Swift教程17-淡化MVC,使用MVVM框架開發輕巧便於維護的iOS app
MVVM是微軟提出一種移動開發框架,旨在針對傳統的MVC框架,解決傳統的MVC框架的控制器的臃腫問題.
M:
Model模型,也就是資料模型;比如一條微博,對應的所有欄位合成一條微博整體,這個整體就是Model
V:
View檢視,只用來顯示的檢視,如 iOS的UIView,Cell;當然在 iOS中 Storyboard中,view總是和控制器關聯,這並不是嚴格的view
如果我們純手寫程式碼定義一個view那麼就是一個比較嚴格的view了
VM:
ViewModel檢視模型,是將一個 View 和 Model進行繫結;起著橋樑的作用
例如一個 微博 cell ,對應的資料繫結到一個 Model,將獲得的資料繫結到Model個各個屬性上.
傳統的MVC中的 C代表 控制器,負責邏輯處理 和 資料繫結,更新檢視;程式碼過於複雜,維護會比較困難;
而MVVM框架則是,給 Controller控制器減負;
把網路請求,資料繫結,更新檢視,都剝離出去;
是在 Controller中做的僅僅是簡單的跳轉和部分代理
比較符合MVVM開發框架的是 使用TableView的控制器;Cell自定義;定義所需的Model;定義ViewModel呼叫對應的介面
下面來示範一個MVVM框架開發,帶有網路請求的Demo
目錄說明:
Resourse:存放圖片,音訊視訊檔案,IB檔案
Controllers:存放檢視控制器
Vender:開源框架,或者自己封裝的元件
UtilTools:封裝的常用程式碼,常量定義,配置檔案等
ViewModel:根據不同的View獲取不同的資料並且繫結到Model中
View:自定義個檢視如 cell或者純手寫的view
Model:資料模型,就是View所需的所有欄位的整體
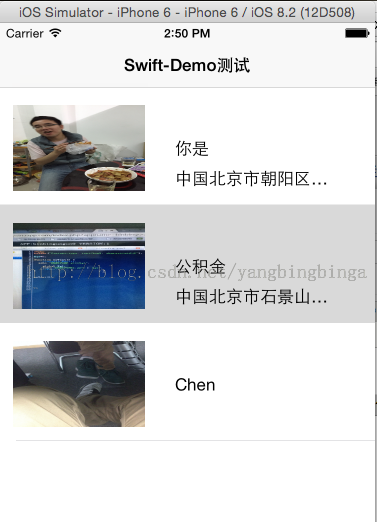
實現效果:
一個tableView上顯示多條動態包括,圖片,文字;
技術要點:
MVVM框架
AFNetworking網路請求
MBProgressHUD等待提示
自定義cell
Block閉包傳值,封裝程式碼
實現過程:
1.匯入Oc的相關框架
在Swift專案中新建一個Oc檔案,系統詢問你是否新建一個 橋接Oc的檔案,選擇是,生成一個 Header.h檔案;在其中匯入 對應的Oc的 標頭檔案即可使用
如圖,工程中有一個 SwiftDemo-Bridging-Header.h檔案
匯入AF等框架
SwiftDemo-Bridging-Header.h
-
//
-
// Use this file to import your target's public headers that you would like to expose to Swift.
-
//
-
#import "AFNetworking.h"
-
#import "MBProgressHUD.h"
-
#import "UIImageView+AFNetworking.h"
2.使用Storyboard建立一個自定義的cell繫結到cell類,識別符號是 TestCell
繫結的TestCell.swift類
-
//
-
// TestCell.swift
-
// SwiftDemoUsingAF
-
//
-
// Created by MBinYang on 15/4/8.
-
// Copyright (c) 2015年 cc.huanyouwang. All rights reserved.
-
//
-
import UIKit
-
class TestCell: UITableViewCell
-
{
-
@IBOutlet var imageView2: UIImageView!
-
@IBOutlet var textLabel2: UILabel!
-
@IBOutlet var location: UILabel!
-
override func awakeFromNib()
-
{
-
super.awakeFromNib()
-
}
-
override func setSelected(selected: Bool, animated: Bool)
-
{
-
super.setSelected(selected, animated: animated)
-
}
-
/**
-
*配置Cell的內容方法
-
*/
-
func configCellWithStatusModel(model:StatusModel!)
-
{
-
self.imageView2.setImageWithURL(NSURL(string: model.imageURL), placeholderImage: UIImage(named: "placeHolder"))
-
self.textLabel2.text = model.text
-
self.location.text = model.location
-
}
-
}
Cell上包含一個 imageView和兩個label
3.常量定義,類似Oc的巨集定義
StringConstant.swift
常量以小寫k開頭,其餘大寫;可以配上下劃線
Swift的常量,使用 let定義常量;可以在其他地方使用
-
//
-
// StringConstant.swift
-
// SwiftDemo
-
//
-
// Created by MBinYang on 15/4/8.
-
// Copyright (c) 2015年 cc.huanyouwang. All rights reserved.
-
//
-
import Foundation
-
import UIKit
-
let kGETSTATUSURL = "http://lovemyqq.sinaapp.com/getState.php"
-
let kACCESSTOKEN = "2.00HZE3aF0GvJSM551ca8e0920NF13N"
-
let kUID = "5117873025"
-
let kACCESSTOKENKEY = "access_token"
-
let kUIDKEY = "uid"
-
let kPARAMDIC = [kACCESSTOKENKEY : kACCESSTOKEN,kUIDKEY : kUID]
-
let kREDCOLOR = UIColor.redColor
-
let kIMAGEKEY = "image"
-
let kDATEKEY = "date"
-
let kLOCATIONKEY = "address"
-
let kCONTENTKEY = "content"
-
let kRESULTKEY = "result"
-
let kSTATEKEY = "state"
-
//其他複雜型別,可以使用函式定義
-
//func RGBA (r:CGFloat, g:CGFloat, b:CGFloat, a:CGFloat)
-
//{
-
// return UIColor (red: r/255.0, green: g/255.0, blue: b/255.0, alpha: a)
-
//}
-
//使用方法如下
-
//var theColor : UIColor = RGBA (255, 255, 0, 1)
4.封裝AF為一個常用的方法,便於ViewModel呼叫
AFRequest.swift
-
//
-
// AFRequest.swift
-
// SwiftDemo
-
//
-
// Created by MBinYang on 15/4/8.
-
// Copyright (c) 2015年 cc.huanyouwang. All rights reserved.
-
//
-
import UIKit
-
public typealias SuccessBlock = (obj:AnyObject)->Void!
-
class AFRequest: NSObject
-
{
-
var mainURL:String!
-
var paramDict:[String:String]!
-
var successBlock:SuccessBlock!
-
var manager:AFHTTPRequestOperationManager
-
var hud:MBProgressHUD!
-
init(mainURL:String,paramDict:[String:String],successBlock:SuccessBlock)
-
{
-
self.mainURL = mainURL
-
self.paramDict = paramDict
-
self.successBlock = successBlock
-
self.manager = AFHTTPRequestOperationManager()
-
super.init()
-
}
-
func startRequestWithHUDOnView(view:UIView!)
-
{
-
self.hud = MBProgressHUD.showHUDAddedTo(view, animated: true)
-
self.hud.labelText = "正在請求..."
-
var op = self.manager.GET(self.mainURL,
-
parameters: self.paramDict,
-
success: { (operation: AFHTTPRequestOperation!,
-
responseObject: AnyObject!) in
-
var