原生JS實現微信通訊錄
阿新 • • 發佈:2018-12-25
原生JS實現微信通訊錄
最近工作當中再一次遇到要實現一個車輛列表,要求能夠像微信通訊錄一樣,實現右側滑動,點選功能,並且滑動過程中,能夠有提示。原來用jquery實現過一次,為了精簡程式碼,現在用原生的實現一次。想必工作中大家都能用上,所以就臨時謝了一個小案例,分享給大家。本案例重在分享移動端的實現思路,程式碼和樣式可能沒有優化,大家見諒。
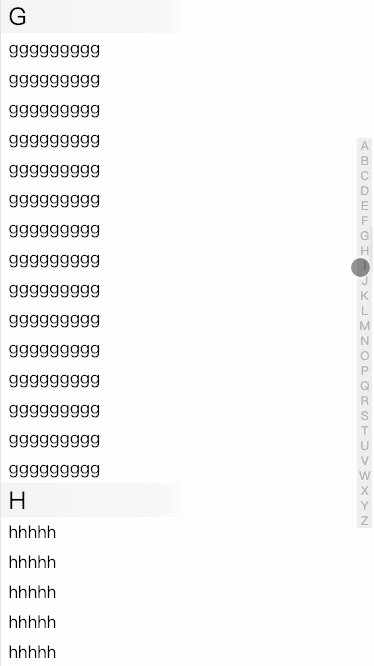
原本微信通訊錄效果:

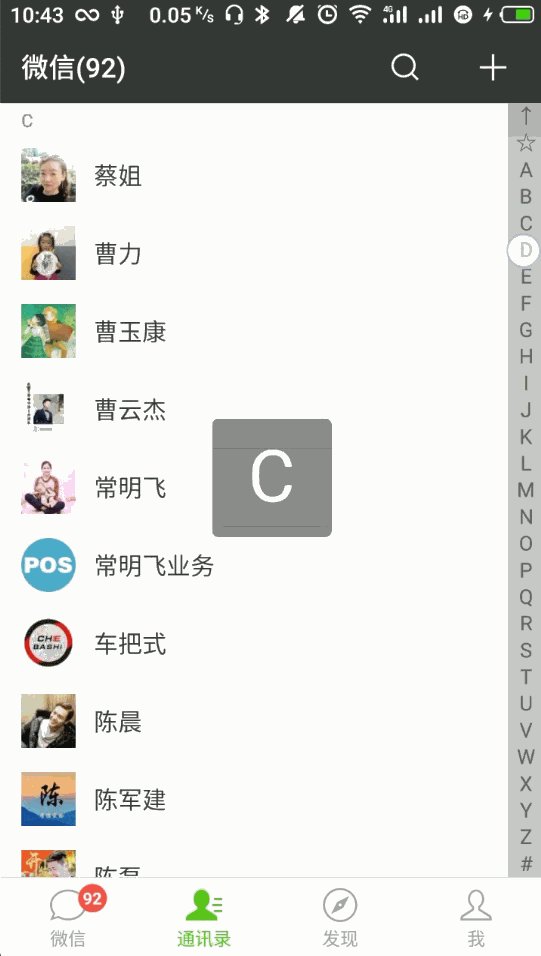
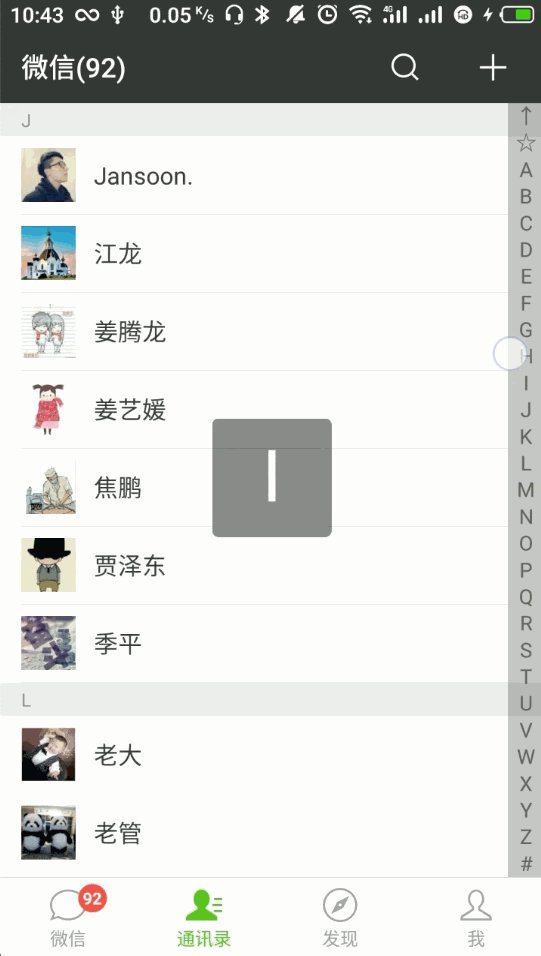
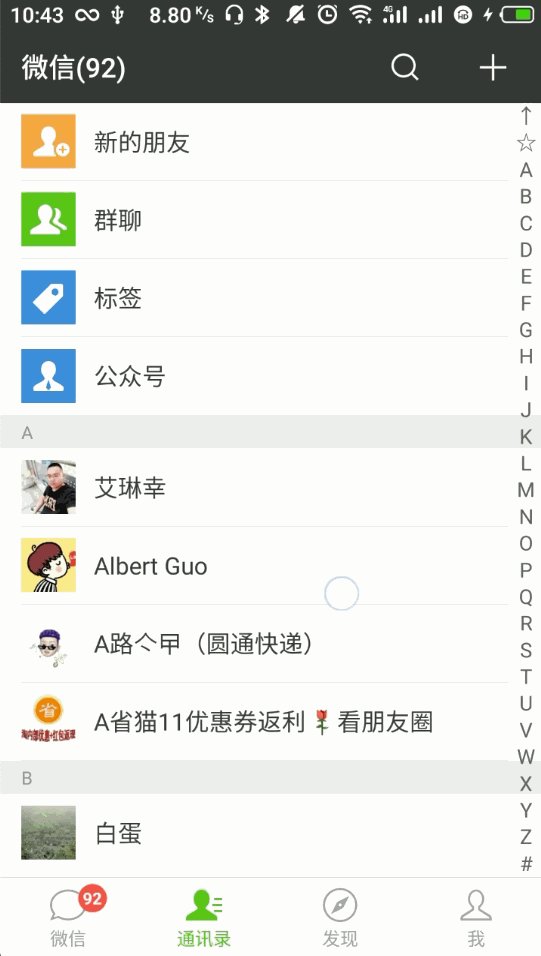
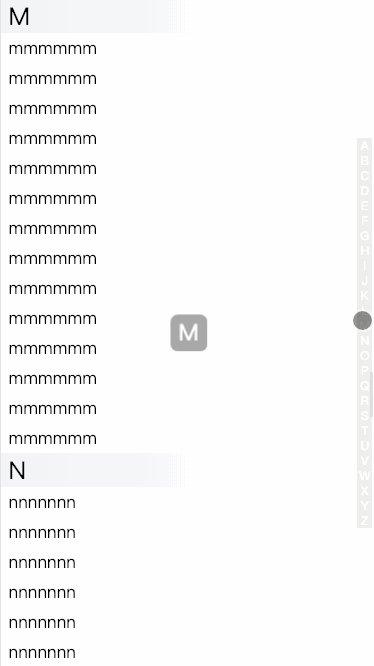
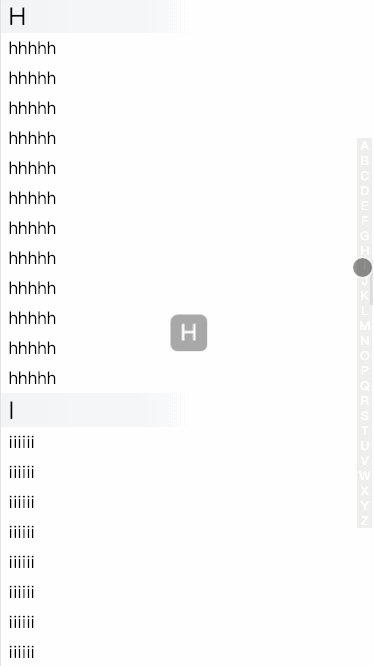
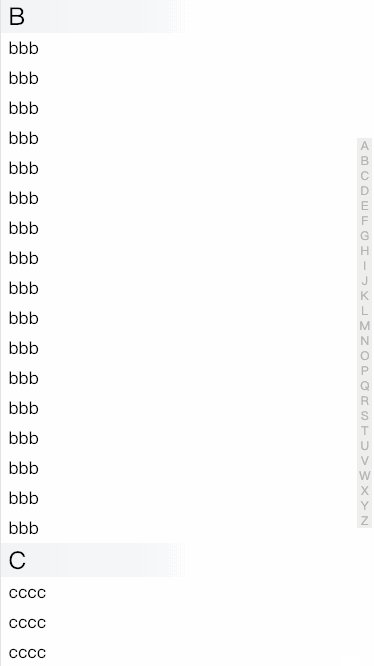
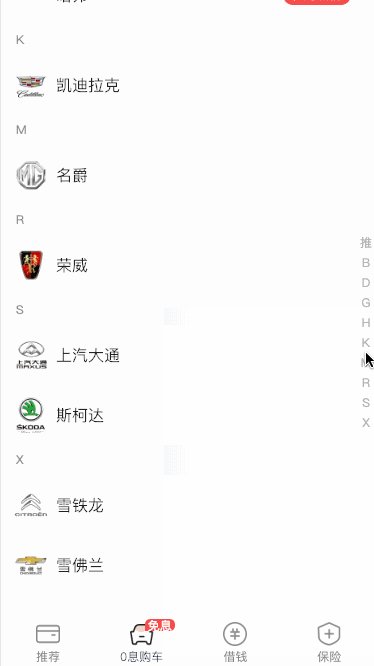
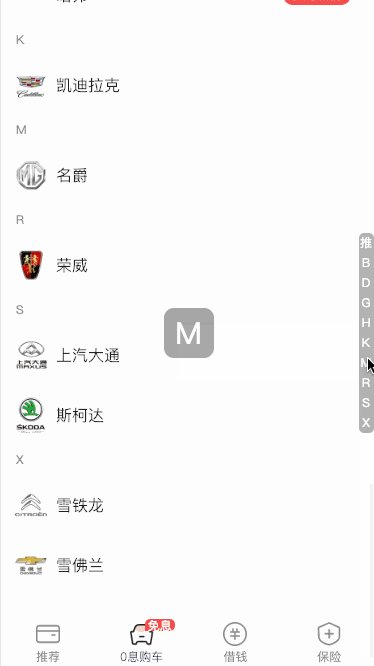
本案例效果圖:

實際工作中可以實現類似於城市列表,產品字母排序這種需求:

程式碼展示
Dom
Dom結構僅供參考,實際情況看自己需求,比如我現在工作當中使用的React框架,這個靜態的dom結構肯定不適用,不過萬變不離其宗,原理都是通過id實現的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/flexible_css.js"></script>
< css
#letters {
width: 0.3rem;
position: fixed; //固定定位很關鍵,一般右側都是固定的
right: 0.2rem;
top: 50%;
z-index: 999;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
color: #B2B2B2;
-webkit-border-radius: 0.1rem;
-moz-border-radius: 0.1rem;
border-radius: 0.1rem;
background-color: #efefef; }
#letters li {
background-color: #efefef;
display: block;
text-align: center;
width: 0.4rem;
height: 0.4rem;
line-height: 0.4rem;
font-size: 0.3rem;
text-align: center; }
.list-container #namesList dt {
font-size: 0.65rem;
background-image: linear-gradient(-90deg, #ffffff 0%, #F1F3F6 100%);
padding-left: 0.2rem; }
.list-container #namesList dd {
padding-left: 0.2rem;
line-height: 0.8rem;
font-size: 0.46rem; }
.tip {
width: 1rem;
height: 1rem;
line-height: 1rem;
text-align: center;
position: fixed;
margin: 0 auto;
z-index: 999;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.38);
-webkit-border-radius: 0.2rem;
-moz-border-radius: 0.2rem;
border-radius: 0.2rem;
font-size: 0.6rem;
color: #ffffff;
display: none; }
JS
這裡的點選跳轉並沒有用a標籤的跳轉實現,而是使用了 element.scrollIntoView() 的方式實現,這樣可以有效的避免點選後url上新增#的尷尬。
<script>
let tipDom = document.querySelector(".tip")
// 獲取右側字母DOM
let letterDom = document.querySelector("#letters")
// 右側字母觸控判斷邏輯
letterDom.addEventListener('touchmove', function (e) {
e.preventDefault()
//座標(獲取當前觸控點的座標)
let y = e.touches[0].clientY
let x = e.touches[0].clientX
//根據當前縱向座標控制內容的位置
let MaxL = letterDom.getBoundingClientRect().left;
let MaxR = letterDom.getBoundingClientRect().right;
let MaxT = letterDom.getBoundingClientRect().top
let MaxB = letterDom.getBoundingClientRect().top + letterDom.getBoundingClientRect().height;
// 判斷是否從一個字母到另一個字母
if ((x >= MaxL && x <= MaxR) && (y >= MaxT && y <= MaxB) && x && y) {
let ele = document.elementFromPoint(x, y)
let eleContent = ele.innerHTML
clickLetter(eleContent)
tipDom.innerHTML = eleContent
tipDom.style.display = 'block'
letterDom.style.background = "#B2B2B2"
letterDom.style.color = "#fff"
}
letterDom.removeEventListener("touchend", this, false)
})
letterDom.addEventListener("touchend", function (e) {
tipDom.style.display = "none"
letterDom.style.background = ""
letterDom.style.color = "#B2B2B2"
letterDom.removeEventListener("touchmove", this, false)
})
let letterDoms = document.querySelectorAll('#letters>.letter-item')
for (let i = 0; i < letterDoms.length; i++) {
const letterDom = letterDoms[i];
let letterTmp = letterDom.innerHTML
letterDom.addEventListener('click',function () {
clickLetter(letterTmp)
})
}
// 右側字母點選事件
function clickLetter(letter) {
let tmpLetter = letter.toLowerCase()
let element = window.document.getElementById(tmpLetter)
element.scrollIntoView()
}
</script>
詳細原始碼GitHub地址:
