IdentityServer(13)- 新增JavaScript客戶端
這個快速入門將展示如何構建一個JavaScript客戶端應用程式。 使用者將登入到IdentityServer,使用IdentityServer發出的訪問令牌呼叫Web API,並登出IdentityServer。
建立一個JavaScript客戶端新專案
為JavaScript應用程式建立一個新專案。 它可以只是一個空的Web專案,或者一個空的ASP.NET Core應用程式。 這個快速入門將使用一個空的ASP.NET Core應用程式。
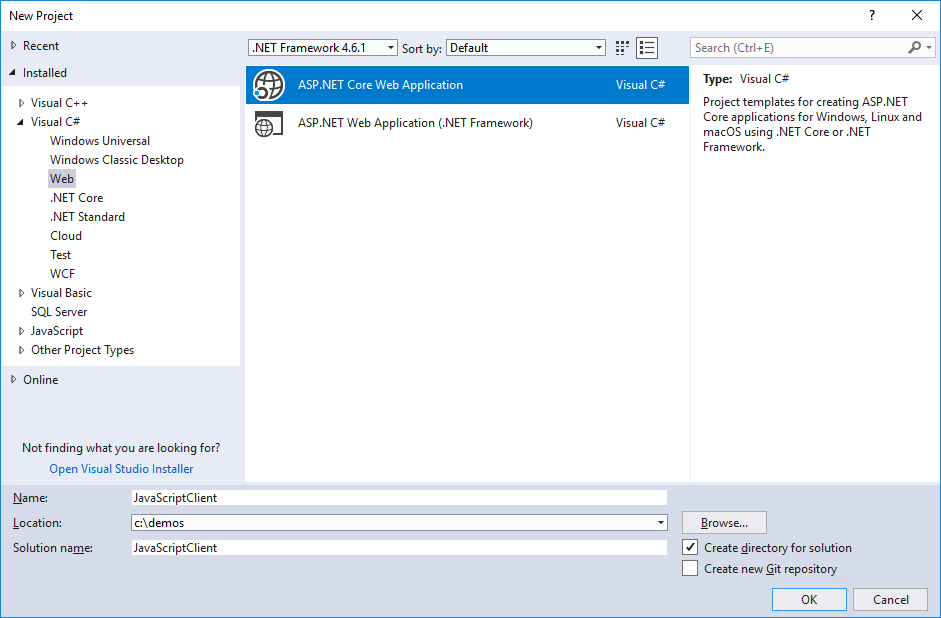
建立一個新的Asp.NET Core web應用程式:

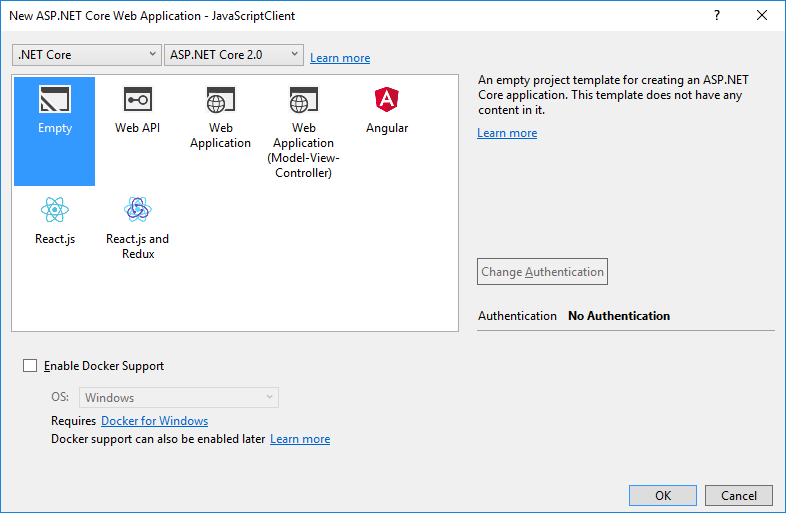
選擇“空”模版:

修改埠
將埠修改為5003,請參閱 http://www.cnblogs.com/stulzq/p/8120129.html
新增靜態檔案中介軟體
考慮到這個專案主要是為了執行客戶端,我們需要ASP.NET Core來提供靜態HTML和JavaScript檔案,這些檔案將組成我們的應用程式。 靜態檔案中介軟體被設計來做到這一點。
在Startup.cs中的Configure方法中註冊靜態檔案中介軟體:
public void Configure(IApplicationBuilder app) { app.UseDefaultFiles(); app.UseStaticFiles(); }
這個中介軟體現在將從應用程式的〜/ wwwroot資料夾中提供靜態檔案。 我們將把的HTML和JavaScript檔案放入到此檔案件中。
引用oidc客戶端
在MVC專案中,我們使用了一個庫來處理OpenID Connect協議。 在這個專案中,我們需要一個類似的庫,使用JavaScript編寫可以在瀏覽器中執行的庫。 oidc-client庫是一個這樣的庫。 它可以通過NPM,Bower,以及從github直接下載。
NPM
如果你需要使用NPM下載oidc-client庫,你需要遵循下面的步驟:
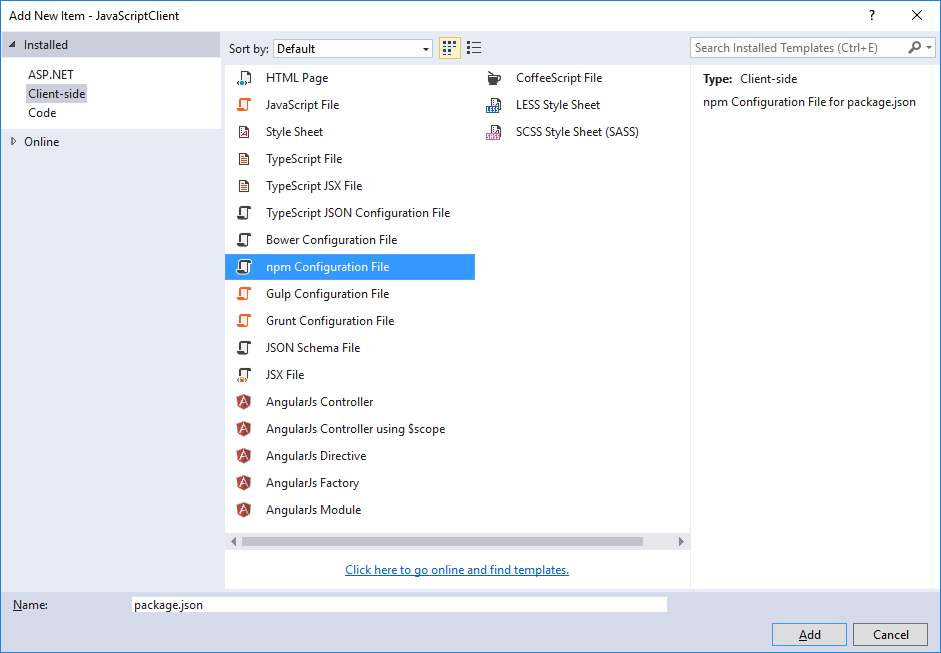
新增一個NPM的包檔案"package.json"

在package.json中新增oidc-client到devDependency:
"devDependencies": {
"oidc-client": "1.4.1"
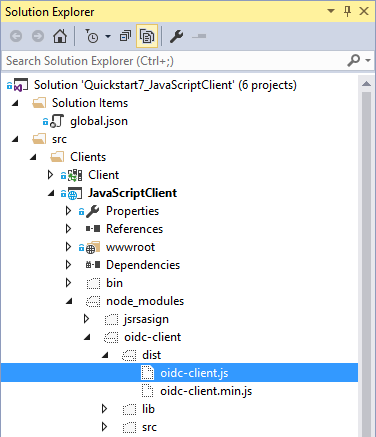
}儲存此檔案後,Visual Studio應自動將這些軟體包恢復到名為node_modules的資料夾中:

在〜/ node_modules / oidc-client / dist資料夾中找到名為oidc-client.js的檔案,並將其複製到應用程式的〜/ wwwroot資料夾中。 有更復雜的方法將你的NPM軟體包複製到〜/ wwwroot,但是這些技術已經超出了這個快速入門的範圍。
新增HTML和JavaScript檔案
接下來是將你的HTML和JavaScript檔案新增到〜/ wwwroot。 我們將新增兩個HTML檔案和一個特定於應用程式的JavaScript檔案(除了oidc-client.js庫)。 在〜/ wwwroot中,新增一個名為index.html和callback.html的HTML檔案,並新增一個名為app.js的JavaScript檔案。
index.html
這將是我們應用程式的主頁。 它將只包含用於登入,登出並呼叫Web API的按鈕的HTML。 它還將包含標籤以包含我們的兩個JavaScript檔案。 它還將包含用於向用戶顯示訊息的
標籤。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <button id="login">Login</button> <button id="api">Call API</button> <button id="logout">Logout</button> <pre id="results"></pre> <script src="oidc-client.js"></script> <script src="app.js"></script> </body> </html>app.js
這將包含我們的應用程式的主要程式碼。 首先要新增一個輔助函式來將訊息記錄到
:
function log() { document.getElementById('results').innerText = ''; Array.prototype.forEach.call(arguments, function (msg) { if (msg instanceof Error) { msg = "Error: " + msg.message; } else if (typeof msg !== 'string') { msg = JSON.stringify(msg, null, 2); } document.getElementById('results').innerHTML += msg + '\r\n'; }); }接下來,新增程式碼註冊三個按鈕的“click”事件處理程式:
document.getElementById("login").addEventListener("click", login, false); document.getElementById("api").addEventListener("click", api, false); document.getElementById("logout").addEventListener("click", logout, false);接下來,我們可以使用oidc-client庫中的
UserManager類來管理OpenID Connect協議。 它需要MVC客戶端中所需的類似配置(儘管值不同)。 新增此程式碼來配置和例項化UserManager:var config = { authority: "http://localhost:5000", client_id: "js", redirect_uri: "http://localhost:5003/callback.html", response_type: "id_token token", scope:"openid profile api1", post_logout_redirect_uri : "http://localhost:5003/index.html", }; var mgr = new Oidc.UserManager(config);接下來,
UserManager提供一個getUserAPI來知道使用者是否登入到JavaScript應用程式。 它使用JavaScript Promise非同步返回結果。 返回的使用者物件具有包含使用者身份單元的配置檔案屬性。 新增此程式碼來檢測使用者是否登入到JavaScript應用程式:mgr.getUser().then(function (user) { if (user) { log("User logged in", user.profile); } else { log("User not logged in"); } });接下來,我們要實現登入,訪問api和登出功能。
UserManager提供signinRedirect來登入使用者,signoutRedirect登出使用者。 我們在上面的程式碼中獲得的User物件也有一個access_token屬性,可以用來通過web API進行認證。 access_token將通過Bearer方案的Authorization頭(JWT)傳遞給Web API。 新增此程式碼以在我們的應用程式中實現這三個函式:function login() { mgr.signinRedirect(); } function api() { mgr.getUser().then(function (user) { var url = "http://localhost:5001/identity"; var xhr = new XMLHttpRequest(); xhr.open("GET", url); xhr.onload = function () { log(xhr.status, JSON.parse(xhr.responseText)); } xhr.setRequestHeader("Authorization", "Bearer " + user.access_token); xhr.send(); }); } function logout() { mgr.signoutRedirect(); }callback.html
一旦使用者登入到IdentityServer,該HTML檔案就是指定的redirect_uri頁面。 它將完成與IdentityServer的OpenID Connect協議登入握手。 這個程式碼全部由我們之前使用的
UserManager類提供。 登入完成後,我們可以將使用者重定向到主index.html頁面。 新增此程式碼以完成登入過程:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <script src="oidc-client.js"></script> <script> new Oidc.UserManager().signinRedirectCallback().then(function () { window.location = "index.html"; }).catch(function (e) { console.error(e); }); </script> </body> </html>為JavaScript客戶端新增客戶端註冊到IdentityServer
現在客戶端應用程式已經準備就緒,我們需要在IdentityServer中為這個新的JavaScript客戶端定義一個配置條目。 在IdentityServer專案中找到客戶端配置(在Config.cs中)。 為我們的新JavaScript應用程式新增一個新的客戶端到列表中。 它應該有以下配置:
// JavaScript Client new Client { ClientId = "js", ClientName = "JavaScript Client", AllowedGrantTypes = GrantTypes.Implicit, AllowAccessTokensViaBrowser = true, RedirectUris = { "http://localhost:5003/callback.html" }, PostLogoutRedirectUris = { "http://localhost:5003/index.html" }, AllowedCorsOrigins = { "http://localhost:5003" }, AllowedScopes = { IdentityServerConstants.StandardScopes.OpenId, IdentityServerConstants.StandardScopes.Profile, "api1" } }為webapi新增CORS,允許跨域呼叫api
最後一個必要的配置是在Web API專案中配置CORS。 這將允許Ajax呼叫從http://localhost:5003呼叫http://localhost:5001的webapi。
配置CORS
在
Startup.cs的ConfigureServices中的將將CORS服務新增到依賴注入系統:public void ConfigureServices(IServiceCollection services) { services.AddMvcCore() .AddAuthorization() .AddJsonFormatters(); services.AddAuthentication("Bearer") .AddIdentityServerAuthentication(options => { options.Authority = "http://localhost:5000"; options.RequireHttpsMetadata = false; options.ApiName = "api1"; }); services.AddCors(options => { // this defines a CORS policy called "default" options.AddPolicy("default", policy => { policy.WithOrigins("http://localhost:5003") .AllowAnyHeader() .AllowAnyMethod(); }); }); }將CORS中介軟體新增到
Configure中的管道:public void Configure(IApplicationBuilder app) { app.UseCors("default"); app.UseAuthentication(); app.UseMvc(); }執行JavaScript應用
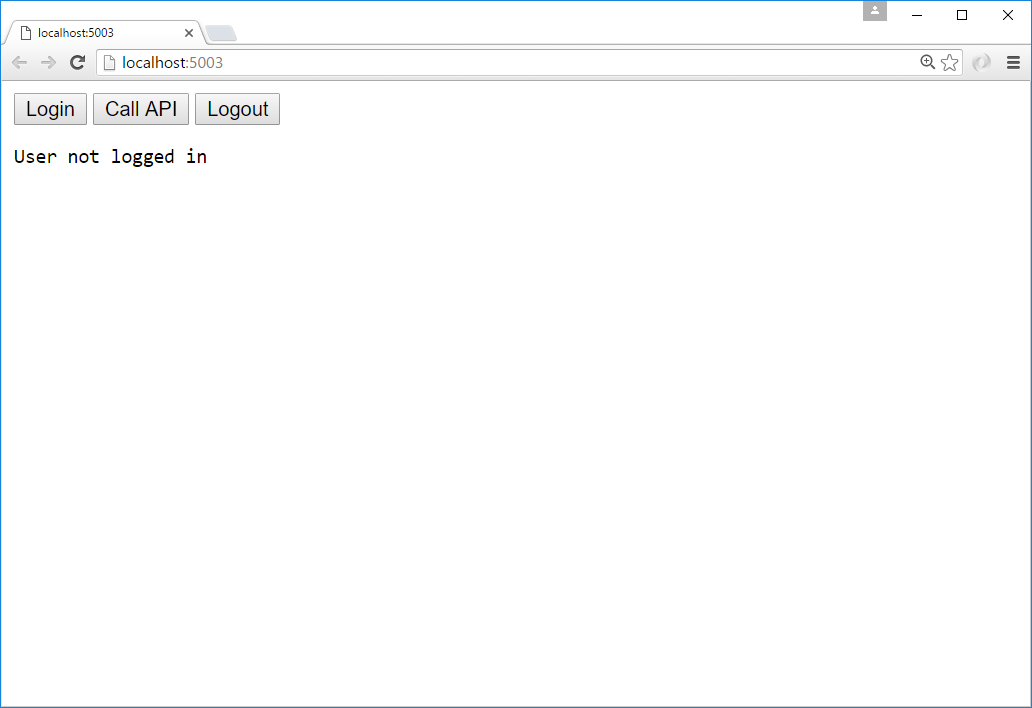
現在你應該可以執行JavaScript客戶端應用程式了:
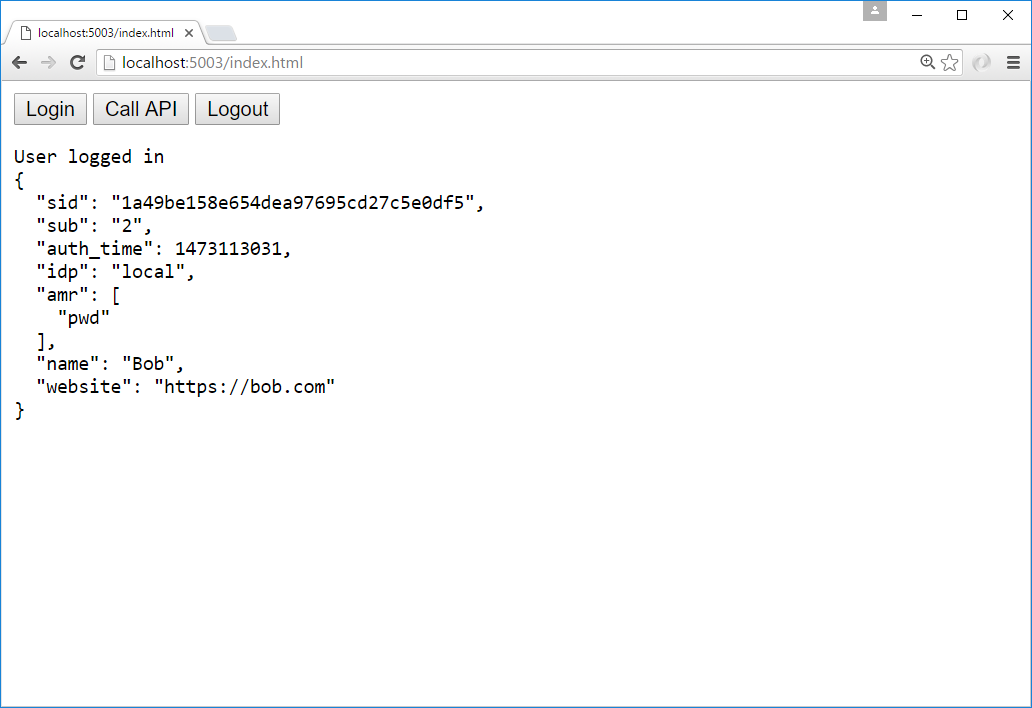
點選“Login”按鈕登入。一旦使用者返回到JavaScript應用程式,你應該看到他們的個人資料資訊:
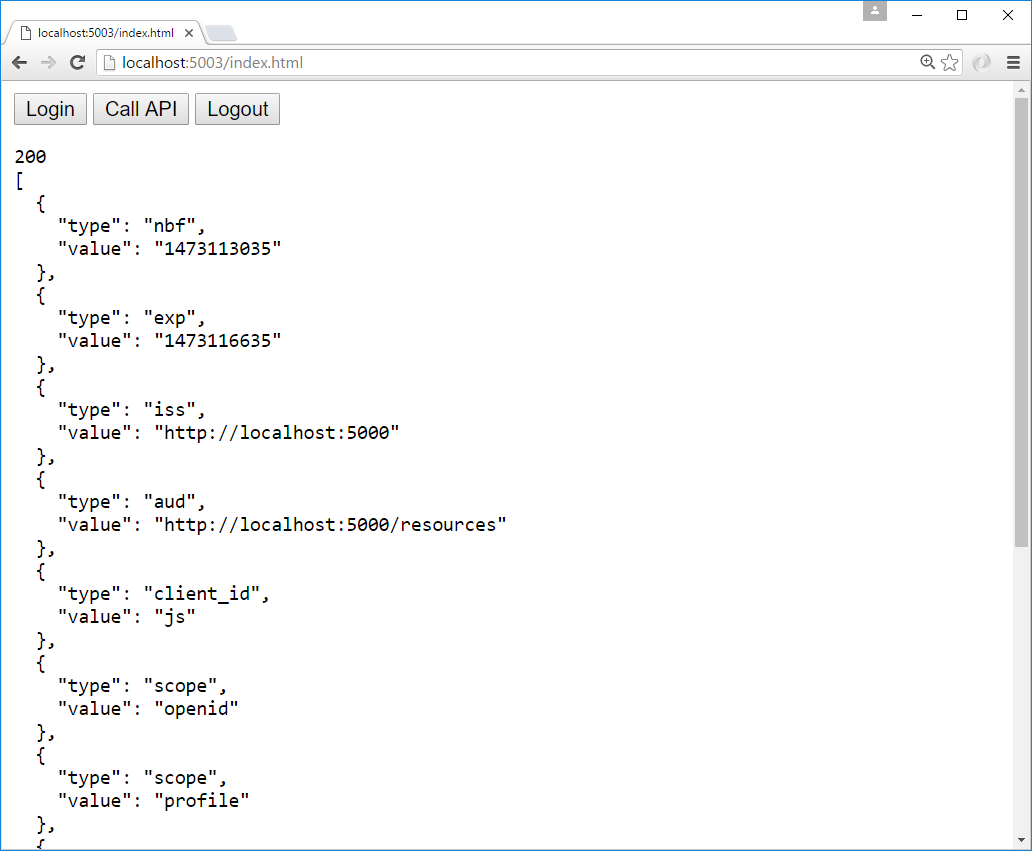
然後點選“API”按鈕來呼叫Web API:
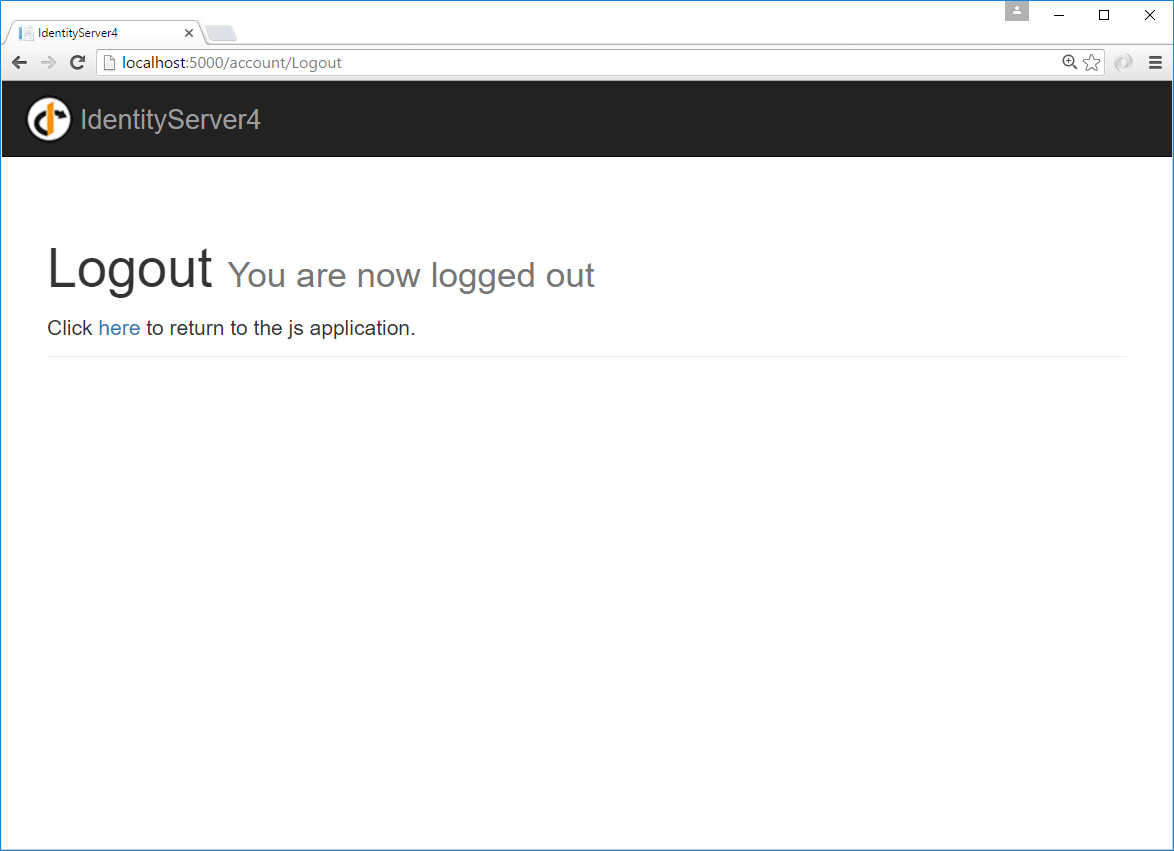
最後點選“Logout”登出使用者。
現在,您已經有了一個JavaScript客戶端應用程式的開始,該應用程式使用IdentityServer來登入,登出和驗證對Web API的呼叫。
本文程式碼:https://github.com/IdentityServer/IdentityServer4.Samples/tree/release/Quickstarts/7_JavaScriptClient
原文:https://identityserver4.readthedocs.io/en/release/quickstarts/7_javascript_client.html