Hbuilder 安裝
阿新 • • 發佈:2018-12-25
HBuilder的安裝與使用
- Hbuilder是由有我國的 前端(頁面) 後端(程式設計) 開發人員編寫的一款前端開發IDE,
- 綠色軟體 免安裝 解壓了直接就能用
安裝HBuilder
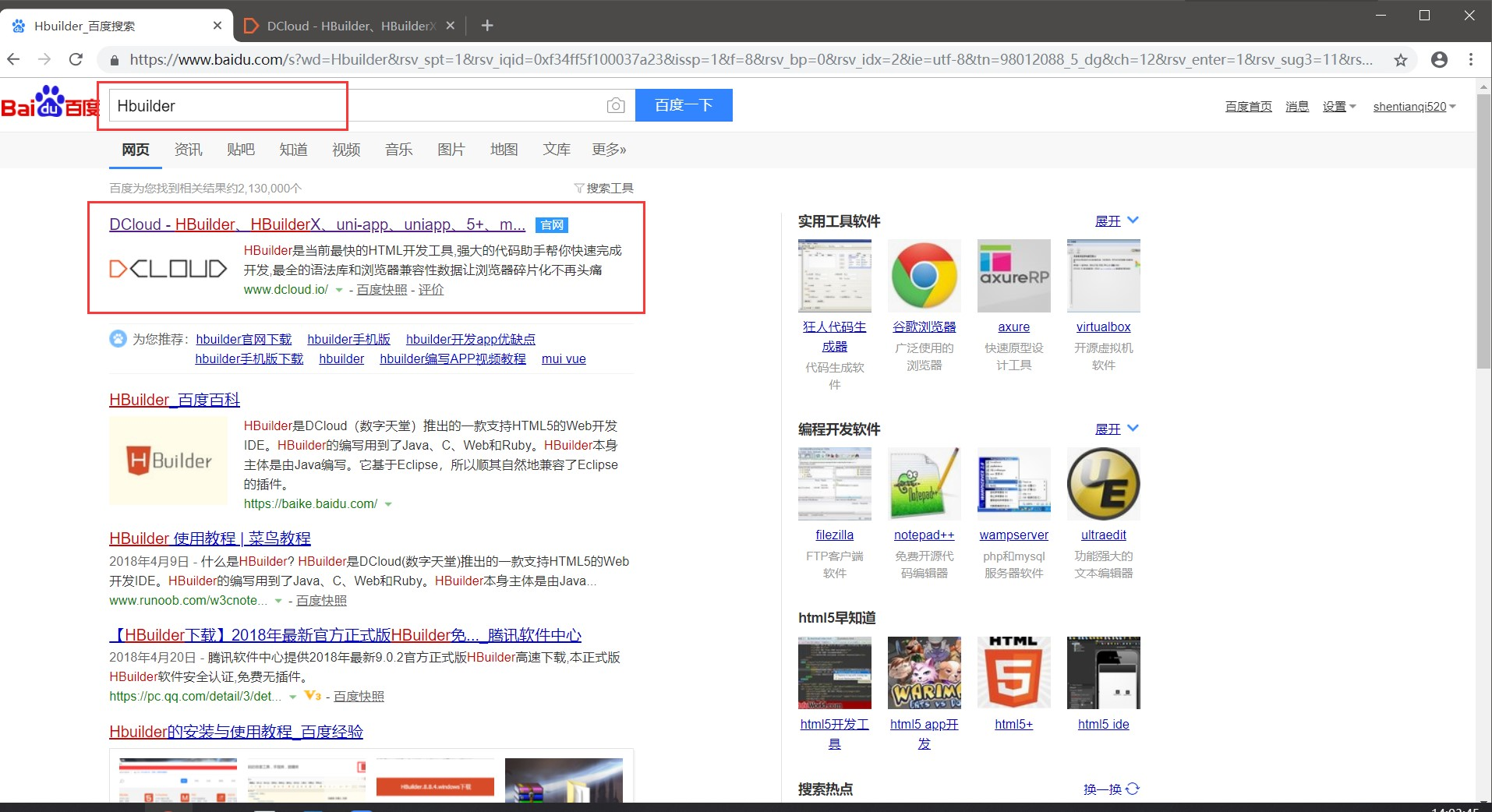
在百度搜索 Hbuilder

進入官網之後,找到“Hbuilder”的欄目,跳轉到Hbuilder的下載頁面


點選頁面上的 DOWNLOAD 按鈕 下載Hbuilder , 點選按鈕後會彈出下載版本,根據自己的電腦版本下載即可

下載好之後我們會得到一個壓縮包
找個非C盤根目錄解壓它就可以了
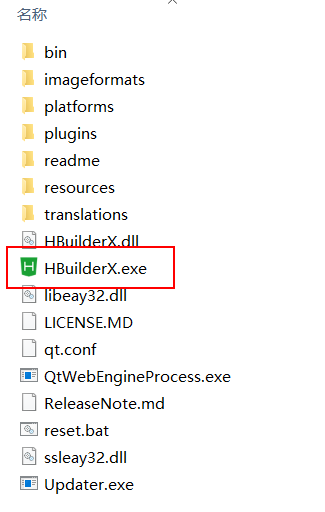
雙擊開啟資料夾,雙擊程式執行即可

此處我們會看見HBuilder的自述檔案,就是說一下好處此處可以省略

使用HBuilder
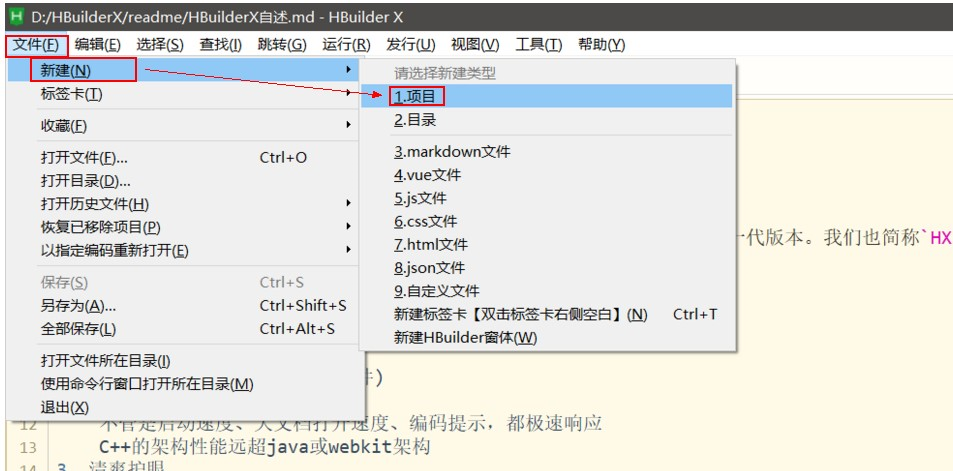
建立專案 點選 "檔案" --> "新建" --> "專案"

在彈出的對話方塊中輸入專案名稱並選擇專案位置

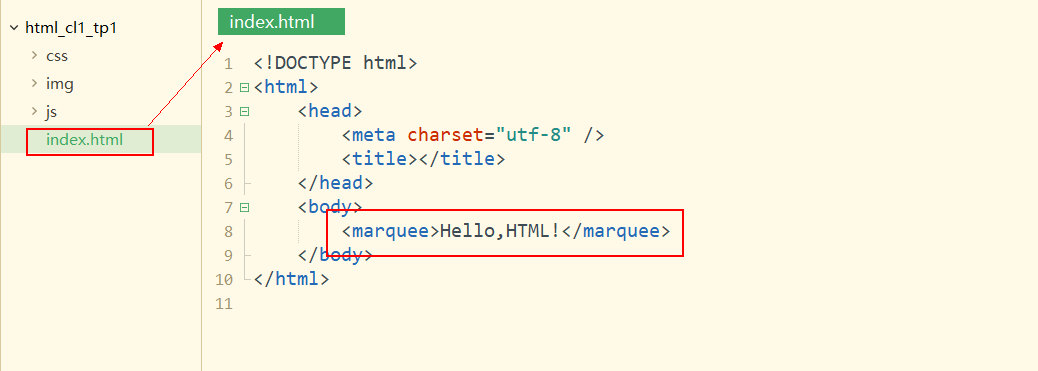
建立好專案之後,我們會看到裡面有首頁index.html,有JS資料夾,有CSS資料夾,還有圖片的資料夾, 基本齊全。

- css資料夾用來存放 .css字尾的 樣式檔案
- img 資料夾用來存放網頁中用到的圖片,所以網頁中如果用到聲音 可以建立 audio 資料夾 如果用到視訊可以建立 video 資料夾
- js 資料夾用來存放 .js字尾的 指令碼檔案
- index.html 是一個網站的首頁,
執行
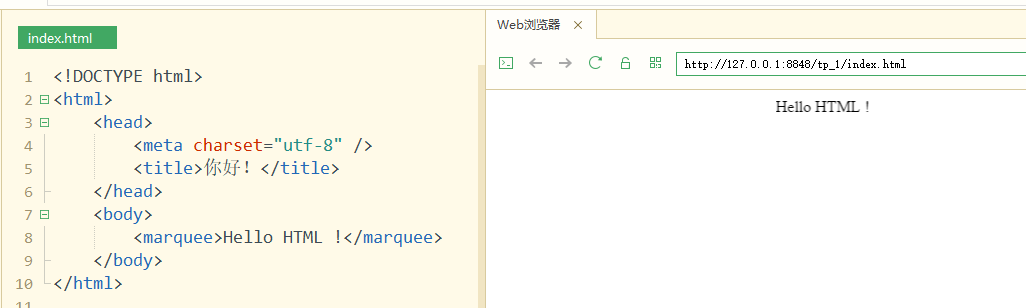
雙擊開啟index.html 然後在body標籤裡寫內容即可

執行結果