ExtJS常用佈局詳解
ExtJS的容器元件都可以通過設定layout引數來選擇佈局改變顯示風格,
它的有效值有:
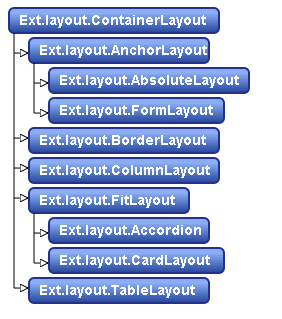
absolute:控制位置,accordion:手風琴佈局,anchor:控制大小,border:邊界式佈局,card:卡片佈局,column:列布局,fit:填充式佈局,form:表單佈局,table:表格式佈局
一共9種,在這裡簡單總結一下

absolute:Absolute佈局的目的是為了擴展布局的屬性,使得佈局更容易使用
accordion:accordion佈局也稱手風琴佈局,在accordion佈局下,在任何時間裡,只有一個面板處於啟用狀態。其中每個面板都支援展開和摺疊。注意:只有Ext.Panels和所有Ext.panel.Panel子項,才可以使用accordion佈局。
anchor:Anchor佈局將使元件固定於父容器的某一位置,試用Anchor佈局的子元件尺寸相對於容器的尺寸,即父容器的大小發生變化時,試用Anchor佈局的元件會根據規定重新渲染位置和大小。Ext.onReady(function(){ var viewport = new Ext.Viewport({ layout:'border', items:[{ region: 'west', width: 200, layout: 'accordion', layoutConfig: { titleCollapse: true, animate: true, //是否使用動畫效果 activeOnTop: false }, items: [{ title: '我的好友', //必須加上title引數,accordion佈局中沒有提供預設標題,不加一定會出錯 html: '我的好友' },{ title: '陌生人', html: '陌生人' },{ title: '黑名單', html: '黑名單' }] },{ region: 'center', split: true, border: true }] }); });
AnchorLayout佈局沒有任何的直接配置選項(繼承的除外),然而在使用AnchorLayout佈局時,其子元件都有一個anchor屬性,用來配置此元件在父容器中所處的位置。
anchor屬性為一組字串,可以使用百分比或者是數字來表示。配置字串使用空格隔開。
Ext.OnReady(function() { var panel1 = new Ext.Panel({ title: "panel1", height: 100, anchor: '-50', html: "高度等於100,寬度=容器寬度-50" }); var panel2 = new Ext.Panel({ title: "panel2", height: 100, anchor: '50%', html: "高度等於100,寬度=容器寬度的50%" }); var panel3 = new Ext.Panel({ title: "panel3", anchor: '-10, -250', html: "寬度=容器寬度-10,高度=容器寬度-250" }); var win = new Ext.Window({ title: "Anchor Layout", height: 400, width: 400, plain: true, layout: 'anchor', items: [panel1, panel2,panel3] }); win.show(); });
border:邊框佈局,他將整個區域分成了東、西、南、北、中五個部分,除了中間部分以外,其他部分都是可以省略的,
Border佈局也稱邊界佈局,他將頁面分隔為west,east,south,north,center這五個部分,我們需要在其items中指定試用region引數為其子元素指定具體位置。注意:north和south部分只能設定高度(height),west和east部分只能設定寬度(width)。north south west east區域變大,center區域就變小了。
引數 split:true 可以調整除了center四個區域的大小。
引數 collapsible:true 將啟用摺疊功能,title必須設定,因為摺疊按鈕是出現標題部分的。
center 區域是必須使用的,而且center區域不允許摺疊。center區域會自動填充其他區域的剩餘空間。尤其在ExtJS4.0中,當制定佈局為border時,沒有指定center區域時,會出現報錯資訊。
Ext.onReady(function(){
var viewport = new Ext.Viewport({
layout: 'border',
items: [
{region:'north',title:"north",height:100},
{region:'south',title:'south',height:100},
{region:'east',title:'east',width:100},
{region:'west',title:'west',width:100},
{region:'center',title:'center'}
]
});
});card:卡片佈局,類似於卡片一樣一張張顯示,可以用來實現“嚮導”效果,注意:由於此佈局本身不提供分佈導航功能,所以需要用自己開發該功能。由於只有一個面板處於顯示狀態,那麼在初始時,我們可以試用getNext()或getPrev()來得到下一個或上一個面板。然後使用setDisabled方法來設定面板的顯示。
Ext.onReady(function(){
var navHandler = function(direction){
var wizard = Ext.getCmp('wizard').layout;
var prev = Ext.getCmp('move-prev');
var next = Ext.getCmp('move-next');
//當前顯示子面板是靠activeItem來控制的
var activeId = wizard.activeItem.id;
if (activeId == 'card-0') { //顯示索引為0的子面板
if (direction == 1) {
wizard.setActiveItem(1);
prev.setDisabled(false);
}
} else if (activeId == 'card-1') {
if (direction == -1) {
wizard.setActiveItem(0);
prev.setDisabled(true);
} else {
wizard.setActiveItem(2);
next.setDisabled(true);
}
} else if (activeId == 'card-2') {
if (direction == -1) {
wizard.setActiveItem(1);
next.setDisabled(false);
}
}
};
var viewport = new Ext.Viewport({
layout:'border',
items:[{
region: 'west',
id: 'wizard',
width: 200,
title: '某某嚮導',
layout:'card',
activeItem: 0,
bodyStyle: 'padding:15px',
defaults: {
border:false
},
bbar: [{
id: 'move-prev',
text: '上一步',
handler: navHandler.createDelegate(this, [-1]),
disabled: true
}, '->',{
id: 'move-next',
text: '下一步',
handler: navHandler.createDelegate(this, [1])
}],
items: [{
id: 'card-0',
html: '<p>第一步,一共三步</p>'
},{
id: 'card-1',
html: '<p>第二步,一共三步</p>'
},{
id: 'card-2',
html: '<p>第三步,一共三步,最後一步了。</p>'
}]
},{
region: 'center',
split: true,
border: true
}]
});
});column:列布局,這種佈局的目的是為了建立一個多列的格式。其中每列的寬度,可以為其指定一個百分比或者是一個固定的寬度。column佈局沒有直接的配置選項(繼承的除外),但column佈局支援一個columnWidth屬性,在佈局過程中,試用columnWidth指定每個面板的寬度。
Ext.onReady(function(){
var viewport = new Ext.Viewport({
layout:'column',
items: [{
title: 'Column 1',
columnWidth: .25 //注意items中每個子元件的columnWidth引數為0~1之間的一個小數,標識每個子元件在整體中所佔的百分比,總和為1
},{
title: 'Column 2',
columnWidth: .4
},{
title: 'Column 3',
columnWidth: .35
}]
});
});fit:填充式佈局,在Fit佈局中,子元素將自動填滿整個父容器。注意:在fit佈局下,對其子元素設定寬度是無效的。如果在fit佈局中放置了多個元件,則只會顯示第一個子元素。典型的案例就是當客戶要求一個window或panel中放置一個grid元件,grid元件的大小會隨著父容器的大小改變而改變。
Ext.onReady(function(){
new Ext.Panel({
title:"父容器",
width:300,
height:300,
layout: 'fit',
renderTo:Ext.getBody(),
items: [{title:"子元件"}]//注意這裡只需要一個物件
});
});form:表單佈局,這個比較簡單,可以認為是元件都是一行一個
Ext.onReady(function(){
var viewport = new Ext.Panel({
layout: 'form',
title: '資訊',
width:300,
autoHeight:true,
renderTo:Ext.getBody(),
labelAlign: 'right',
labelWidth: 50,//設定子元件的fieldLabel的寬度
items: [{
xtype:"textfield",
fieldLabel: '名稱',
name: 'name',
anchor: '90%'
}, {
xtype:"datefield",
fieldLabel: '生日',
name: 'birthday',
xtype: 'datefield',
anchor: '90%'
},{
fieldLabel: '備註',
name: 'desc',
xtype: 'textarea',
anchor: '90%'
}]
});
});table:表格式佈局
Ext.onReady(function(){
var viewport = new Ext.Viewport({
layout:'fit',
items:[{
title: 'Table Layout',
layout:'table',
defaults: {
bodyStyle:'padding:20px'
},
layoutConfig: {
columns: 3 //設定列
},
items: [{
html: '<p>Cell A content</p>',
rowspan: 2 //單元格跨兩行
},{
html: '<p>Cell B content</p>',
colspan: 2
},{
html: '<p>Cell C content</p>'
},{
html: '<p>Cell D content</p>'
},{
html: '<p>Cell E content</p>'
},{
html: '<p>Cell F content</p>'
},{
html: '<p>Cell G content</p>'
}]
}]
});
});