AngularJS Eclipse-外掛安裝
本文介紹如何安裝和配置 AngularJS Eclipse。AngularJS Eclipse 外掛是基於強大的 JavaScript 推斷引擎(javascript inference engine)Tern.js, 它由 JavaScript 編寫。若在 java 環境下使用該引擎,需要使用 tern.java。它用 node.js執行 tern.js。這就是為什麼你在下面將看到的必須安裝 node.js 或是 Eclipse 內建的 node.js。
如果不單獨安裝 node.js 或使用 Eclipse 內建的 node.js,那麼在 HTML 編輯器裡只有語法顏色(syntax coloring)和自動完成指令(completions directives)可用。
安裝
AngularJS Eclipse 推薦使用 Eclipse JEE 4.5 (Mars)版本,及以上。
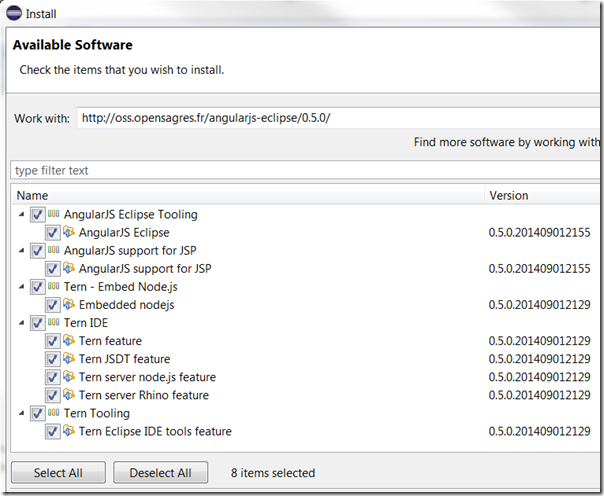
當你使用 AngularJS Eclipse 更新站點安裝時,你會看見如下圖所示,當然,你也可以直接在 Eclipse的“market place”裡輸入“angularjs”:
你必須選擇:
- AngularJS Eclipse Tooling,AngularJS Eclipse 外掛。
- AngularJS support for JSP,如果你想使用帶 AngularJS 的 JSP,需要安裝這個。
- Tern - 內建的 Node.js。如果你沒有單獨安裝 node.js在你的機器上,那麼執行 tern.js 必需一個 Node.js。
- Tern IDE。用於 Eclipse IDE 使用 tern。
- Tern - Tooling。生成 tern 外掛、JSON Type 定義或 Web Browser editor(CodeMirror, Ace, Orion)的工具。更多資訊,參見 Tern Toolings
AngularJS 配置
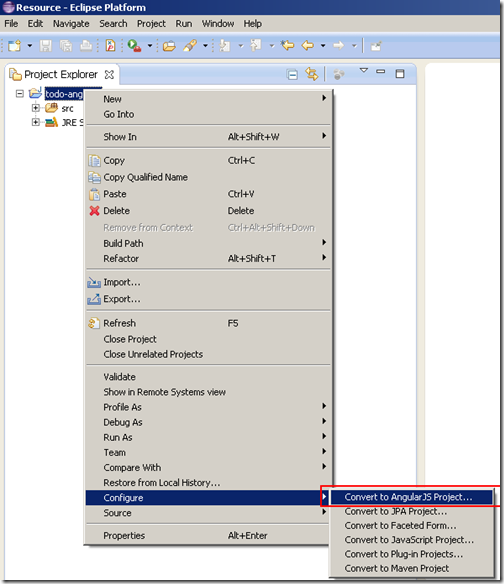
使用 AngularJS Eclipse 功能(HTML features 和 JavaScript features)前,你必須把你的專案轉換成 AngularJS 專案:
偏好設定(Preferences Settings)
下面說明如何配置 tern 和 angular。
全域性偏好(Global Preferences)
在 Eclipse 的 Window/Preferences 對話方塊中設定。
Node.js
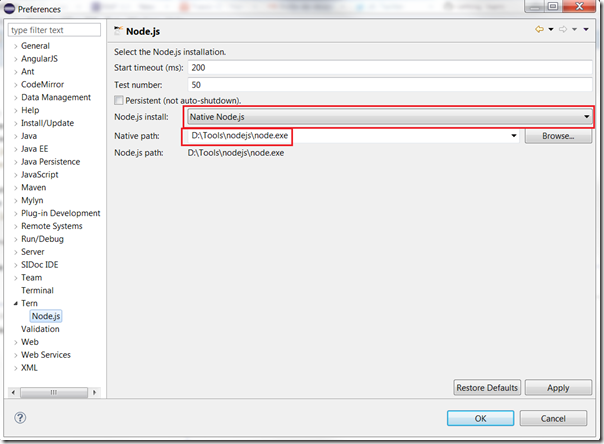
AngularJS Eclipse 基於 javascript 推斷引擎——tern.js。若想使用它,需要用 node.js(Rhino 有點慢)。配置 node.js 如下所示:
- 若你已經單獨安裝的 node.js,需要選擇 Native node 安裝型別,以及 nodejs 在你機器上的安裝路徑:
當選擇 native node 時,它會在預設資料夾搜尋 node 可執行檔案(例如:,對於 Widnows 作業系統,C:\Program Files\nodejs\node.exe),如果沒有找到,會嘗試在 PATH 環境變數中搜索。
注意:單獨安裝 node 後,使用 Angular JS Eclipse 前,最好重啟電腦,這是為了讓作業系統正確更新你的 PATH 環境變數。
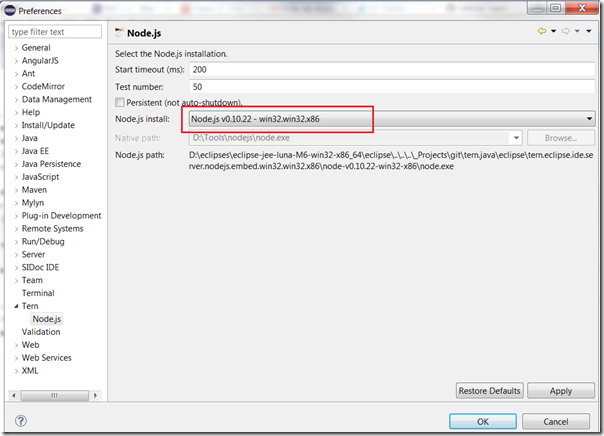
- 若使用內建的 node,你必須根據你的作業系統正確選擇內建的 node:
專案偏好(Project preferences)
接下來是設定“專案偏好”,右鍵選擇你的專案,點選 Properties。
Tern Modules
Tern 模組是一個 Tern 外掛 或 JSON 型別定義。勾選“angular 外掛”,如下圖所示:
angular 外掛可以讓你從你的 JavaScript 中檢索 module、controllers、(custom) directives 等等,管理 completion hyperlink、hover、validation in HTML 和 JavaScript editor。讓你模擬 angular 注入到你的 



 、http
等等。
、http
等等。
You can select other tern module like jQuery for instance to benefit with jQuery completion inside JavaScript Editor.
Scripts 路徑
當你使用 tern 用於 completion、validation、hover、hyperlink 時,必須載入你的 JavaScript,但只在第一次。因此,你必須配置指令碼路徑,把你 JavaScript 資料夾新增進去(這類似 Java build path):
自定義 Directives 語法
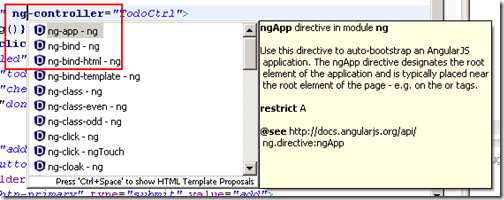
在 HTML 編輯器裡,用 ng-* 語法提供指令名字:
注意,自動提醒,文件中寫的快捷鍵是 ctrl+space,但在我的 Eclipse 裡是,alt+/
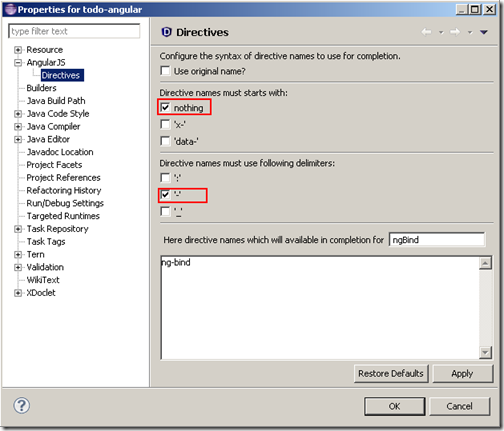
Angular 支援很多語法,比如以 'x-'、'data-' 開頭,使用':'、'-'、'_' 分隔。你也可以自定義。預設情況下,你會看到如下配置:
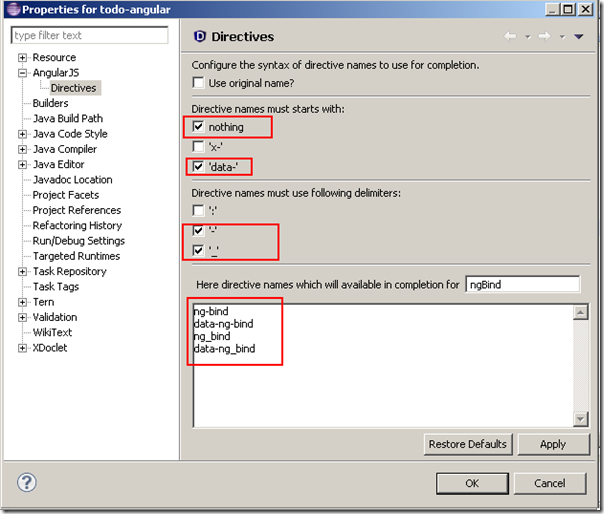
你可以選擇其他開頭和分隔的語法。在多行文字框,你會看到:
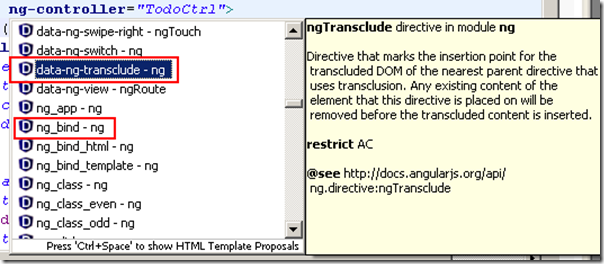
驗證你的配置後,Eclipse 會顯示該語法的指令名稱:
驗證
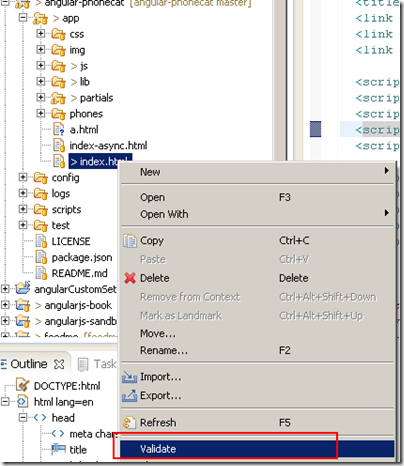
如果你有右鍵選擇你的頁面,點選 "Validate" 選單:
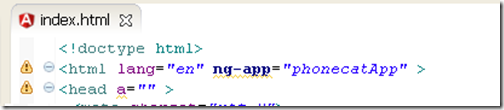
你會看到 AngularJS 指令有報警資訊:
本例中,有兩個報警資訊,就是那兩個歎號:
- ng-app 是一個 Angular 指令
- head 元素的 "a" 屬性不存在
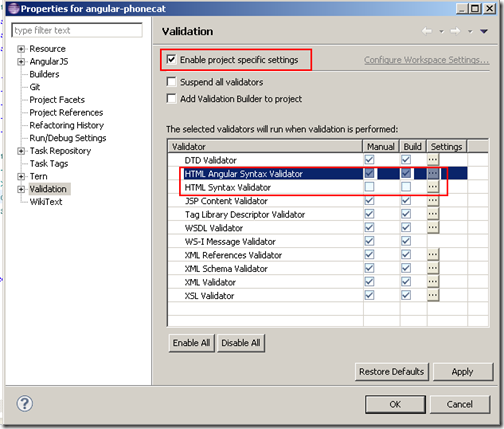
你可以禁用無法識別屬性的報警資訊,但是 AngularJS Eclipse 提供 "HTML Angular Syntax Validator",它是 "HTML Syntax Validator" 的一個擴充套件,支援 Angular 指令。若想使用 Angular 驗證器,必須啟用它,並禁用"HTML Syntax Validator" :
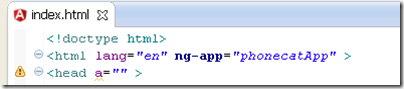
如果重新驗證,你會發現 AngularJS 指令報警資訊沒有了,但是無法識別屬性報警還是有的:
Validation & JSP
如果你使用 JSP,必須禁用 JSP Content Validator,並啟用 JSP Angular Content Validator。
繼續
自此,AngularJS Eclipse 配置完成,接下來檢查是否一切正常(tern 是否正確配置)。
HTML 編輯器
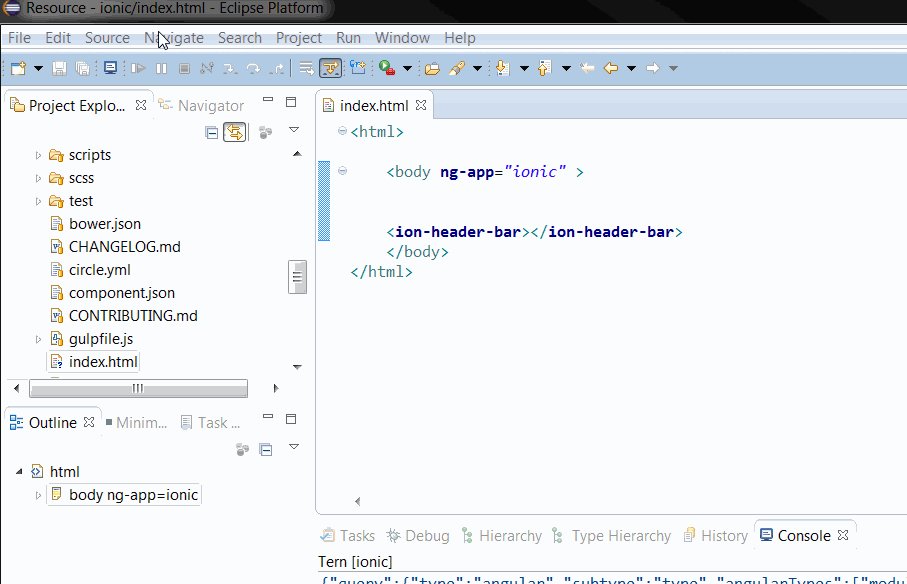
用標準的 WTP HTML,JSP 編輯器,開啟一個 HTML 檔案。
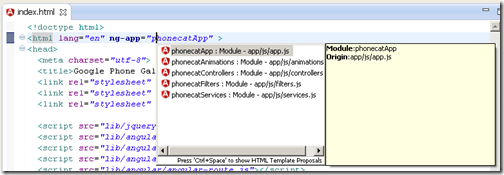
試著在 ng-app 上自動開啟你的模組:
JavaScript 編輯器
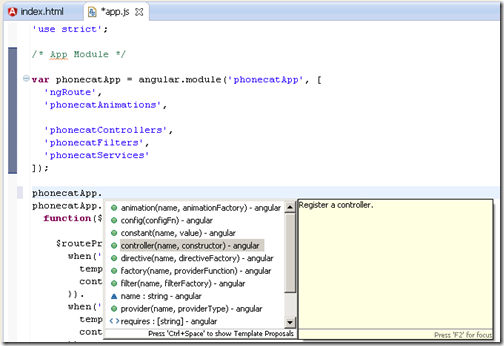
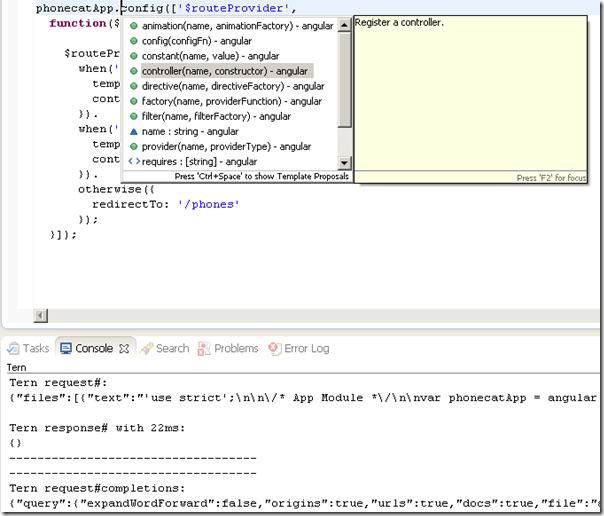
開啟一個 JavaScript 編輯器,嘗試自動開啟 Angular 模組:
這些功能是由 tern 管理的,如果不能正常工作,請參考 Troubleshooting 小節。
排除故障
如果 HTML 和 JavaScript 編輯器不能像上面那樣自動提示,意味著 tern 沒有配置好。用下面方式檢查一下錯誤:
- Error log 檢視
- Tern 控制檯
Error log 檢視
Tern 控制檯
你可以通過 Eclipse 控制檯,追蹤 node.js 和 tern 的 request/response。
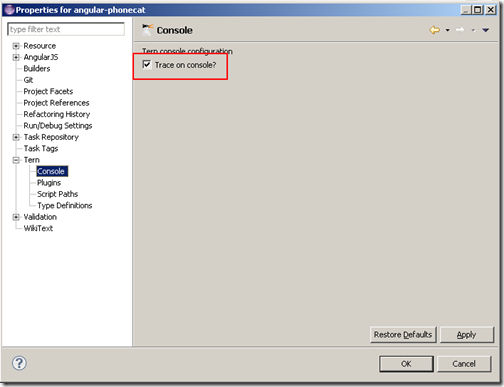
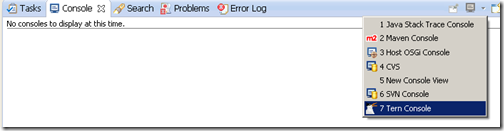
如下圖所示,必須先啟用你專案的 tern console:
注意,啟用 tern 控制檯的選項,在你的 Eclipse 上,可以為之不同。跟上圖不太一樣,不在 console 選項中,而是在 development 裡。
然後,開啟 tern 控制檯:
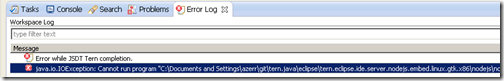
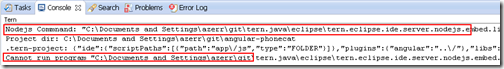
如果你嘗試使用 tern 服務,自動提醒,你會看到如下報錯資訊:
當一切沒有後,你會看到 tern 服務的 JSON request/response of the tern server。如下所示:
更多關於 tern 控制檯的資訊,請參考 Tern Console。
Angular 瀏覽器
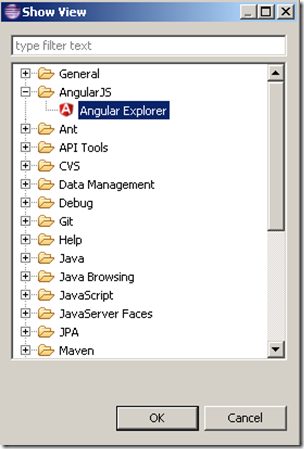
Angular 瀏覽器檢視可以顯示 Angular 元素,比如你 AngularJS 應用程式的模組和控制器。若想開啟它,點選 Eclipse 的 Window/Show View,並選擇 Angular Explorer :
之後,你可以看到你的模組、控制器等等:
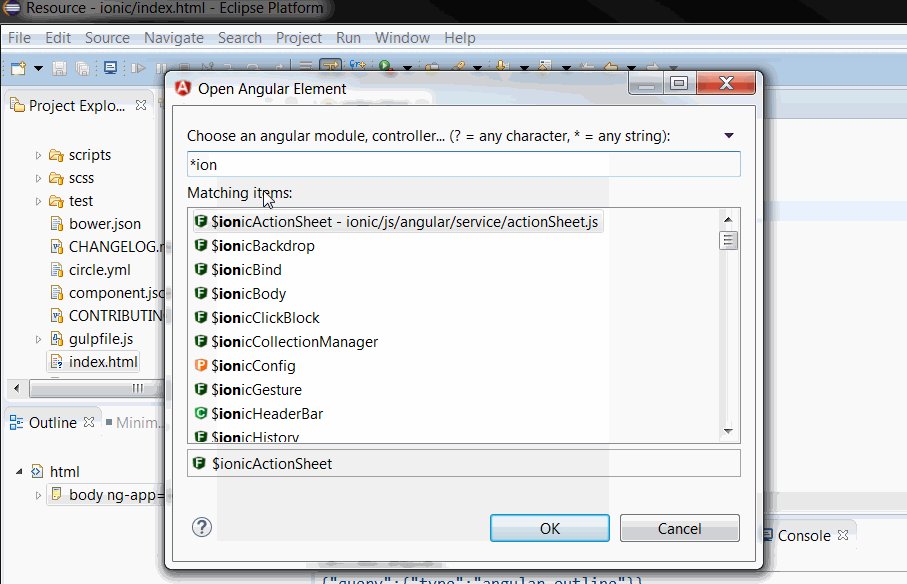
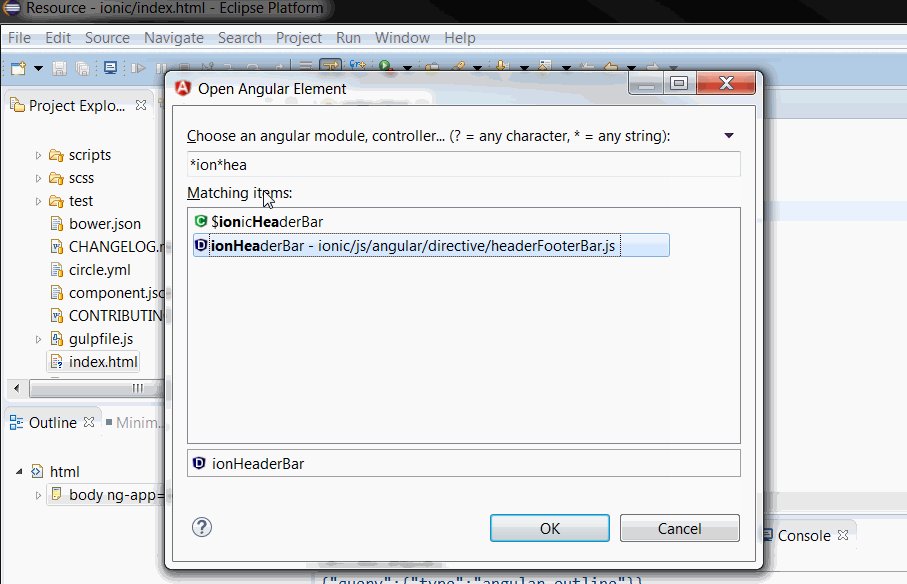
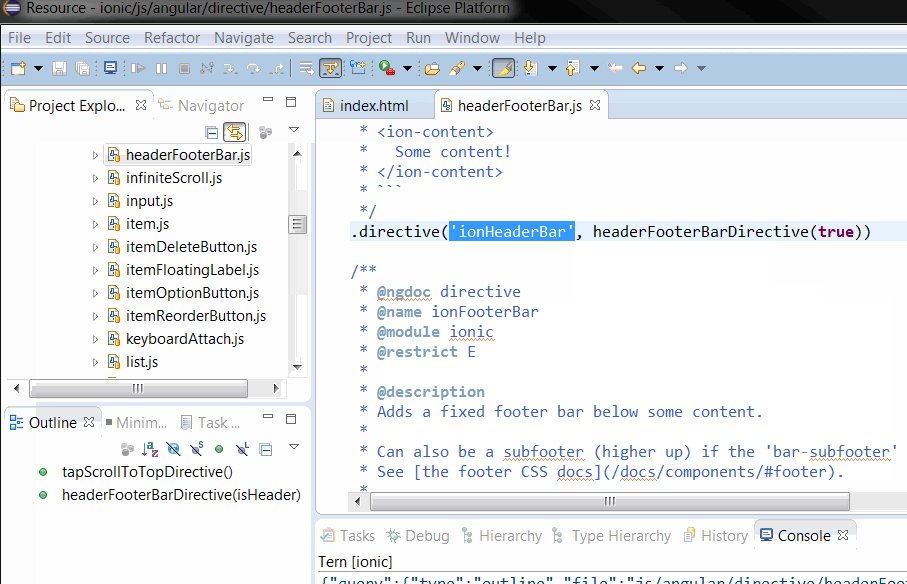
開啟 Angular 元素
當你要編輯 JavaScript 或是 HTML 檔案時,可以用 Angular 元素對話方塊檢索和開啟 angular 元素,位於 Eclipse 的 Navigate/Open Angular Element,像 module、controller、directives 等,或直接按快捷鍵 Ctrl+Shift+Z:





![onfiguration[1] onfiguration[1]](http://images2015.cnblogs.com/blog/321721/201603/321721-20160328223119019-969777213.png)
















![ularexplorer[1] ularexplorer[1]](http://images2015.cnblogs.com/blog/321721/201603/321721-20160328223149738-1481741127.png)