移動端Web不安分的小鍵盤
阿新 • • 發佈:2018-12-25
移動端Web不安分的小鍵盤
在進行Webapp開發的過程中遇到了這樣的問題——在chrome上模擬很完美的頁面,在移動端就變了樣子,罪魁禍首就是不安分的小鍵盤~
Bug再現
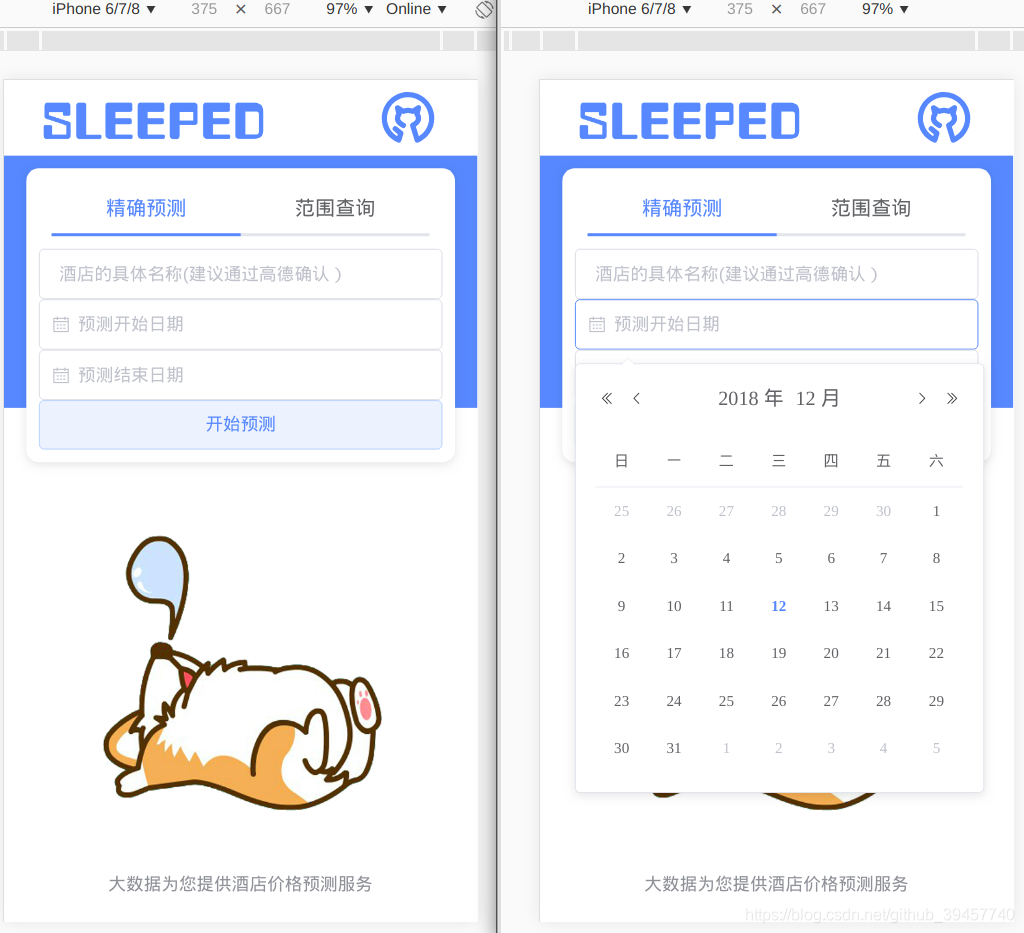
我們先看看PC端的表現:

不錯不錯,這個日曆的大小位置都還和符合人類的正常審美
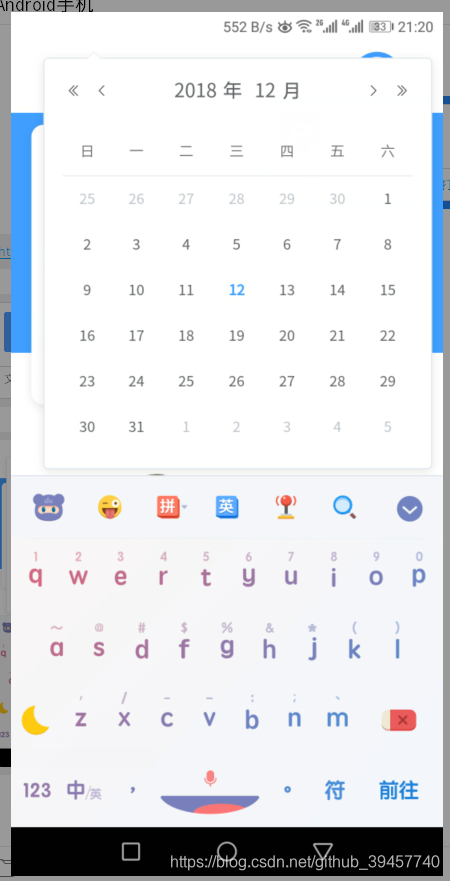
讓我們上真機除錯一下:

這是一個非常實實在在的bug,對使用者體驗造成了毀滅性打擊!!!
診斷
這個原因很簡單,因為上面所用的日期選擇器是一個input,不加外接鍵盤的智慧手機和平板電腦在面臨這個元素的focus事件的時候都會下意識地掏出他的大寶貝:虛擬鍵盤~
解決
找到原因,當然要解決它
方法一:readonly
這是input的一個屬性,瀏覽器相容性很不錯
這個屬性的作用很簡單,顧名思義,讓這個input變為只讀的。這也就意味著,這個元素的內容不可修改,瀏覽器看到這個屬性就會剋制自己掏出小鍵盤的慾望。
使用方法:
他的用法和disabled屬性很相似,可以傳值,也可以不賦值
<input type="text" readonly="readonly" />
<input type="text" readonly=true />
<input type="text" readonly />
上面的寫法都是ok的
readonly
disabled的區別在於,readonly的元素不能輸入,但可以點選;disabled連元素被點選的權利都剝奪了。**缺點:**在IOS上的Safari瀏覽器表現似乎有問題,我沒有iphone沒有辦法驗證,(待我找一部iphone驗證一下,然後更新)
方法二:強行失焦
我們可以看出,當input觸發focus之後小鍵盤才會彈出,那麼我們只要趁瀏覽器“不注意”,先把交點消除就好了。
修改這個input的預設focus事件回撥
input.addEventLister("focus",function(){
document.activeElement.blur(); document.activeElement可以獲取頁面中被聚焦的元素,然後呼叫blur失焦就ok了。
(當然也可以採用下面的寫法,原理是一樣的:
input.addEventLister("focus",function(event){
event.target.blur();
});
特殊情況:Element以及各種UI元件庫
其實可能有很多小夥伴看出來了,我是直接使用了由餓了麼前端團隊開發的Element中的元件(是滴,我用了vue)。
這個解決方案就是直接加上屬性:editable="false"(這裡使用了v-bind的縮寫)
<el-date-picker v-model="startDate" type="date" placeholder="預測開始日期" :editable="false">
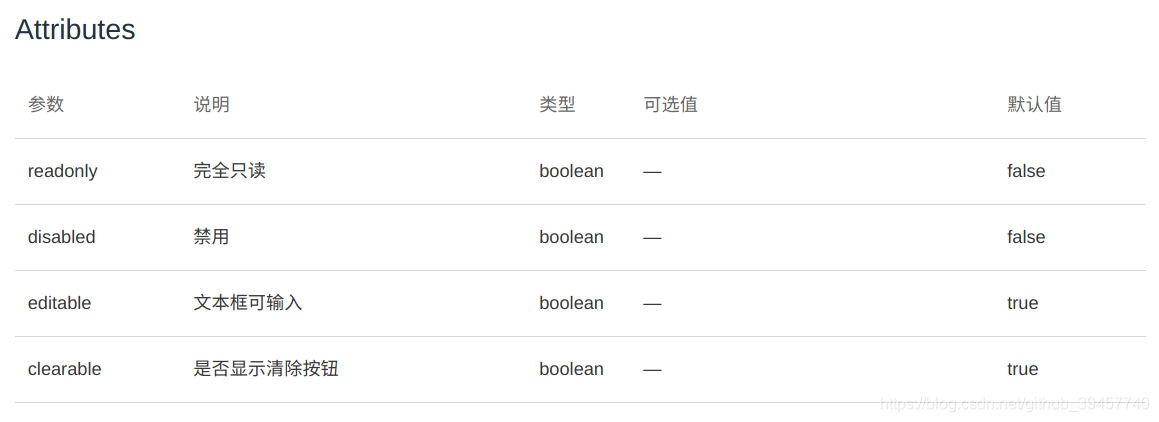
這一點在官方文件裡看得到

雖然我用過的UI庫不多,但是大部分都會考慮到這一點,並在文件裡說明。與其想無頭蒼蠅一樣到處亂找,不如先仔細看看文件裡有沒有寫到~~
