安卓UI效果ripple使用
安卓Ripple(水波紋)效果是安卓5.0以上出來的,主要是為了提高使用者體驗,UI效果看起來更炫酷
先看下效果

接下來一步步做說明:
1.如何使用水波紋?
設定控制元件的background屬性:
2.水波紋的分類
預設分為兩種:帶邊界的ripple和不帶邊界的ripple
比如系統預設的水波紋效果:
帶有邊界的:
android:background="?android:attr/selectableItemBackground"不帶有邊界的:
android:background="?android:attr/selectableItemBackgroundBorderless"
需要注意的是:不帶邊界的水波紋需要v-21(5.0)以上,要出現點選效果,需要指明當前的控制元件為clickable,button預設是可點選的。
其他:‘’?‘’表示引用的是當前Android Theme的水波紋效果,會根據不同的安卓版本有不同的顯示效果,
具體文章可以檢視:https://blog.csdn.net/xx326664162/article/details/64125654
3.如何自己設定水波紋?
由於系統預設的水波紋比較單一,這裡我們可以自己建立水波紋:
在drawable建立ripple_red_no_mask.xml:
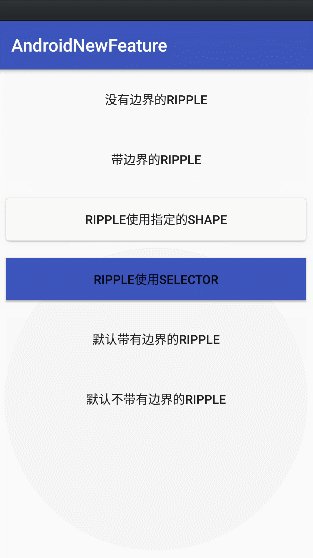
沒有邊界的水波紋:
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000"> </ripple>
然後為button設定
android:background="@drawable/ripple_red_no_mask"檔案中的android:color="#FF0000",表示應用的水波紋的顏色,這裡是紅色,效果對應於“沒有邊界的ripple”,
可以看到水波紋的半徑為控制元件的半徑,並且超出控制元件之外。
如何為水波紋設定邊界呢?
修改檔案如下:
有邊界的水波紋:
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="#FF0000"> <item android:id="@android:id/mask" android:drawable="@android:color/white" /> </ripple>
新增item,並指明id為@android:id/mask,並新增顏色值,至於顏色值為何值並沒有影響。
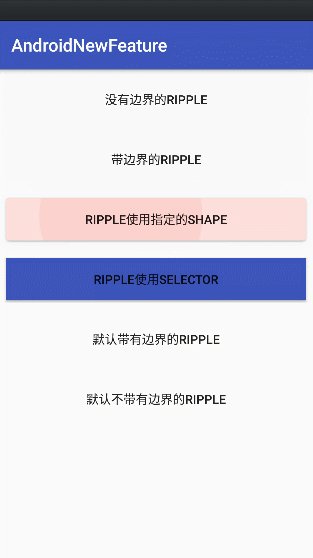
如果要為當前的button新增shape,可以直接在這裡邊新增,檔案修改如下:
帶有shape的水波紋:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#FF0000">
<item>
<shape android:shape="rectangle">
<solid android:color="#FFFFFF" />
<corners android:radius="4dp" />
</shape>
</item>
<item
android:id="@android:id/mask"
android:drawable="@drawable/rounded_corners" />
</ripple>這裡的shape指明瞭當前按鈕的預設背景和樣式,需要注意的是,這裡shape使用了圓角,mask也必須使用圓角,因為預設指明的邊界為矩形。
rounded_corners檔案如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#FFFFFF" />
<corners android:radius="4dp" />
</shape>甚至你可以在ripple裡邊指定selector,檔案如下:
帶有selector的水波紋:
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#FF0000">
<item>
<selector>
<item
android:drawable="@color/colorPrimaryDark"
android:state_pressed="true"></item>
<item
android:drawable="@color/colorPrimary"
android:state_pressed="false"></item>
</selector>
</item>
</ripple>以上
