Hbuider APP打包流程
1,下載HBuilder,註冊並登陸。首先開啟“檔案”-“新建”-“移動APP”,輸入“應用名稱”,“位置”可以根據需要自己選擇即可,“選擇模板”建議選擇空模板;
2,新建完成後, 在專案管理器會顯示新建的專案目錄,其中css,img,js和index.html這幾個檔案可刪可改可替換。
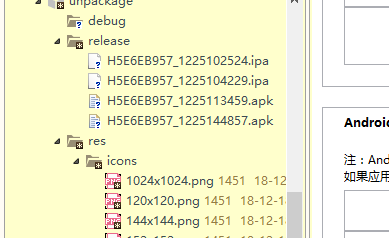
unpackage資料夾是放置app圖示和啟動介面的圖片。
manifest.json檔案是移動App的配置檔案,用於指定應用的顯示名稱、圖示、應用入口檔案地址及需要使用的裝置許可權等資訊,使用者可通過HBuilder的視覺化介面檢視或者原始碼檢視來配置移動App
3,如果刪除了css,img,js資料夾和index.html檔案,就把其他自己的專案檔案對應複製到資料夾中,注意html檔案中的引用路徑需要保持正確。
如下圖自己拷貝的專案:
4, 檔案複製完成後,重新整理更新下,雙擊開啟manifest.json檔案來配置App。
appid:點選雲端獲取。版本號:根據需要來編輯。頁面入口:預設是index.html,根據自己專案需要,更改APP的啟動頁面。應用描述:自己隨便填。應用是否全屏顯示:勾上就全屏顯示。
5,圖示配置:點選頁面下方的圖示配置,配置APP顯示圖示。
1)點選"+"號的正方形方框,選擇圖示素材的路徑找到圖示素材,再點選" 自動生成所有圖示並替換"按鈕,完成圖示生成和替換。

2),生成的圖示自動在unpackage資料夾下

6,啟動圖片(splash)配置,點選切換到啟動圖片配置
1),啟動選項:預設
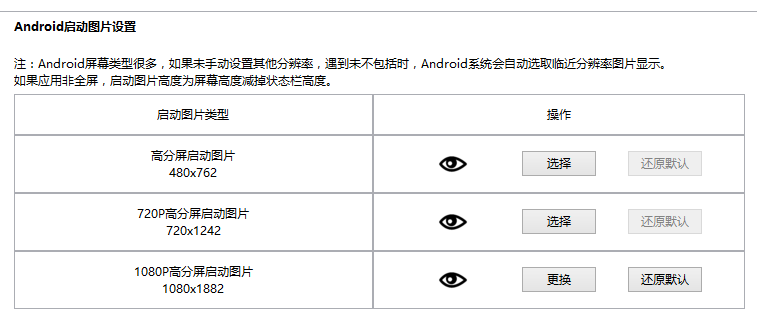
2),啟動圖片設定,根據自己需要是Android還是iOS平臺,再根據不同裝置對應做出啟動圖片
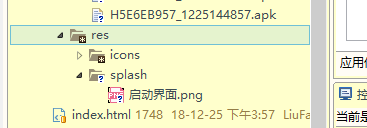
3),在unpackage→res檔案下新建個檔案命名"splash",把做好的啟動圖片放到這個檔案裡面。

4),在啟動圖片設定裡點選"選擇

7,SDK配置:有需要就配置,沒有就預設就行。
8,模組許可權配置:有需要就配置,沒有就預設就行。
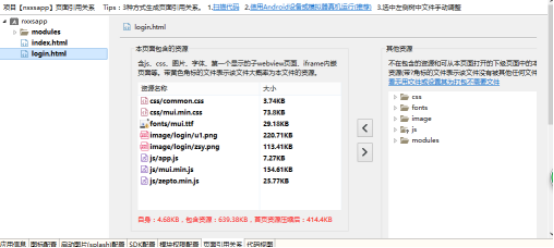
9,頁面引用關係:
首先點選“掃描程式碼”,再點選左邊index.html檔案
該功能是什麼意思:點選左側html檔案,右側會顯示不同的檔案,圖片等。可以表示左側html檔案載入時所需要的資源。

10,程式碼檢視:在程式碼視圖裡檢視設定是否正確,確定後ctrl+s儲存好。
11,設定好配置選項,正式進入打包階段
HBuilder裡點:"發行"-"發行為原生安裝包"開始打包
iOS打包
1),這裡如果選擇越獄包就不需要蘋果證書,一路預設設定就可以打包成功,但是打包的App只能安裝在越獄過的手機,沒越獄安裝不了。
2),如果使用蘋果證書,這裡推薦一個申請iOS證書的工具 Appuploader。免蘋果付費開發者賬號,直接使用普通蘋果id,就能使用Appuploader申請ios測試證書,打包ipa安裝到非越獄裝置。
工具的安裝網址:http://www.applicationloader.net/blog/zh/72.html
免開發者賬號申請iOS證書教程:http://www.applicationloader.net/blog/zh/1073.html
12,提交成功後點擊確定,就可以檢視App打包狀態
點擊發行,=》檢視app打包狀態看
等打包成功,就可以點手動下載,通過第三方工具 蘋果助手安裝到ipad上了。

13,除錯和安裝模擬器
如果你需要在電腦本機進行除錯那就需要安裝模擬器,請參考http://ask.dcloud.net.cn/article/151如何安裝配置手機模擬器,或者在HBuilder裡→→執行→→手機執行→→如何安裝配置手機模擬器進入檢視。
如果需要安裝到手機進行真機除錯,把手機用資料線連線到電腦,然後重新啟動HBuilder→→執行→→手機執行→→連線上真機。
