememememememememememememememememememememememememememememememem</h1> </div> <div class="p5"> <h1>normalnormalnormalnormalnormalnormalnormalnormalnormalnormal</h1> </div> </body> </html>
測試結果:


參考文獻:
line-height
