快速認識和使用瀏覽器跟蹤Http服務及Http服務除錯工具
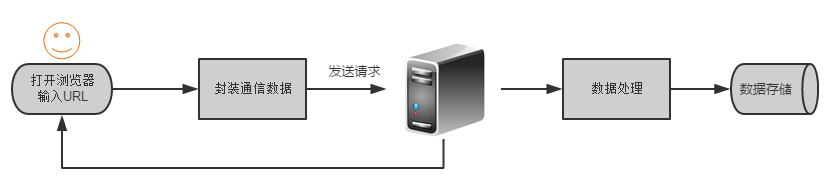
HTTP(Hyper Text Transfer Protocol)即超文字傳輸協議,是目前網際網路行業使用最為廣泛的一種網路協議,採用請求/響應模型。客戶端向伺服器傳送一個請求,請求頭包含請求的方法、URI、協議版本、以及包含請求修飾符、客戶資訊和內容的類似於MIME的訊息結構。伺服器以一個狀態行作為響應,相應的內容包括訊息協議的版本,成功或者錯誤編碼加上包含伺服器資訊、實體元資訊以及可能的實體內容。HTTP服務預設埠是80,HTTPs預設埠是443。圖1為HTTP服務簡單的處理圖。
本篇文章不會針對HTTP協議原理、底層進行大張旗鼓的分析,僅以HTTP開發者的角度進行講解,目的是為剛開始接觸HTTP服務開發或者接觸不久的同學提供幫助。在開發網際網路應用的過程中對HTTP的跟蹤極為重要,通過對HTTP通訊的跟蹤我們可以知道client傳遞了哪些資料,什麼型別什麼格式的資料,以及與HTTP相關的一些引數,響應等等,通過這些資料來診斷通訊的健康狀況,進行故障排除。HTTP在通訊的過程中將傳輸的資料分為兩部分header和body,Header又包括general header、request header、response
header、entity header。那麼我們通過什麼方式來跟蹤這些資料呢?很幸運,Chrome、firefox、IE等主流瀏覽器給開發者提供了這樣的工具。下面是作者結合自己的使用經驗進行的總結,將以Chrome為例進行講解,並且主要以network面板為主。
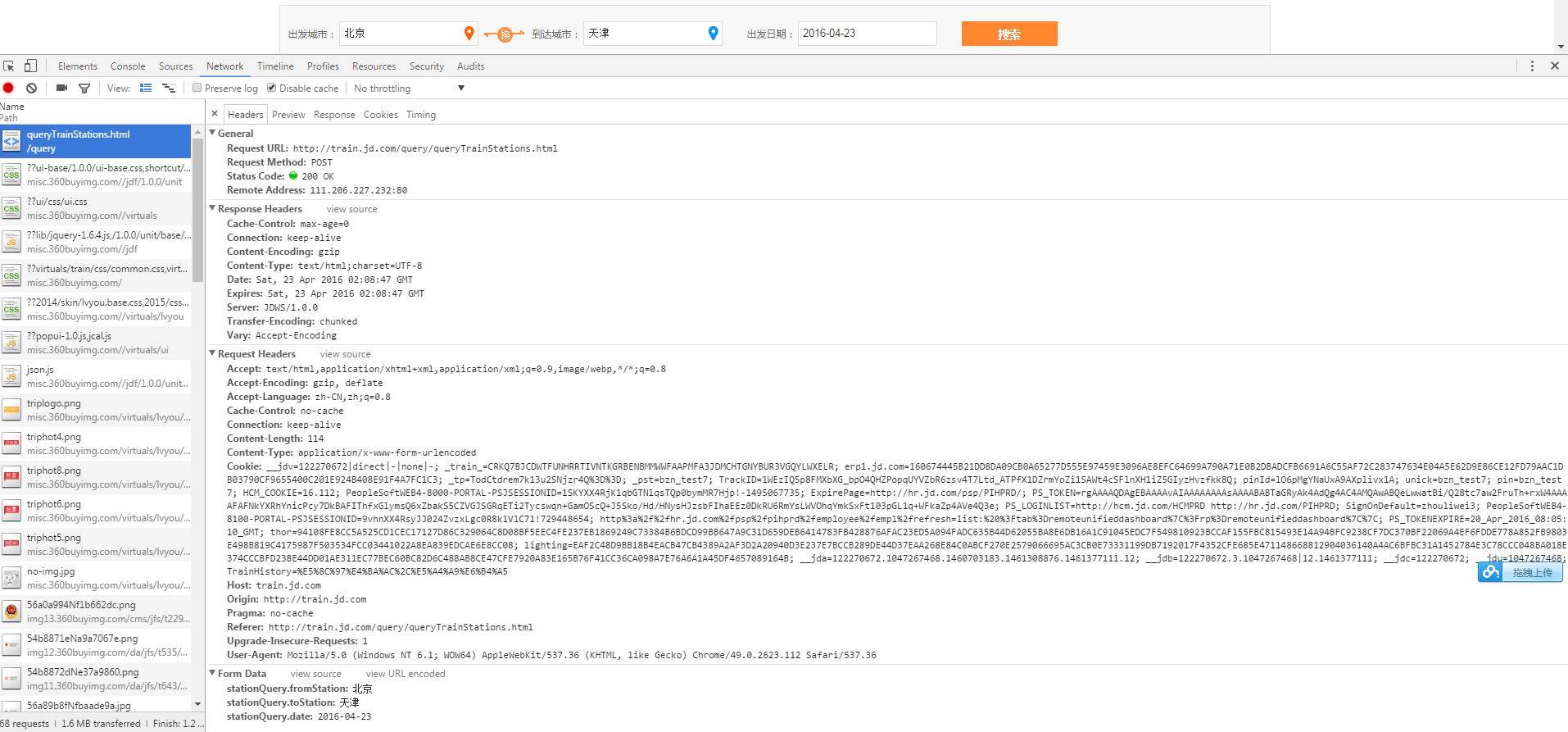
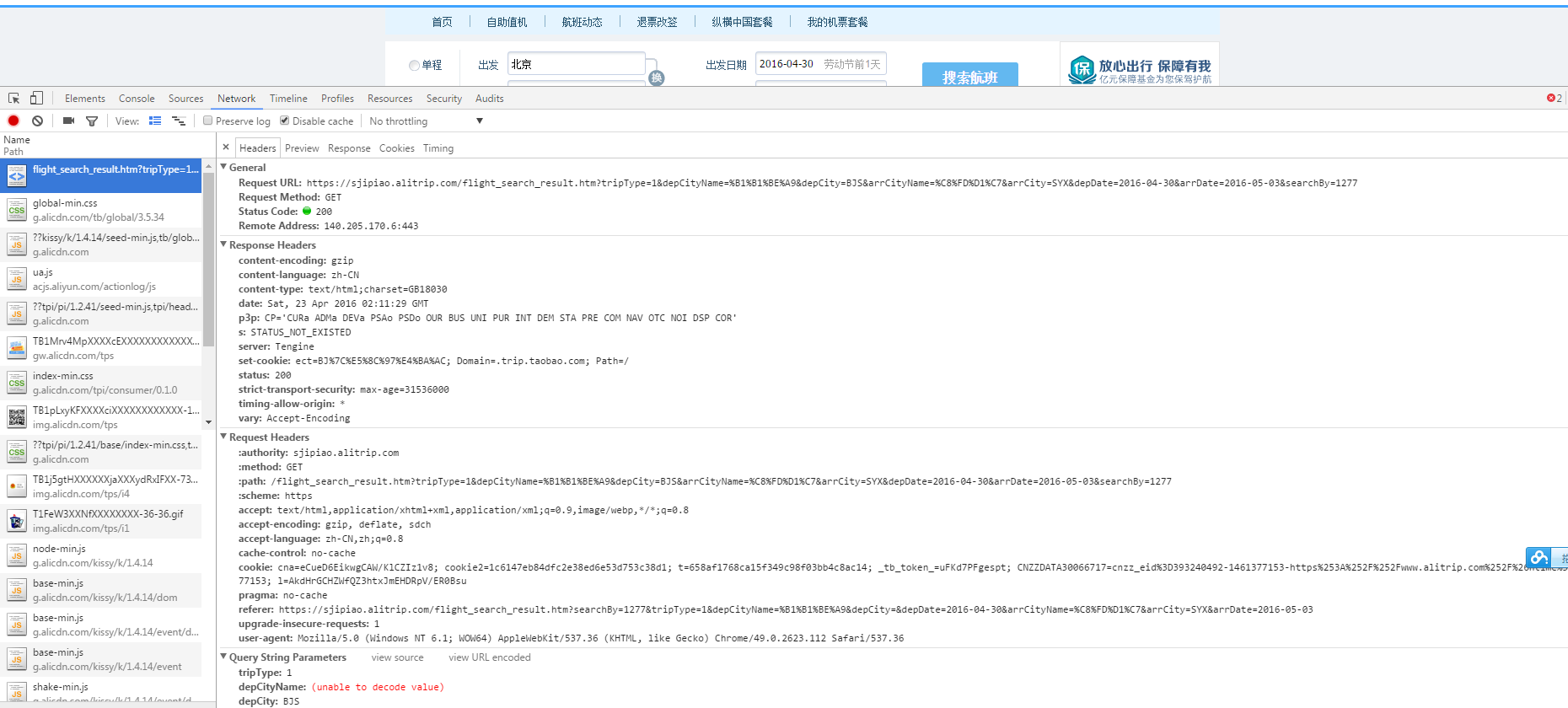
開啟Chrome瀏覽器,點選F12鍵調出開發者工具,如圖2、圖3(兩個旅行網站)
點選搜尋按鈕,在network面板中展示當前操作從請求到響應整個過程的呼叫鏈,單擊面板左側任意一個請求連線,右側將顯示該請求client-server通訊過程中的所有資料。我們一一開看下。
Headers頁籤
General
- Request URL :Client請求地址
- Request Method:請求型別 get、post、put、delete等
- Status Code:響應狀態碼 200、404、503等
- Remote Address:域名對應的真實ip:port
Request header
- Accept:客戶端/傳送端能夠接收的資料型別 text/html,application/xhtml+xml,application/xml; Accept-Encoding:瀏覽器可以支援的- web伺服器返回內容壓縮編碼型別 gzip, deflate
- Accept-Language:瀏覽器可接收的語言 zh-CN,zh;q=0.8
- Cache-Control:請求和響應遵循的快取機制,當前請求的Cache-Control不會影響另一個請求的快取處理。private(預設)、no-cache、must-revalidate、max-age。這個引數有幾種不同的使用場景:
- 開啟一個新的視窗。private、no-cache、must-revalidate會重新請求伺服器; max-age在超過時間年齡值時才會重新請求。
- 位址列回車。private、must-revalidate只有第一次時會請求伺服器; no-cache每次都會請求;max-age在超過時間年齡值時才會重新請求。
- 後退按鈕。只有no-cache每次都重新請求伺服器。
- 重新整理。全部重新請求伺服器
- Connection: 是否保持與伺服器的tcp長連線。keep-alive(預設)、close。Keep-alive代表服務會保留當前連線一段時間被其他請求重複使用;close代表請求之後關閉連線。
- Content-Length: 請求體的長度
- Content-Type: 請求內容的格式/型別 application/x-www-form-urlencoded application/json
- Cookie: 客戶端快取的Cookie,在請求傳送時會發送到服務端
- Host: 請求的伺服器域名
- Referer: 當前請求的來源
- User-Agent: 發出請求的客戶端資訊 Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.112 Safari/537.36
Form data(post)
這個版塊是在Request Method為post請求型別時顯示的post表單資料。
例如:
stationQuery.fromStation:北京
stationQuery.toStation:天津 stationQuery.date: 2016-04-23
Query String Parameter(get)
這個版塊是在Request Method為get請求型別時向服務端傳遞的請求引數。
例如:
- type:inbound
- depCityCode:BJS
- depCity:北京
- arrCityCode:SYX
- arrCity:三亞
- depDate:2016-04-30
- arrDate:2016-05-03
Response header
- Cache-Control:請求和響應遵循的快取機制
- Connection:是否保持與伺服器的tcp長連線。keep-alive(預設)、close。Keep-alive代表服務會保留當前連線一段時間被其他請求重複使用;close代表請求之後關閉連線。
- Content-Type:響應內容的格式/型別text/html;charset=UTF-8標識返回的內容是文字型別,html格式。
- Content-Encoding:web伺服器支援的返回內容壓縮編碼型別 gzip
- Content-Language:響應體的語言
- Content-Length:響應體的長度
- Date: 訊息發出時間(GMT) Sat, 23 Apr 2016 07:47:54 GMT GMT+8=北京時間
- Expires: 響應過期時間
Transfer-Encoding:檔案傳輸編碼chunked標識傳輸內容長度不確定,如果以gzip方式輸出時,就不必申請一個很大的位元組陣列了,可以一塊一塊的輸出,更科學,佔用資源更少。 - Vary: 提示使用快取響應還是從原始伺服器請求,即當快取中存在一個未過期的響應是否能被後續的請求服用,Accept-Encoding、User-Agent。如果vary的值中返回了User-Agent,那麼通過不同的瀏覽器開啟相同的頁面都會重新請求伺服器;如果Vary中沒返回User-Agent,那麼客戶端快取把它看成是相同的頁面,相同的請求,直接給使用者返回快取的內容;如果返回的值是Accept-Encoding,將請求頭資訊中的Accept-encoding欄位的值(gzip等)作為快取的key;如果vary的值為*表示快取不會去做判斷;
Preview頁籤
Preview頁籤展示請求響應後的預覽。
Response頁籤
Response頁籤顯示響應的具體內容。
Cookie頁籤
Cookie頁籤以key-value形式展示客戶端所有的Cookie資訊。
Timing頁籤
Timing頁籤展示的是從請求開始到響應結束整個過程每個階段經歷的時間或者說耗時。
到這裡就基本介紹完了Chrome network面板的所有屬性(其他瀏覽器大同小異),掌握了這些知識點在開發除錯HTTP應用的過程中會非常的得心應手。
好記性不如爛筆頭,下面是我記錄的一些常見HTTP服務錯誤程式碼:
- 400 網頁不存在或請求引數語法有誤
- 401 賬戶無訪問許可權
- 403 網站沒有繫結預設首頁或者繫結預設首頁錯誤
- 404 訪問的資源不存在,服務宕機
- 500 伺服器內部錯誤
- 502 閘道器錯誤,服務宕機
- 503 由於臨時過載或維護,伺服器無法處理請求
HTTP應用問題處理的步驟一般是檢查URL是否寫錯、網路是否正常、DNS是否解析正確、應用自身程式碼問題。
接下來介紹兩款比較不錯HTTP服務測試工具,firefox的RESTClient和Chrome的Postman。
先來看下firefox的RESTClient。RESTClient是由中國人開發的基於瀏覽器的測試工具,是firefox的一個外掛,操作簡單,使用者可以方便的根據需求建立和測試HTTP請求。
一、安裝
開啟firefox瀏覽器,在附件元件中搜索RESTClient,在查詢列表中點選安裝按鈕,安裝完需要重啟瀏覽器。圖4 顯示的RESTClient快捷鍵位置。
二、使用
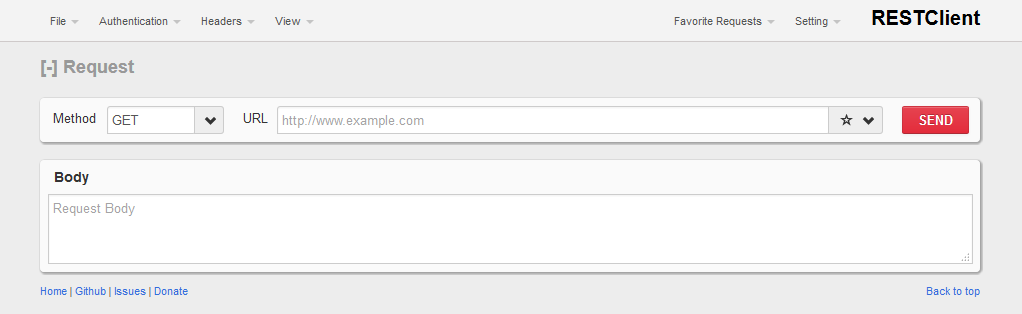
點選圖4 RESTClient快捷鍵,開啟工具面板如圖5,
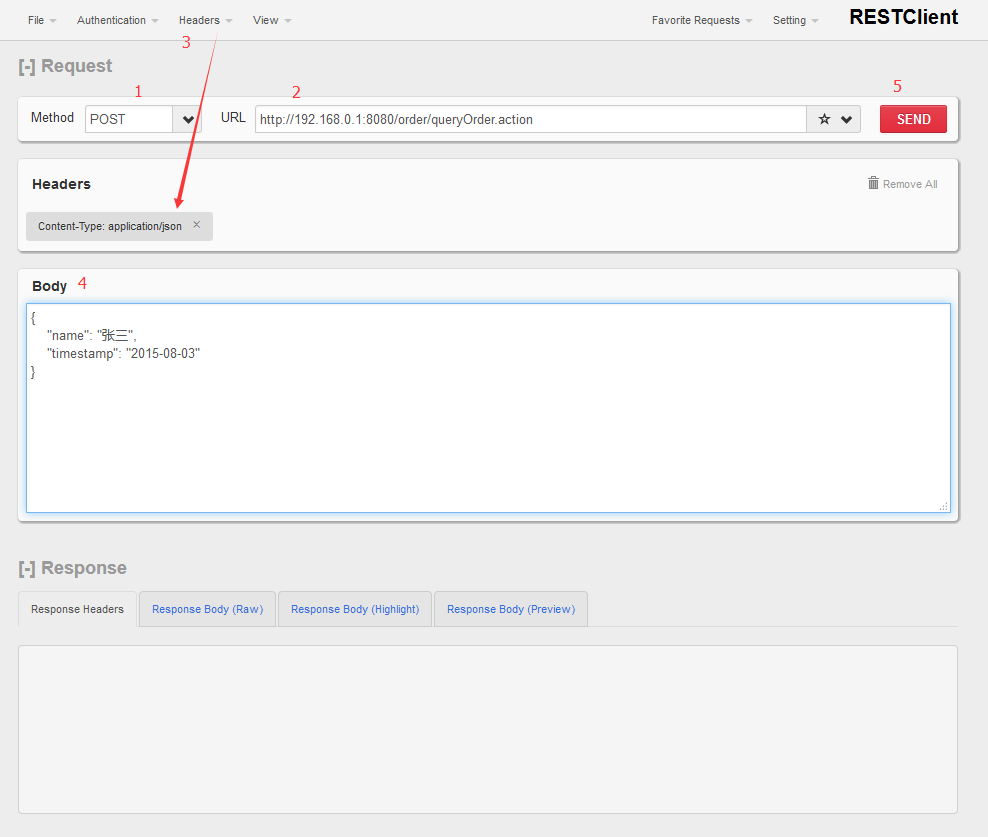
在面板中我們可以配置request headers、request method、request url、body等等,最後點選SEND按鈕傳送請求,響應結果將顯示則Response頁籤,如圖6。
在主面板我們還可以配置Content-type為application/x-www-form-urlencoded;charset=UTF-8,此時Body格式為msg={“name”:”張三”,”timestamp”:”2015-08-13”};我們還可以處理get請求、配置請求許可權、通過Favorite Requests保持常用請求等等。
另外一個優秀的HTTP服務測試工具是Chrome的Postman。Postman是一款功能強大的網頁除錯與傳送網頁HTTP請求的Chrome外掛,是一個API針對性較強的桌面視覺化測試工具。
一、安裝
開啟Chrome瀏覽器,在工具欄的擴充套件工具中搜索Postman,在查詢列表中進行安裝操作。安裝完後需要在擴充套件程式中啟用Postman,設定後會在桌面顯示快捷方式(如圖7)
二、使用
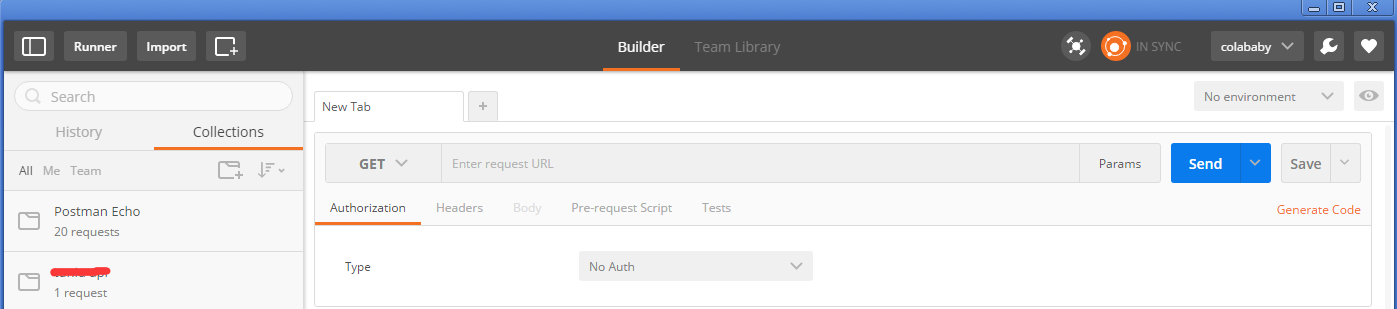
雙擊快捷方式,進入Postman主介面,如圖8
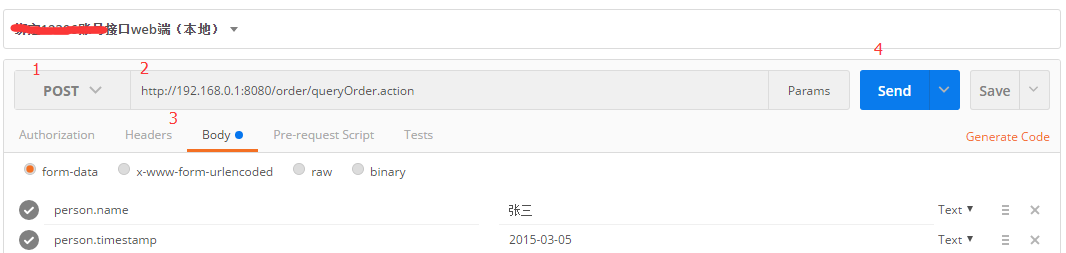
在Postman主介面,左側是儲存的測試用例列表,右側為請求引數配置、響應結果面板。請求引數配置如圖9。
在請求引數配置頁籤,我們還可以配置get請求、通過Authorization配置許可權、配置任意Headers、設定body格式(application/x-www-form-urlencoded、application/json等)、通過save按鈕將請求例項儲存到左側測試用例列表。
RESTClient和Postman需要大家去發現他們更好、更多的功能,將它們的優勢發揮到最大,使用問題可以和我交流。
通過這篇文章,我們瞭解到瞭如何使用瀏覽器開發者工具跟蹤HTTP服務,故障排除,以及介紹了兩款優秀的HTTP測試工具,希望能給大家帶來幫助(送人玫瑰,手留餘香)。