前端基礎入門——個人筆記
/* Created by DyanByta on 18/7/7 21:00 */
這是一篇個人筆記,學習時間尚短,僅供參考有錯的地方就當沒看到吧
目錄
① WEB
② 前端
③ 實踐
【WEB】
前端入門,首先要知道前端到底是個什麼玩意兒,先來看以下名詞
HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Services
在解釋這一大堆不知道什麼鬼的名詞的同時,講一講Web訪問的機制,以下參考這篇知乎(看原文更好,這裡只是簡略地說一下,想更專業點的話請看相同問題的這篇回答)
先來一波名詞對照:
1. 伺服器運算(後端)→伺服器指令碼(PHP, ASP.NET)
2. 瀏覽器運算(前端)→瀏覽器指令碼(HTML, CSS, JavaScript)
3. 資料庫(MySQL, SQLSever)
其中,指令碼就是我們寫出來的那些程式碼。
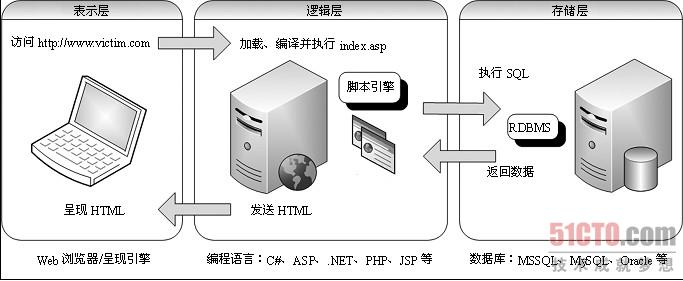
當你訪問一個網站,順序是2→1→3→1→2,如下圖(就那篇知乎裡的圖)

好了,現在剩下的名詞有三個:
HTML5和XHTML,這倆看成HTML也沒關係,反正一個家族的,就用HTML當代言人吧;
Web Services讓PHP和ASP.NET兩種語言、讓(PHP + MySQL)和(ASP.NET + SQLServer)兩種架構之間有了統一的介面標準,有了互通的可能。
以上,名詞解釋到此為止,簡略版看不太懂的話就去看看原文那人語文比我好。
So,前端在整個網路互動過程中的任務也就比較明顯了:售貨員!直接面對客戶,先聽聽你要買啥(需求),然後把活兒(請求)甩給跑腿的(後臺),跑腿的到倉庫(資料庫)取貨,然後咱把貨(網頁)拿到客戶面前,DONE!
【前端】
有個大概瞭解之後,咱們正式說說前端那點事兒
HTML——骨架
HTML就是最直觀的網路頁面,靜態的死的,不會動的。正式點的說法可以看看這裡的簡介。
在其語言規範中,HTML是靠一個個標籤來實現各種功能的,比如最簡單的
<p>這是一段話</p>而HTML有茫茫多的標籤供我們實現各種各樣的靜態頁面。但這麼多記不住怎麼辦?來看看這個參考手冊,另外一個參考手冊也可以。不過這東西不用背,因為不知道的或記不清的標籤在實際寫程式碼的過程中多來查幾次就能記得很牢了。
CSS——血肉
既然HTML的標籤屬性中有style這種東西,那為何還要用CSS?
規範,以及逼格。
首先,在style中寫的東西想在另一個標籤中用到要怎麼辦?複製+貼上,多快,還不用多想。然而,這樣做程式碼就臃腫了。——CSS專做各種批量刷格式。
其次,改動頁面佈局的時候,難道要一個個style地找過去?眼都要瞅瞎了。——CSS專搞各種格式聚集地。
最後,想用別人的格式怎麼辦,全用style的話要報警了好吧。——CSS專營各種格式借鑑抄襲。
然而,這一切的一切,都阻擋不了某些時候style更好用的事實反向營銷?。這一點暫且按下不表,讓我們先分析分析CSS的神奇功能。
CSS的常客兩大類:id與class。
每個標籤都可以有這兩種屬性(沒錯html這個標籤貌似也能)。顧名思義,id就是標籤唯一認證的東西,就是說你這一套樣式只能給一個標籤用;class依舊沿用類的概念,由於可以有多個標籤同屬一個class屬性,它就成了給一批標籤同時刷格式的存在了。
CSS有個很吊的特徵:優先順序。
!important > 內聯樣式 > ID選擇器 > 類選擇器 > 繼承 > 瀏覽器預設屬性
左側覆蓋右側,記住上面這行就可以滿足日常需要了。這東西說著沒做著好玩,推薦實際寫寫玩玩,可以搞很多花樣出來。(內聯樣式就是style這種了)
於是,在有了優先順序的情況下我們可以批量刷格式,單刷格式,動態刷格式(這時簡單格式用style更順手,也不會出現非同步無資料的問題),而各個css檔案的呼叫也可以讓我們自己製作格式模板。當然,千萬不要擅改class的格式就是了。
JavaScript——靈魂
JS的功能一句話說來就是頁面反應,是讓頁面“動”起來的根本所在。
前端三大件,HTML和CSS只是結構標籤與樣式配置,只有JS才算得上是一門程式語言。這門程式語言使用邏輯語句實現預設的功能,也就有了各種炫酷的動態,使頁面活了起來。
Wait,程式語言?C?
我當初第一反應就是這個。然後我現在終於發現這玩意兒不是C,它在某種意義上比C更簡單……由於原生JS和JQ都是圍繞元素進行操作的,在用這倆寫.js的時候基本都會有很清晰的思路。目前高階特效我還沒涉及到,暫不討論。
另外,既然剛才提到了JQ,順手介紹一波主流框架:Vue,Angular,React。這仨選一個學好就行,學的多不如精一個。
JS就不多說了,因為還是程式設計的那一套流程:寫著寫著就會了。(當然還是需要看書的,直接上手會有一段時間不適應,而且不利於成長)
【實踐】
瞎扯結束,上乾貨作業
先順手來一發編輯器推薦:JetBrain家的WebStorm,工程專案用起來很順手,畢竟功能太強大了沒有WebStorm我就不會寫程式碼了。風格設定可以參考這裡。
當然像Sublime Text 3這類的也很好雖然我沒用過就是了。嗯,其實記事本也是能拿來寫的。
————————————我就是吐槽的分割線————————————
實踐之前先說一句,程式碼規範是個很重要的東西,如果你之前沒有正式系統地學習過一門程式語言,就需要在規範上多下點功夫,讓自己的程式碼風格更趨近於正統思想:簡潔、工整、有效。規範可以參考以下三個:
另外,這篇前端開發學習指南推薦看一下。裡面有各種tips,專治開發過程中的小困惑,可能會對實際開發有所幫助。
————————————我還是吐槽的分割線————————————
然後就是喜聞樂見的真槍實彈環節,可以參考這位知乎答主的做法:Web 前端怎樣入門。
①HTML+CSS基礎課程迅速過一遍,只要對這倆有個大概的瞭解就好。②啃書。下邊會列出書單,共8本。
③通關百度前端技術學院的零基礎學院。
以上三項的難度分別是,1,24,975。
好了不扯了,這是上邊那位答主的書單:
《CSS權威指南(第3版)》——權威指南瞭解一下……沒錯,真的只是瞭解就好。《CSS3 專業網頁開發指南》——進階。不看也沒什麼大問題,把CSS搞懂就能滿足大部分需求了。
《JavaScript高階程式設計(第3版)》——前七章,DOM,事件,表單指令碼,JSON,Ajax與最後幾章,這些需要看。百度網盤----連結:https://pan.baidu.com/s/1hsZUXzm 密碼:nlul
《JavaScript語言精粹》——這本書乾的事兒就是,考前劃重點。
《你不知道的JS》——各種非主流疑難雜症。
《ES6 標準入門》——ECMAScript 6,下一代JavaScript語言標準,目前已經全書開源。留個印象就好。
《JavaScript設計模式與開發實踐》——進階。設計模式看個人需求。
《高效能JavaScript》——進階。優化是永遠的話題。
這些東西看完了大概就能跟大牛們談笑風生了,不考慮一波?
最後的最後,記住兩點:看書比看視訊更難但更快,模仿程式碼比自己寫更基礎但更利於學習。